

Applitools vs Chromatic
Thinking of visual testing using Chromatic or one of the other Applitools competitors? It can be time-consuming to scan each feature of every tool, so we gathered some handy info that’ll make it easier to decide which visual testing tool is right for you.
Read on for an overview of Chromatic and Applitools, including features, workflows, and pricing. We hope this helps you figure out the best testing solution for your project.
Jump to section
- Can you set up Applitools by yourself?
- Is Applitools visual testing flaky?
- Is Applitools fast?
- How does Applitools handle branching and merging for baselines?
- How do you debug tests in Applitools?
- How do you collaborate in Applitools?
- What browsers does Applitools support?
- What does Applitools cost vs Chromatic?
- Is Applitools free?
- How does Chromatic visual testing integrate with my tech stack?
- Chromatic is perfect for Storybook
- Ready to try Chromatic?
Can you set up Applitools by yourself?
No. You have to talk to an Applitools salesperson before you can use the product or find out what it costs.
Chromatic is designed for developers to get started in 90 seconds. Best-practice defaults come out of the box to prevent misconfiguration. In as little as three lines of code, you’ll be up and running. If you'd prefer a live demo, book a session with our visual testing experts.
Is Applitools visual testing flaky?
It depends. Applitools visual tests are only as reliable as the code being tested. Your visual tests may be flaky if your UI renders inconsistently. For example, with randomized data, flashes of un-styled content, or slow loading resources.
Visual testing tools mitigate flake in a number of ways. With Chromatic, we prevent flake using a standardized browser environment that auto-detects UI loading, painting, and reflowing to determine the most reliable time to snapshot. We believe this prevents flake before it can affect your tests. Chromatic has run over 7.3 billion tests across thousands of companies.

Is Applitools fast?
When comparing visual testing tools, parallelization is the key differentiator for speed. Running tests in sequence can be up to 30 minutes slower than running tests in parallel.
Applitools doesn’t mention parallel test runs. You’ll have to talk to sales. Chromatic runs with unlimited parallelization, all your tests run simultaneously.
Chromatic’s infrastructure is effectively able to run your entire test suite simultaneously and optimizes for fastest test times. Every plan we offer includes the fastest possible test speeds.
To give a benchmark for speed, Chromatic can render code, take a snapshot, and find visual differences for 2000 tests in less than 2 minutes. If you’re using Chromatic’s TurboSnap, you can further speed up your tests by 85% for the same coverage.
How does Applitools handle branching and merging for baselines?
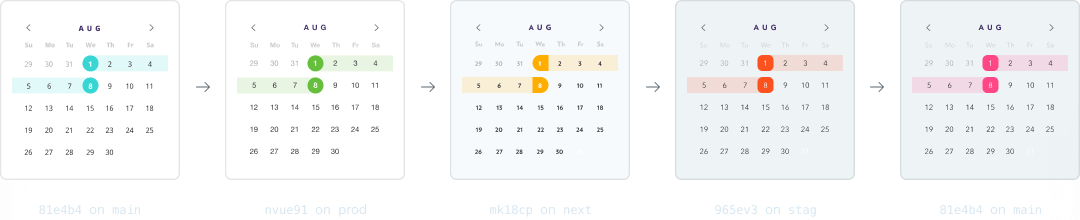
A baseline represents what a test is supposed to look like. How a visual testing tool manages baselines is important to consider because you may have to change the way you work in order to use the tool.
Applitools has a basic baseline algorithm. It compares changes on a feature branch to a main branch. But you may end up running into baseline issues when doing common branch-based development tasks. For example, merging a second branch into your feature branch (e.g., telescoping PRs) or updating your feature branch from main.
Chromatic tracks baselines using Git. It mirrors how developers track code changes. Your baselines persist through branches and merges without you having to change the way you work. This enables entire engineering organizations to work on features together without merge conflicts from visual tests.

How do you debug tests in Applitools?
“But it works on my machine.” If you build UIs for a living like us, you've probably heard this countless times. The differences in UI rendering between environments is a common source of frustration for developers. What you want from a visual testing tool is a standardized environment and the ability to debug in your own browser.
Applitools doesn’t allow you to inspect the rendered code under test. You have to run your test suite again locally to reproduce errors. This increases the time it takes to debug issues.
Chromatic prioritizes reproducibility. It doesn’t just capture an image snapshot, it archives the DOM, styling, and assets at the specific point in time of a test. You can inspect the code behind every change in your own browser via the Chromatic web app. This allows developers to debug exactly what your users and teammates would see.
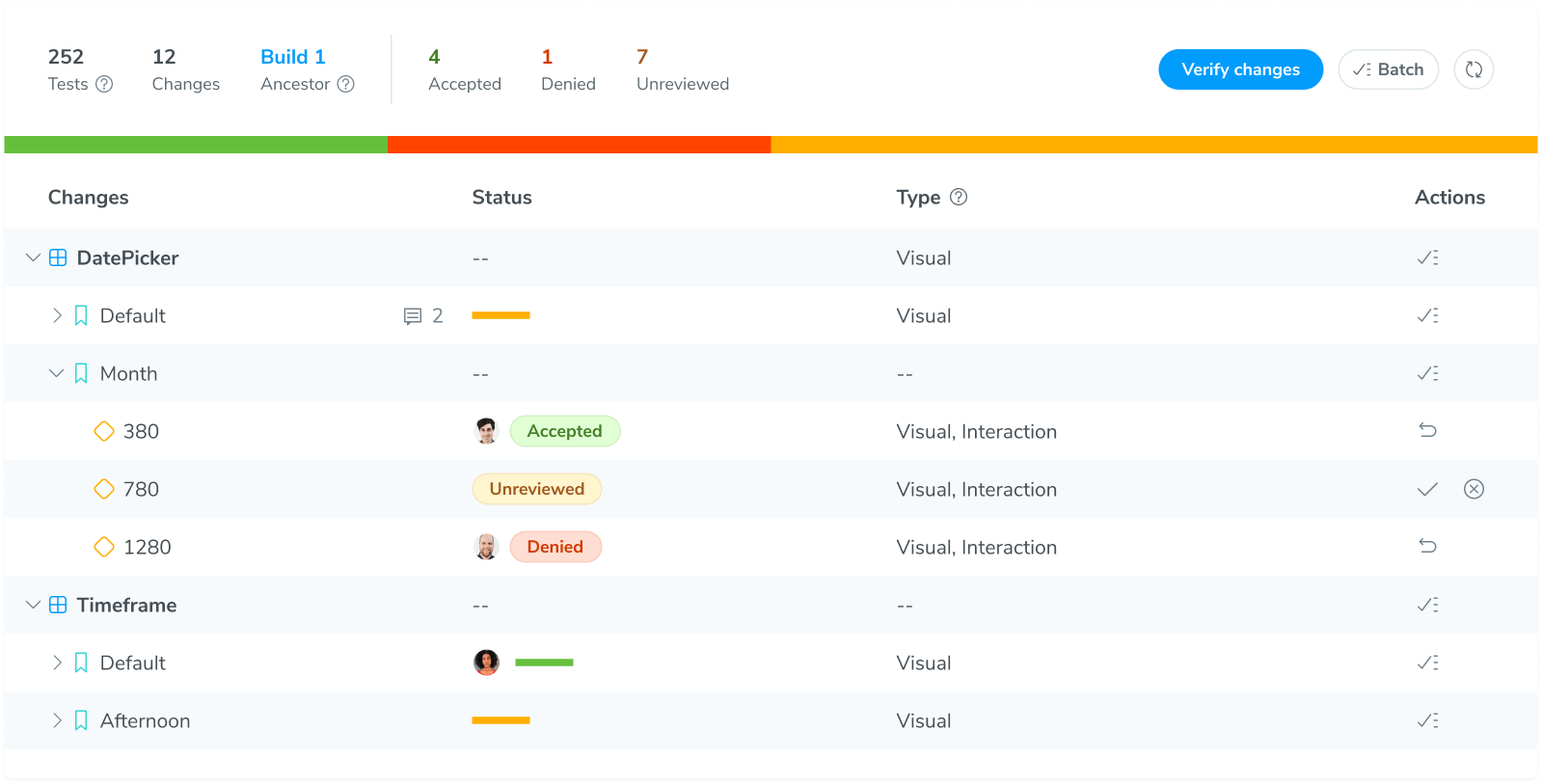
How do you collaborate in Applitools?
Applitools doesn’t mention how many users can collaborate on projects, you will have to talk to sales. Chromatic has unlimited users by default with no per seat cost. It syncs permissions automatically, includes customizable roles, and provides commenting features.
Chromatic was built for collaboration from the start. Product teams can review UI changes together in one place. Engineers, designers, and product managers can browse the test library online without needing to pull code, migrate, or maintain a dev environment.

What browsers does Applitools support?
Applitools supports a variety of browsers, but this can be a double-edged sword. The more browsers you enable, the slower your tests, the higher the maintenance effort, and the higher the costs.
Chromatic supports the latest stable versions of the world's most common browsers, which cover 95.93% of users. To ensure the best performance, Chromatic also runs all browsers with unlimited parallelization. To ensure the best performance, Chromatic also runs all browsers with unlimited parallelization.
Why? Browser rendering engines used to be quite different. Each browser implemented CSS differently, which meant developers had to check that the UI rendered right in every browser.
Modern browsers interpret CSS and JavaScript similarly and update themselves automatically. This negates the value of having browser farms with myriad versions. Testing with the latest stable version of the most popular browsers gives you high coverage at a pragmatic price.

What does Applitools cost vs Chromatic?
Applitools no longer reveals pricing on their site in 2024. You have to talk to a salesperson to see plan terms. The last time pricing was transparent was January 2018.
With Chromatic, you can buy a self-serve plan and pay only for what you use. Compared to Applitools, this can save tens of thousands of dollars per year for equivalent coverage (based on reports from customers who evaluated both tools). You’ll also get the time saving benefits of unlimited parallel testing, no-hassle baseline management, and intuitive collaboration.
Chromatic also ships with TurboSnap for additional speed & cost savings. TurboSnap speeds up tests by tracking code to test only what's changed. This means up to 85% faster test runs and on average 41% cost savings for the same coverage. Applitools does not offer a comparable feature.
| Chromatic | Applitools | |
|---|---|---|
| Price | ✅ $149/mo | Not revealed |
| Included Snapshots | ✅ 35,000 | Not revealed |
| Additional snapshots | ✅ $0.006 | Not revealed |
| Users | ✅ Unlimited | Not revealed |
| Parallel test runs | ✅ Unlimited¹ | Not revealed |
| Inspectable code | ✅ Yes | No |
| Test history | ✅ Yes | No |
| Design tool integrations | ✅ Figma | No |
| TurboSnap for speed & cost savings | ✅ Yes | No |
| Storybook integration | ✅ Yes | Yes |
| Storybook addon for 1-click testing | ✅ Yes | No |
| Playwright integration | ✅ Yes | Yes |
| Cypress integration | ✅ Yes | Yes |
| SOC 2 Type 2 | ✅ Yes | Yes |
¹ Chromatic is optimized for speed. Your tests run on as many machines as needed to get you results in the least time by default.
Is Applitools free?
No. All plans require talking to a salesperson. Chromatic has a free plan with unlimited users and 5000 snapshots.
How does Chromatic visual testing integrate with my tech stack?
Adding visual testing to the software development lifecycle requires integrations with existing developer tools, git providers, and collaboration tools. In a nutshell, below are the most important integrations to consider.
| Frontend tools | Git Providers | Collaboration |
|---|---|---|
| 📕 Storybook | 🌌 GitHub | 💬 Slack & webhooks |
| 🎭 Playwright | 🔬 GitLab | |
| 🌲 Cypress | 🪣 BitBucket | 🎨 Figma |
Chromatic integrates with all of the above. Our integrations are as native as possible. We map 1-to-1 concepts like Storybook stories and Playwright tests with visual tests. For example, every story is transformed into a visual test automatically. And every Playwright test for a user flow gets visually tested in its end state (and optionally along the way). All of this reduces test maintenance for you.
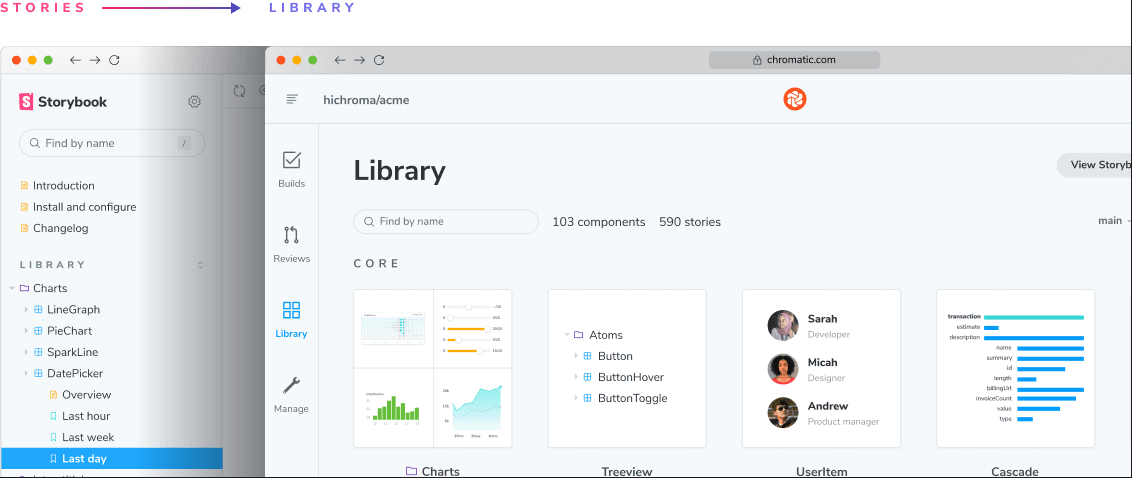
Chromatic is perfect for Storybook
We maintain Storybook, the industry-standard open source tool for frontend developers. With Chromatic, we created a way to automatically visual test everything you develop in Storybook.
Chromatic tests map 1-to-1 with your stories. Whenever you update a story your tests are synced. This means visual tests are painless to keep up to date. Storybook's own visual tests feature is powered by Chromatic.

Ready to try Chromatic?
Finding the right visual testing tool can be hard. We hope this guide makes it a bit clearer. Trying Chromatic is easy, setup your project in less than 90 seconds. No credit card required.