ezCater helps businesses order food from over 100,000 restaurants using Chromatic
ezCater is the leading food-for-work technology company in the United States, connecting anyone who needs food for their workplace to over 100,000 restaurants. ezCater’s services include solutions for everything from recurring employee meals to one-off meetings while enabling companies to manage all their food spending in a single, customizable platform.
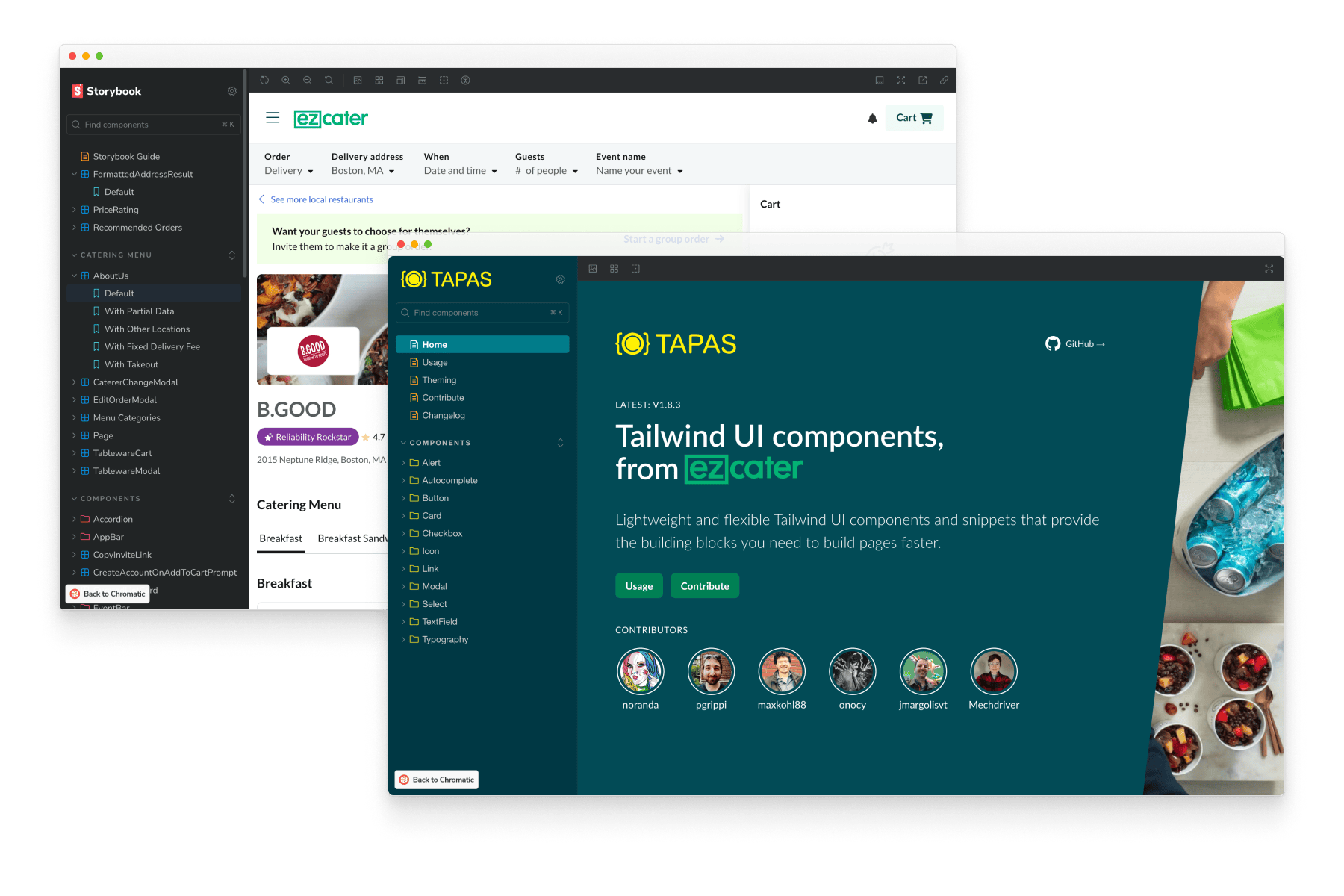
The frontend application that drives ezCater’s digital product is as delicious as its meals. Read on to learn how ezCater maintains and guarantees code quality on every new change.
Challenge
In the past, ezCater’s dev team depended on a mix of functional tests to catch bugs before they reached production.
However, over time, ezCater’s developers found their tests were returning false positives. In particular, they realized that even though their tests passed (using Jest and React Testing Library), buggy UI was getting missed and still getting shipped. If you can’t rely on your tests, then what use are they?

You eat (and test) with your eyes
Ask any chef worth their salt (literally), and they’ll tell you that a significant factor in judging the quality of a meal is its appearance.
The same holds true in software testing. Functional tests don’t give you the coverage you need to catch visual bugs in UI because they aren’t designed to test the pixels that get rendered. UI can technically work but still look terrible. For most non-technical users, the UI is one of the leading indicators of application quality.
For ezCater, this is where visual testing (aka visual regression testing) came in. Visual testing is a specialized type of non-functional test that focuses on validating how UI appears, rather than solely focusing on logic and behavior.

Visual tests, performed by visual testing tools like Chromatic, use a process of pixel comparison. These tests compare a snapshot of application UI after code changes (at any scale of composition) against a previously accepted snapshot of the same UI (a test baseline). Visual testing tools can then highlight and diff any pixel changes that the new code introduces.

Combine visual and functional testing
We built Chromatic as a visual testing tool that integrates with Storybook, Playwright, and Cypress, to bring you specialized visual test coverage alongside your functional tests.
By introducing Chromatic to their test suite, ezCater’s developers were able to test every code change for functional and visual correctness.
Chromatic's integration with Storybook enabled the ezCater team to perform visual tests across all states of their application's UI (isolated as stories), ensuring full visual coverage on every commit.

Additionally, ezCater was also able to use Chromatic & Storybook's component testing (interaction tests) to perform functional tests in a way that was faster and clearer than using tools like Jest. They created bespoke interaction tests to simulate real user flows, testing and validating user behavior in a dynamic yet straightforward way.

Discover Chromatic
With Storybook and Chromatic, ezCater removed the guesswork from reviewing UI changes. This is more important than ever in enterprises where teams frequently contribute code.

Functional UI tests are great for checking if your app works, but they can't catch visual bugs. Chromatic solves this by letting you visually test your UI. By combining it with Storybook's interaction tests, you can test the functionality and appearance of your UI at the same time.
If this sounds like an outcome your team could also benefit from, try Chromatic for free or contact our sales team to learn more.