Ship flawless UIs with less work
Chromatic is a visual testing & review tool that scans every possible UI state across browsers to catch visual and functional bugs. Assign reviewers and resolve discussions to streamline team sign-off.
























Trusted by teams at:


















































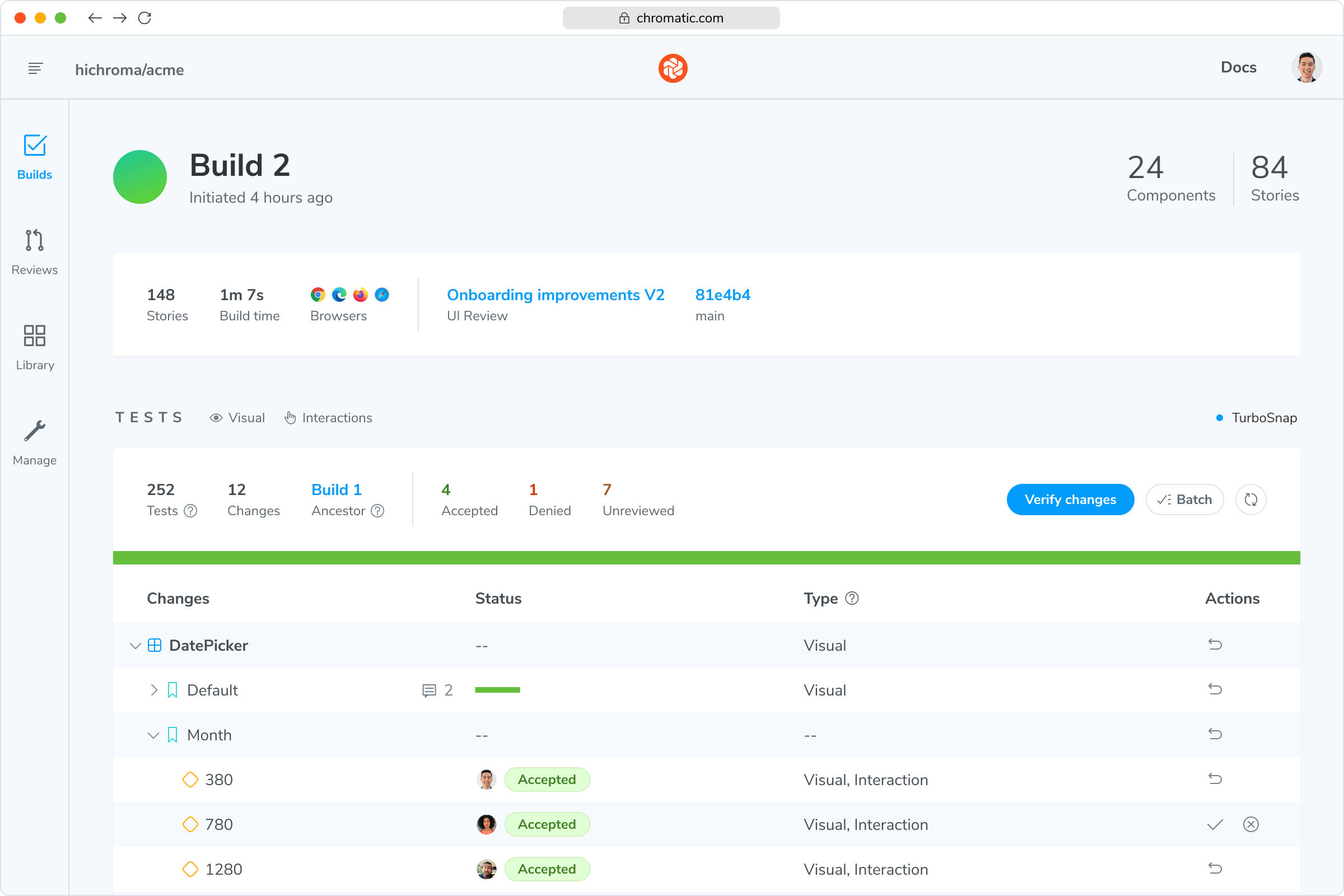
UI Tests catch bugs automatically
Run visual and interaction tests across different browsers, themes, and viewports at the same time. Expansive test coverage – with no extra work
Scan all possible UI states to pinpoint regressions
Run two types of tests across four browsers for continuous coverage. Your tests run in parallel by default to deliver results in the least time possible.
“Chromatic is a valuable addition to our testing toolset. It helps us catch UI bugs a lot quicker and easier!”

UI Review speeds up team sign-off
Chromatic provides a unified workspace for designers, product managers, and other stakeholders to share feedback and sign-off on UI. It's like code review, but for everyone.
“We are using Storybook in every UI layer in all of our organization. Chromatic keeps us safe and helps us ship quality & performant UI.”

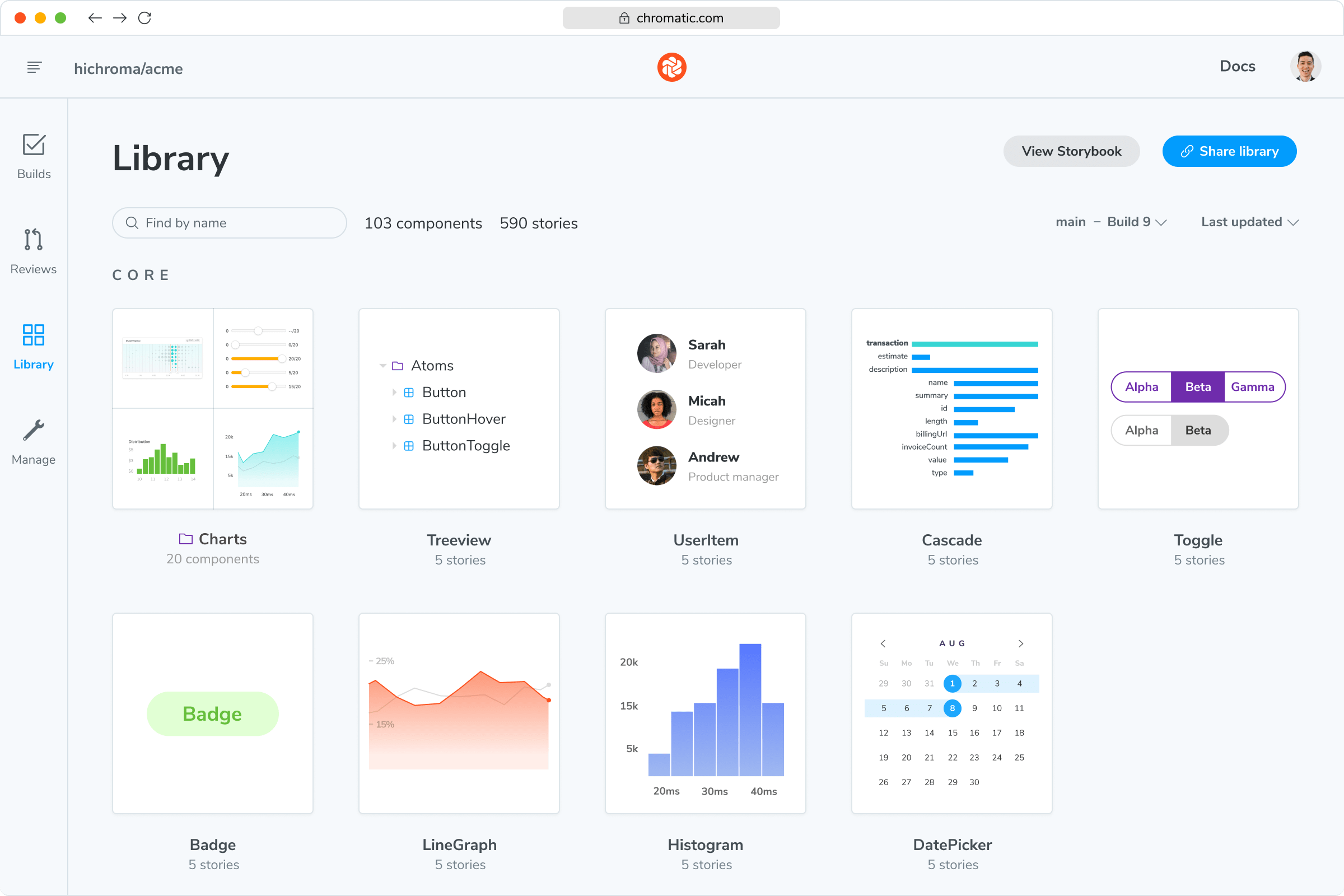
Publish a single source of truth
Create a searchable workspace for UI components, stories, tests, API docs, and design files. Invite your team to a shared workspace where they can reference any piece of UI across time.

“The more things we have in Storybook, the more coverage we get in Chromatic.”

Setup in 90 seconds
Chromatic integrates with your existing CI/CD tools out-of-the-box. Best practices come pre-configured while still giving you full control to customize behavior.

Connect workflows across teams
Connect your development workflow with other teams to keep stakeholders engaged wherever they are.
Figma plugin
Connect stories with design components.
Slack notifications
Post messages in a Slack channel.
Webhooks
Trigger behavior on status changes.
Embed stories
Showcase work on Notion, Medium and more.
Composition
Combine multiple Storybooks together.
Invite non-technical teammates
Get the whole team involved.
Secure access to your Storybooks
Share with your team or the entire world.
Permalinks
Get easy access to versions of your Storybook.
Loved by developers around the world
Everyone from startups to enterprise choose Chromatic to develop their web UIs. Our workflows are time-tested by the largest engineering organizations and the global open source community.
Made by Storybook
Storybook is an industry-standard tool for UI development that hundreds of thousands of developers rely on. Chromatic supercharges Storybook with automated visual testing and review workflows.