

Lost Pixel vs Chromatic
Thinking of visual testing using Chromatic or one of the other Lost Pixel competitors? It can be time-consuming to scan each feature of every tool, so we gathered some handy info that’ll make it easier to decide which visual testing tool is right for you.
Read on for an overview of Chromatic and Lost Pixel, including features, workflows, and pricing. We hope this helps you figure out the best testing solution for your project.
Jump to section
- Can you set up Lost Pixel by yourself?
- Is Lost Pixel visual testing flaky?
- Is Lost Pixel reliable?
- Is Lost Pixel fast?
- How does Lost Pixel handle branching and merging for baselines?
- How do you debug tests in Lost Pixel?
- How do you collaborate in Lost Pixel?
- What browsers does Lost Pixel support?
- What does Lost Pixel cost vs Chromatic?
- Is Lost Pixel free?
- How does Chromatic visual testing integrate with my tech stack?
- Chromatic is perfect for Storybook
- Ready to try Chromatic?
💡 Why should you trust us? Our team has decades of experience in the open source community. We maintain Storybook, an industry-standard open source tool for frontend developers.
Can you set up Lost Pixel by yourself?
It depends on your experience. Lost Pixel open source provides the basic building blocks of a visual testing solution, but you need to stand up the infrastructure yourself.
Chromatic is designed for developers to get started in 90 seconds. Best-practice defaults come out of the box to prevent misconfiguration. In as little as three lines of code, you’ll be up and running. You don’t need to be an expert to start visual testing.
Is Lost Pixel visual testing flaky?
It depends. Lost Pixel visual tests are only as reliable as the code being tested. Your visual tests may be flaky if your UI renders inconsistently. For example, with randomized data, flashes of un-styled content, or slow loading resources.
With Lost Pixel open source, you’ll need to maintain and debug your own visual testing infrastructure. If you opt for Lost Pixel paid, you use their infrastructure to snapshot but are limited to viewing the static snapshots (not the underlying rendered code) when combatting flake.
Visual testing tools can mitigate flake in a number of ways. With Chromatic, we prevent flake using a standardized browser environment that auto-detects UI loading, painting, and reflowing to determine the most reliable time to snapshot. We believe this prevents flake before it can affect your tests. Chromatic has run over 7.3 billion tests across thousands of companies.

Is Lost Pixel reliable?
It depends. Lost Pixel has an open source library and an additional paid plan.
If you use the open source project, your team is responsible for maintaining the infrastructure end to end. This means any time the underlying infrastructure is updated with new browsers, you may encounter false positives. As your usage fluctuates, you’ll also have to spin up CI processes and optimize the balance of RAM/CPU vs price vs reliability.
If you use the paid plan, you delegate the infrastructure to Lost Pixel. But you may encounter migration challenges with infrastructure updates and downtime.
Chromatic has 99.9% uptime. It frequently releases infrastructure upgrades to increase performance, stability, and bump browser versions. So often that we invented “upgrade builds”, a feature that allows you to migrate UI test baselines between infrastructure versions without test flake or false positives.
Is Lost Pixel fast?
The faster your tests run, the faster you iterate. When comparing visual testing tools, parallelization is the key differentiator for speed. Running tests in sequence can be up to 30 minutes slower than running tests in parallel.
With the open source version of Lost Pixel, your team is responsible for managing parallel test runs. In other words, you pay for CI build processes yourself so you control test speed. With the paid version, it’s not clear about how many parallel processes are included.
Chromatic’s infrastructure is effectively able to run your entire test suite simultaneously and optimizes for fastest test times. Every plan we offer includes the fastest possible test speeds.
To give a benchmark for speed, Chromatic can render code, take a snapshot, and find visual differences for 2000 tests in less than 2 minutes. If you’re using Chromatic’s TurboSnap, you can further speed up your tests by 85% for the same coverage.
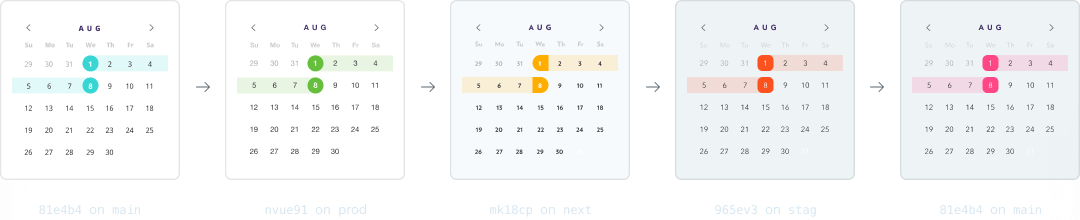
How does Lost Pixel handle branching and merging for baselines?
A baseline represents what a test is supposed to look like. How a visual testing tool manages baselines is important to consider because you may have to change the way you work in order to use the tool.
Lost Pixel has a basic baseline algorithm. It compares changes on a feature-branch to a main branch. But you end up running into baseline issues when doing common branch-based development like merging a second branch into your feature branch (e.g., telescoping PRs) or updating your branch from main. This means your developers need to change the way they work to be sensitive to Lost Pixel’s baseline algorithm.
Chromatic tracks baselines using Git. It mirrors how developers track code changes. Your baselines persist through branches and merges without you having to change the way you work. This allows entire engineering organizations to work on features together without merge conflicts from your visual tests.

How do you debug tests in Lost Pixel?
“But it works on my machine.” If you build UIs for a living like us, you've probably heard this countless times. The differences in UI rendering between environments is a common source of frustration for developers. What you want from a visual testing tool is a standardized environment and the ability to debug in your own browser.
Lost Pixel only tests with static images. It doesn’t allow you to inspect the rendered code that is under test. You have to run your test suite again locally to reproduce errors. This increases the time it takes to debug issues.
Chromatic prioritizes reproducibility. It doesn’t just capture an image snapshot, it archives the DOM, styling, and assets at the specific point in time of a test. You can inspect the code behind every change in your own browser via the Chromatic web app. This allows developers to debug exactly what users and teammates would see.
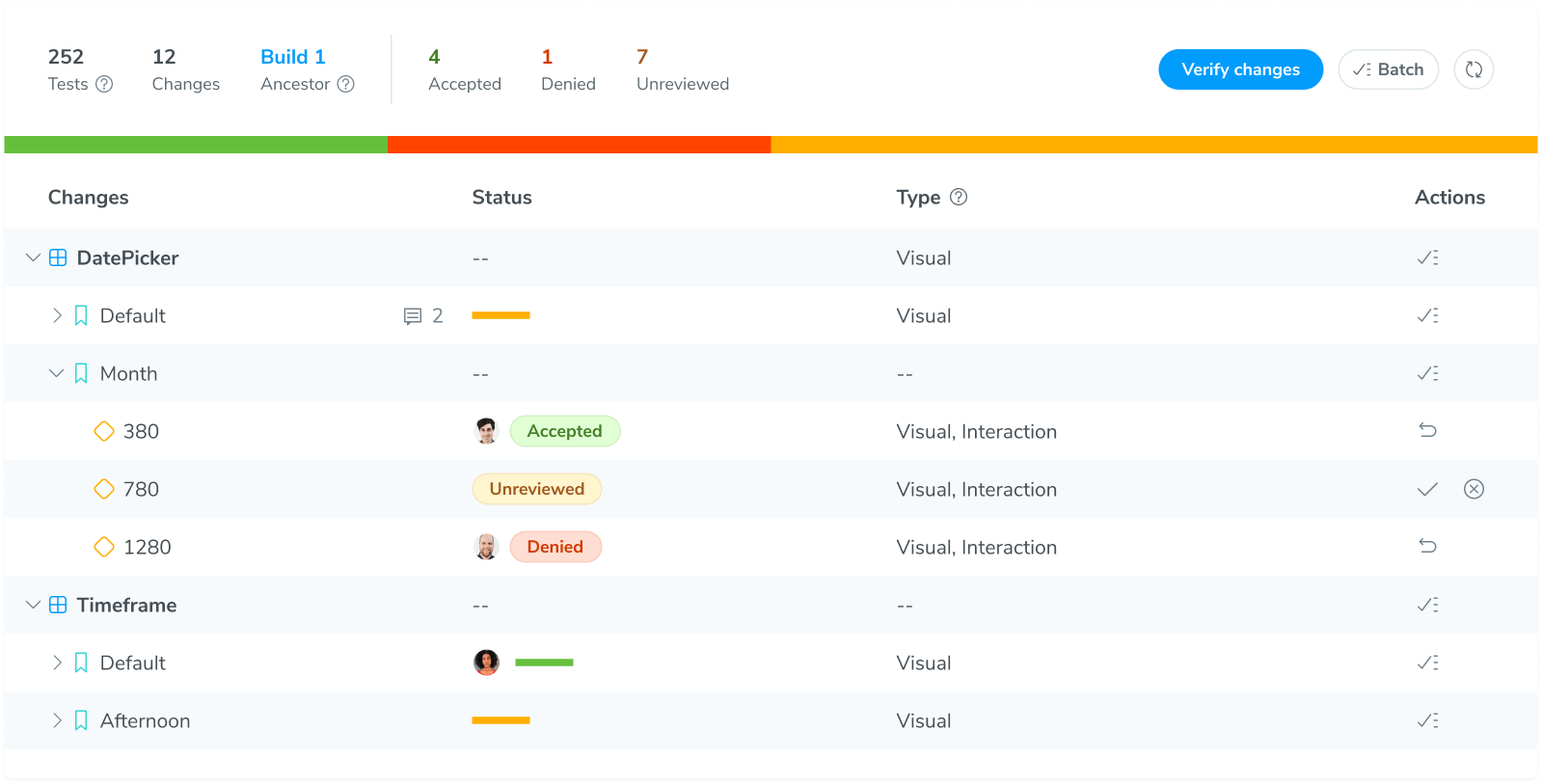
How do you collaborate in Lost Pixel?
Lost Pixel doesn’t have collaboration features for the open source project. The paid version has basic collaboration features like commenting.
Chromatic has advanced collaboration and unlimited users. It syncs permissions automatically with your Git provider, with customizable roles, invites, and commenting.
Chromatic was built for collaboration from the start. Product teams can review UI changes together in one place. Engineers, designers, and product managers can browse the test library online without needing to pull code, migrate, or maintain a dev environment.

What browsers does Lost Pixel support?
Lost Pixel pegs which browsers are available to the package version you have installed. New versions have new browsers while old versions have old browsers. It’s up to you to maintain the package version and deal with upgrading the browsers to new versions.
Chromatic supports the latest stable versions of the world's most common browsers. You will be automatically migrated as we improve our infrastructure. This covers 95.93% of users. We believe this is the most pragmatic way to balance price, performance, and ease of use.
Why? Browser rendering engines used to be quite different. Each browser implemented CSS differently, which meant developers had to check that the UI rendered right in every browser.
Modern browsers interpret CSS and JavaScript similarly and update themselves automatically. This negates the value of having browser farms with myriad versions. Testing with the latest stable version of the most popular browsers gives you high coverage at a pragmatic price.

What does Lost Pixel cost vs Chromatic?
Lost Pixel is $100/month for the paid plan. But that price tag does not mention parallelization for speed or SOC 2 compliance for security.
We reckon the hassle-free workflow boost you get from Chromatic is a fantastic value. Chromatic is trusted by thousands of companies to run millions of tests a day. The infrastructure is effectively able to run your entire test suite in parallel for the fastest test times. And it’s regularly audited by third-parties to ensure it meets the highest standards for security (SOC 2 Type 2)
What’s more, Chromatic’s TurboSnap can provide up to 85% faster test runs and on average 41% cost savings for the same coverage. It works by tracking code to test only what's changed. Lost Pixel doesn’t have any feature that delivers this level of value.
| Chromatic | Lost Pixel | |
|---|---|---|
| Price | ✅ $149/mo | $100/mo |
| Included Snapshots | ✅ 35,000 | 40,000 |
| Additional snapshots | ✅ $0.006 | $0.006 |
| Users | ✅ Unlimited | Unlimited |
| Parallel test runs | ✅ Unlimited¹ | ❗️ Not listed |
| Inspectable code | ✅ Yes | No |
| Test history | ✅ Yes | No |
| Design tool integrations | ✅ Figma | No |
| TurboSnap for speed & cost savings | ✅ Yes | ❗️ No |
| Storybook integration | ✅ Yes | Yes |
| Storybook addon for 1-click testing | ✅ Yes | No |
| Playwright integration | ✅ Yes | No |
| Cypress integration | ✅ Yes | No |
| SOC 2 Type 2 | ✅ Yes | ❗️ No |
¹ Chromatic is optimized for speed. Your tests run on as many machines as needed to get you results in the least time by default.
Is Lost Pixel free?
Lost Pixel has a free plan with a 7000 snapshot limit but with unknown parallelization and no security compliance (SOC 2). This can significantly slow down testing and expose your company to risk. Chromatic has a free plan with 5000 snapshots, unlimited parallelization, and regularly audited security.
How does Chromatic visual testing integrate with my tech stack?
Adding visual testing to the software development lifecycle requires integrations with existing developer tools, git providers, and collaboration tools. In a nutshell, below are the most important integrations to consider.
| Frontend tools | Git Providers | Collaboration |
|---|---|---|
| 📕 Storybook | 🌌 GitHub | 💬 Slack & webhooks |
| 🎭 Playwright | 🔬 GitLab | |
| 🌲 Cypress | 🪣 BitBucket | 🎨 Figma |
Chromatic integrates with all of the above. Our integrations are as native as possible. We map 1-to-1 concepts like Storybook stories and Playwright tests with visual tests. For example, every story is transformed into a visual test automatically. And every Playwright test for a user flow gets visually tested in its end state (and optionally along the way). All of this reduces test maintenance for you.
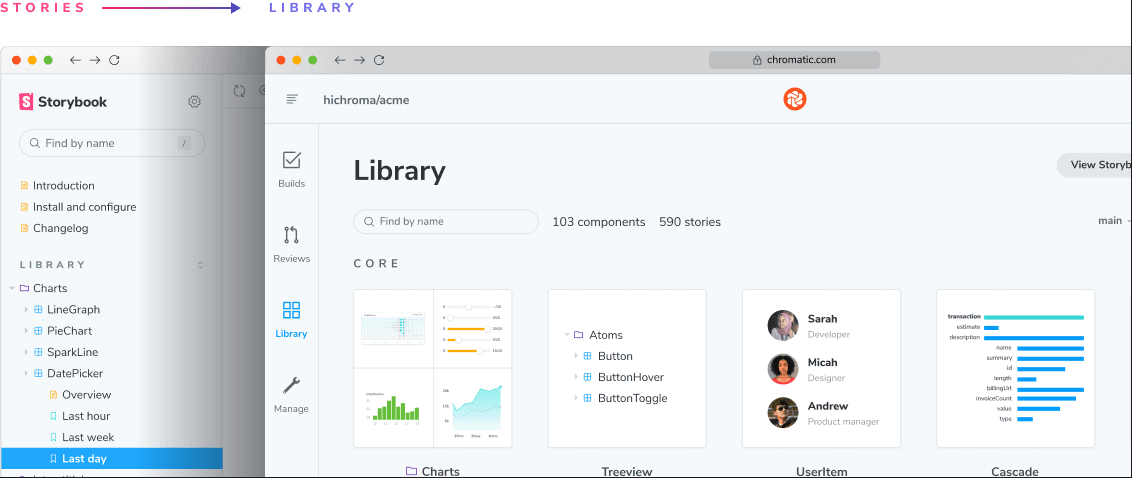
Chromatic is perfect for Storybook
We maintain Storybook, the industry-standard open source tool for frontend developers. With Chromatic, we created a way to automatically visual test everything you develop in Storybook.
Chromatic tests map 1-to-1 with your stories. Whenever you update a story your tests are synced. This means visual tests are painless to keep up to date. Storybook's own visual tests feature is powered by Chromatic.

Ready to try Chromatic?
Finding the right visual testing tool can be hard. We hope this guide makes it a bit clearer. Trying Chromatic is easy, setup your project in less than 90 seconds. No credit card required.