
Chromatic changelog: Oct 2024
Usage reports, snapshot trace viewer, ignore selectors list and a preview Page Shift Detection

We know how frustrating it is to lose time chasing down bugs or analyzing usage patterns without the right data at your fingertips. We’re rolling out new features and learning materials to help you understand & debug your workflow faster.
- 📊 Usage Reports: gain greater insights into your Chromatic usage
- 📡 Trace viewer: access network activity, console logs & DOM snapshots to debug inconsistent snapshots
- 🔕 Ignore Selectors: ignore multiple DOM nodes from diffs using a selector list in your test config
- 💅 Constructable stylesheets: now supported in Playwright and Cypress tests
- ⚡ TurboSnap: new learning resources
Plus, get a sneak peek of "Page Shift Detection," an upcoming enhancement to our diffing algorithm that intelligently identifies UI shifts on a page!
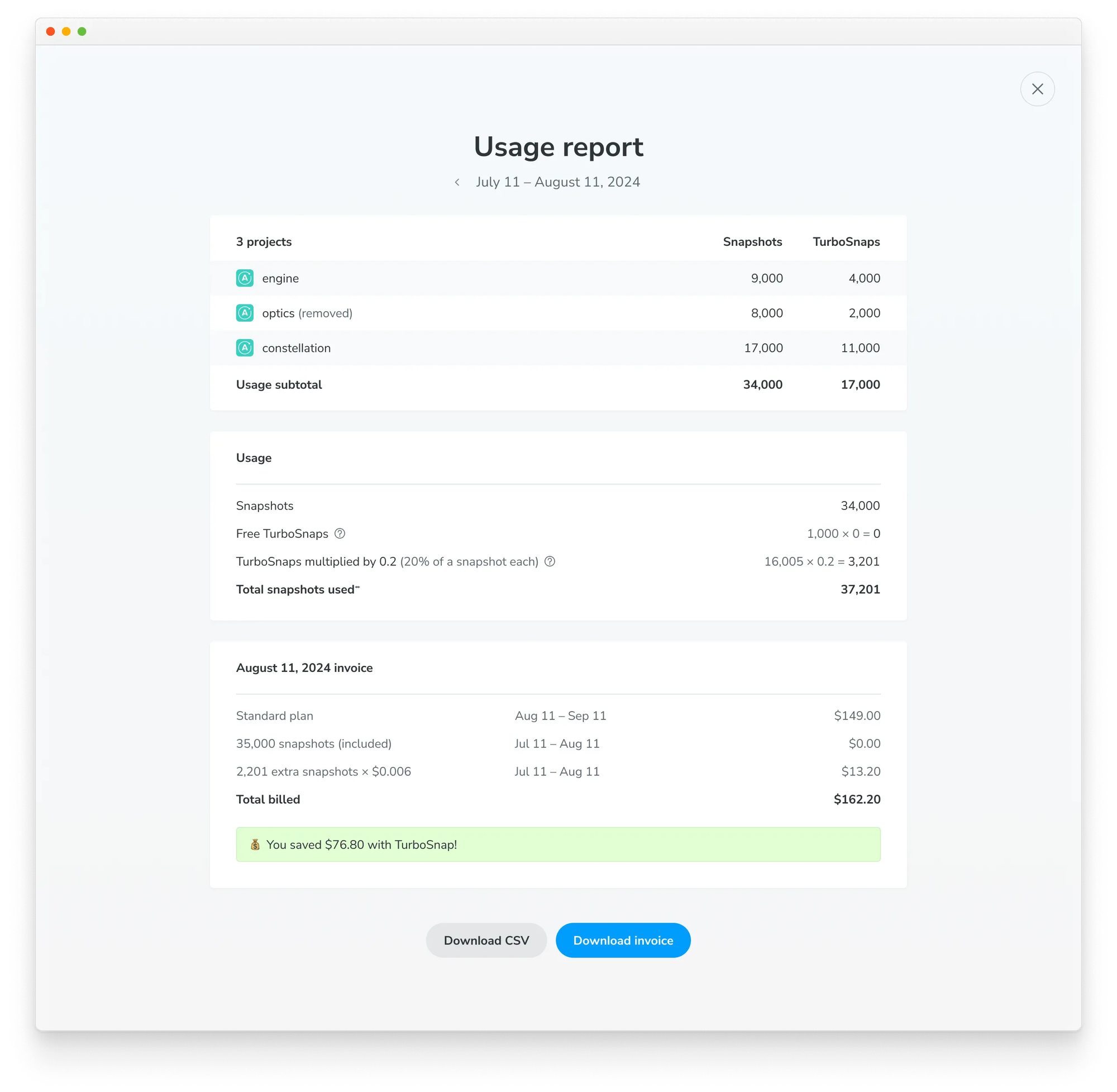
Usage reports
In the past you could export usage data for a billing period as a CSV file. But we’re taking things up a notch. Chromatic now offers detailed reports for each billing period:
- Usage section: a per-project summary of Snapshots and TurboSnaps used
- Invoice section details the active plan, base snapshots, any extra charges, and provides a link to download a PDF copy of the invoice.
For more info, check out the Billing documentation »

Trace Viewer (beta)
If you encounter inconsistent, blank, or other rendering issues in your snapshots you can now rerun the build to get access to traces for each test. These traces capture network activity, console logs, DOM snapshots, and metadata to help you debug rendering issues and improve snapshot consistency.

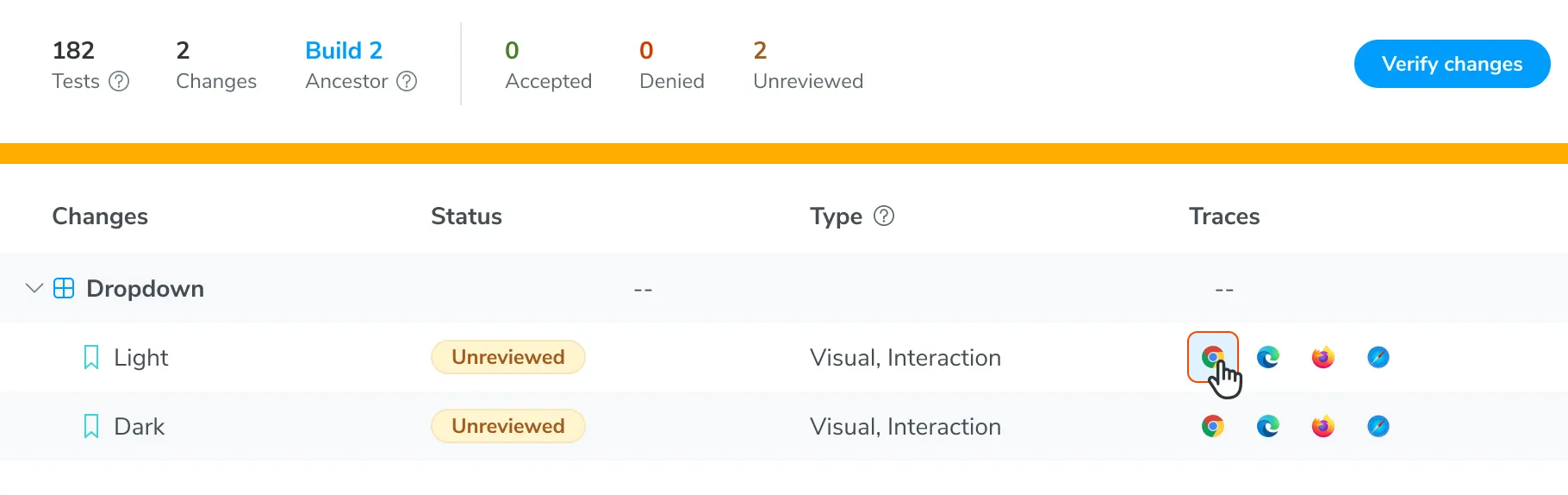
The rerun build will include a “Traces” column, providing a link to the traces for each snapshot in the build—one link per enabled browser. Click on a browser button to open the Trace Viewer.

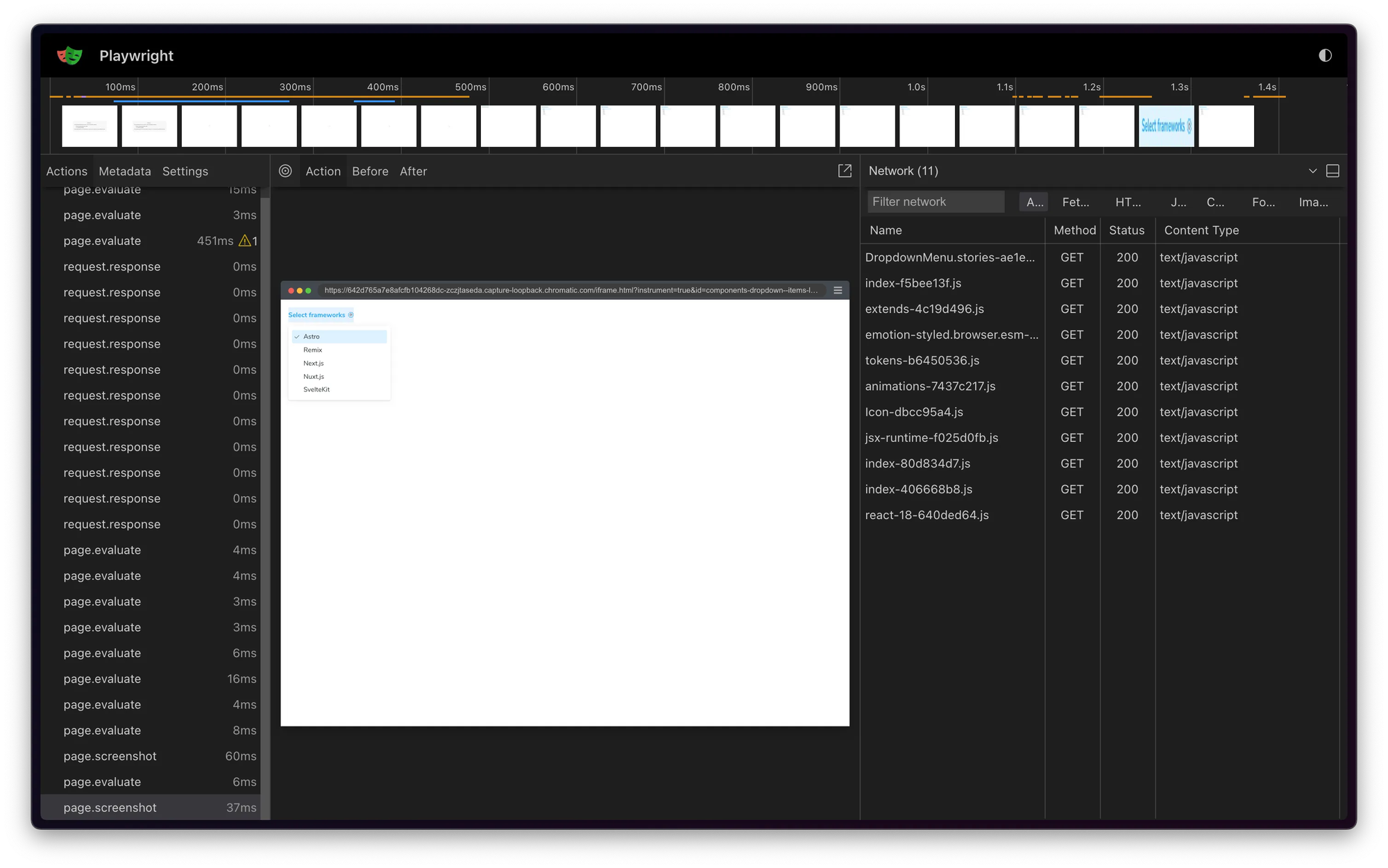
Use Trace Viewer to debug snapshot issues
The network tab shows loaded resources like fonts, stylesheets, and scripts. Check for failed or slow-loading assets. If fonts or styles are incorrect or missing, ensure the correct font or CSS files and MIME type are loaded.
The Trace saves a DOM archive of the UI being snapshotted. Use the browser devtools to inspect it for missing elements, incorrect styles, or unexpected layout changes.
You also get screenshot metadata like viewport information and clip rectangle dimensions. If elements are missing from the snapshot, check if they're within the clip area. If not, you might have to adjust the story for portal components.
For more info on Trace Viewer, check out the Troubleshooting Snapshot docs.
Ignore Selectors
Sometimes a component's appearance changes with every render or includes content like videos and animations, making consistent testing impossible. This can trigger visual changes even when the component's code remains unchanged.
For such cases, you can instruct Chromatic to ignore these differences by adding the .chromatic-ignore class or the data-chromatic="ignore" attribute to the elements you want to exclude.
We've introduced a new API that allows you to ignore multiple elements at once by specifying a list of selectors in the ignoreSelectors parameter.
For usage examples with Playwright and Cypress, check out the documentation.
// src/components/Product.stories.ts|tsx
// Adjust this import to match your framework (e.g., nextjs, vue3-vite)
import type { Meta, StoryObj } from "@storybook/your-framework";
import { expect, within } from "@storybook/test";
import { Product } from "./Product";
const meta: Meta<typeof Product> = {
component: Product,
title: "Product",
parameters: {
// Ignores the diff for elements targeted by the specified list of selectors
chromatic: { ignoreSelectors: ['.product-price'] },
},
};
export default meta;
type Story = StoryObj<typeof Product>;
export const Default: Story = {
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
await expect(canvas.getByText("Product details")).toBeInTheDocument();
},
};
Constructable stylesheets
Constructable Stylesheets is a relatively new browser API that allows for defining and distributing reusable styles across a web application. This method, commonly used by web component libraries, is especially effective for styling multiple Shadow Roots and updating them in a centralized and efficient way.
Previously, when using Chromatic with Playwright or Cypress, styles in constructed stylesheets would not appear in snapshots. With the latest update, these styles are now captured accurately.
Please note that Chromatic only applies to constructed stylesheets within Shadow DOMs, which is their most common use case.
TurboSnap
Dependency tracing guide
TurboSnap analyzes your project’s Git history and Webpack’s dependency graph to identify which stories could be impacted by changes. If you’re new to these concepts, you're in luck.
We have a new guide to help you better understand dependency tracing and use TurboSnap more effectively. Read it here »
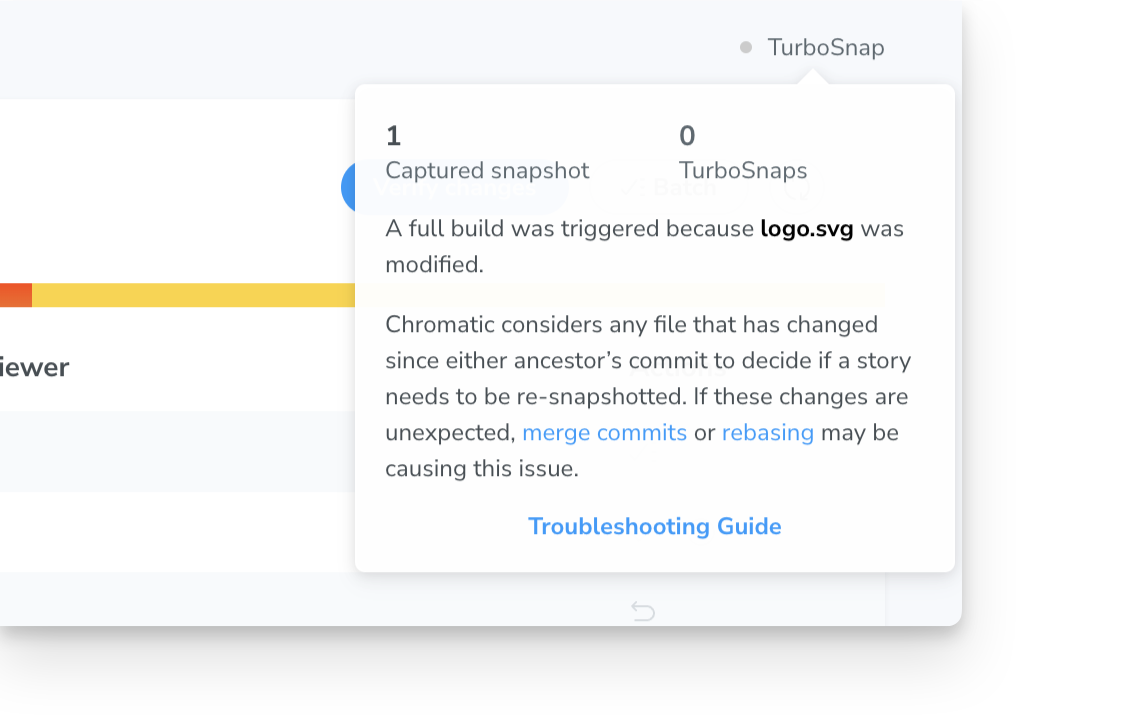
Why was a full rebuild triggered?
TurboSnap can trigger a full rebuild in several scenarios, such as if there are changes to dependency versions in package.json or modifications to your Storybook’s configuration.
On the build page, you can hover over the TurboSnap indicator to find out what caused the full rebuild.

Use usage reports to identify persistent TurboSnap config issues
You can export a CSV file from usage reports, which provides a detailed list of every build, including explanations for why TurboSnap triggered a full rebuild. This is great for identifying configuration issues that are causing recurrent full rebuilds.
Learn how to export usage data »
Page Shift Detection (coming soon)
When elements are added, removed, or resized, the surrounding content shifts vertically. This shift is detected by Chromatic's capture system as a visual difference.
Since the rest of the content remains unchanged, it becomes challenging to pinpoint what exactly was altered.
Moreover, if there's a genuine change further down the page, this vertical shift makes it difficult for a person to identify the actual diff.
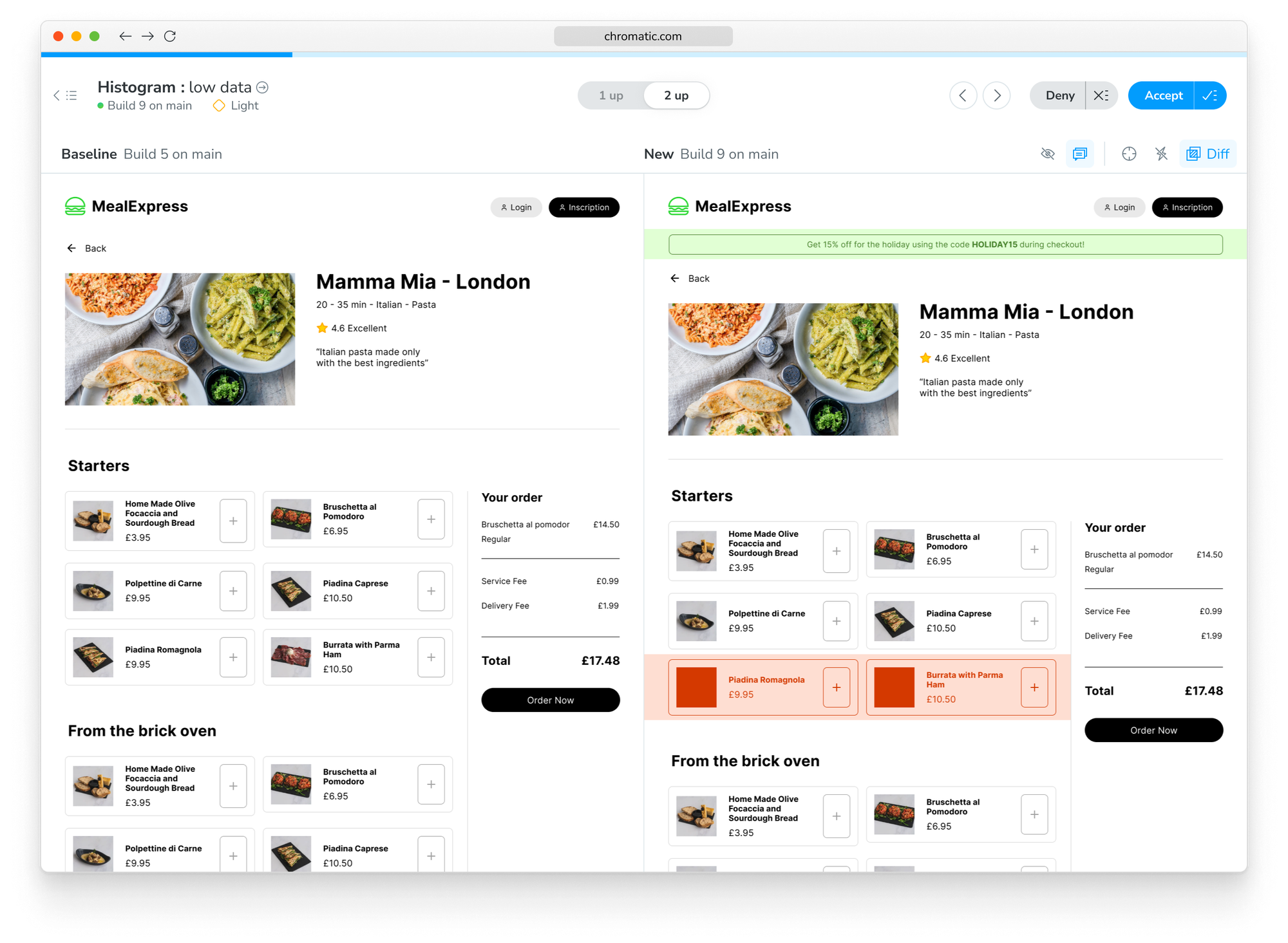
Page Shift Detection enhances the visual diff review process by detecting vertical content shifts and excluding them from the diff. This makes it easier to see what has been added or removed from the UI.
Look for this feature in the near future!

Miscellaneous bugfixes
- Resolved a bug in TurboSnap that caused inconsistent manifest tracing, resulting in CLI timeouts or incorrect dependency change tracking. TurboSnap was unable to accurately identify changes in nested
package.jsonfiles and rootyarn.lockfiles. This primarily affected projects with dependencies listed indevDependencies. - Fixed an issue with Chromatic's GitHub integration where it mistakenly identified commits on a pull request as "merge commits," even when the PR was not merged. This resulted in incorrect baselines for visual testing, particularly when using telescoping PRs.
- Patched a security vulnerability by requiring users to verify their email when updating the email associated with their profile.