

What are the best visual testing tools?
If you’re looking to visual test your app UI you’ve probably encountered a lot of options. From open source libraries to professional paid products, there are plenty of choices that promise to catch visual bugs. It can be time-consuming to find the right solution for your project, so we’ve gathered some info to help you figure out which type of visual tool is right for you.
This article compares professional paid visual testing tools to open source libraries. It breaks down features, workflows, and pricing. We hope this helps you figure out the best testing solution for your project.
Jump to section
- Open source is free with tradeoffs
- Should you choose an open source or professional paid tool?
- Paid visual testing tools are perfect for teams
- Chromatic is made for collaboration
- Chromatic streamlines reproductions and debugging
- How do open source tools integrate with my tech stack?
- Chromatic is perfect for Storybook
- How fast are open source tools compared to paid tools?
- Ready to try Chromatic?
💡 Why should you trust us? Our team has decades of experience in the open source community. We maintain Storybook, an industry-standard open source tool for frontend developers.
Open source is free with tradeoffs
It’s obvious, open source libraries are free. And free is pretty appealing. So what's the difference between paid visual testing tools and open source libraries?
Both paid and open source tools rely on the technique of visually comparing images to find differences, but that's where the similarities end.
- Open source tools are much tighter in scope than paid professional tools. They are intended to solve specific challenges and work for individual developers, but they don’t address the whole problem space that teams need.
- Paid tools include the basic functionality of their open source counterparts. What you pay for is scalable infrastructure, fast performance, reliability, and ongoing support.
Here is a quick comparison using Chromatic, a paid visual testing tool.
| Features | Paid (Chromatic) | Open source |
|---|---|---|
| Performance | ✅ Fast: Tests run in parallel in the cloud so developers can get nearly instantaneous test results. | Slow: Runs tests on the local development machine or requires extra work to run elsewhere. |
| Collaboration | ✅ Helps teams review UI changes together. The online review process allows team members to review and confirm changes without pulling code. | Not scoped for multiple devs. Each dev must pull code and re-run tests to review. |
| CI & Git workflow | ✅ Seamless Git and CI workflow integration with notifications and PR statuses. | Not available |
| Branches & merging | ✅ Supports working on many branches by tracking each branch separately. Intuitive workflows for merging UI changes. | Ranges from no support to basic support for branching. |
| Reproductions | ✅ Easy reproductions because real code, styling, and assets for each component are indexed online. No Git required. | Checkout the branch and run the code locally to reproduce changes. |
| History | ✅ Tracks every component version so flipping through different versions is quick and easy. | Not available |
| Storage | ✅ Snapshots are indexed online automatically. | Snapshots live in your repository (repo bloat). Or live externally which you host and maintain. |
| Developer experience | ✅ Polished user flows and timesaving features | Barebones UX/UI |
| Maintenance | ✅ Round-the-clock support and frequent updates | Your team has to maintain |
| Deployment | ✅ A dedicated team constantly monitors and improves performance of the service | Your team has to manage deploys and downtime |
Should you choose an open source or professional paid tool?
It depends on the project and the team. If you're a professional development team working on a revenue-generating app, the work-saving and collaborative features of a paid solution are must-haves. For instance, Chromatic pays for itself if you find just one bug a month.
If you're the solo developer of a modest app or a seed-stage startup whose product is constantly changing then open source options can be a great starting point until you have need for the benefits of a paid tool.
Paid visual testing tools are perfect for teams
It takes a team to build and maintain a full-featured app. Like you, we understand that complexity grows and communication muddies the larger the team and project. Not everyone recognizes that visual testing is a team activity. You might ask a designer: “does this looks right?” or a product manager: “is this to spec?”
There are plenty of choices but few are designed for the team workflow. Open source libraries like BackstopJS, Puppeteer, Playwright, and Selenium focus on the solo developer experience. They’re scoped for testing on your local machine but become awkward when used across a team.
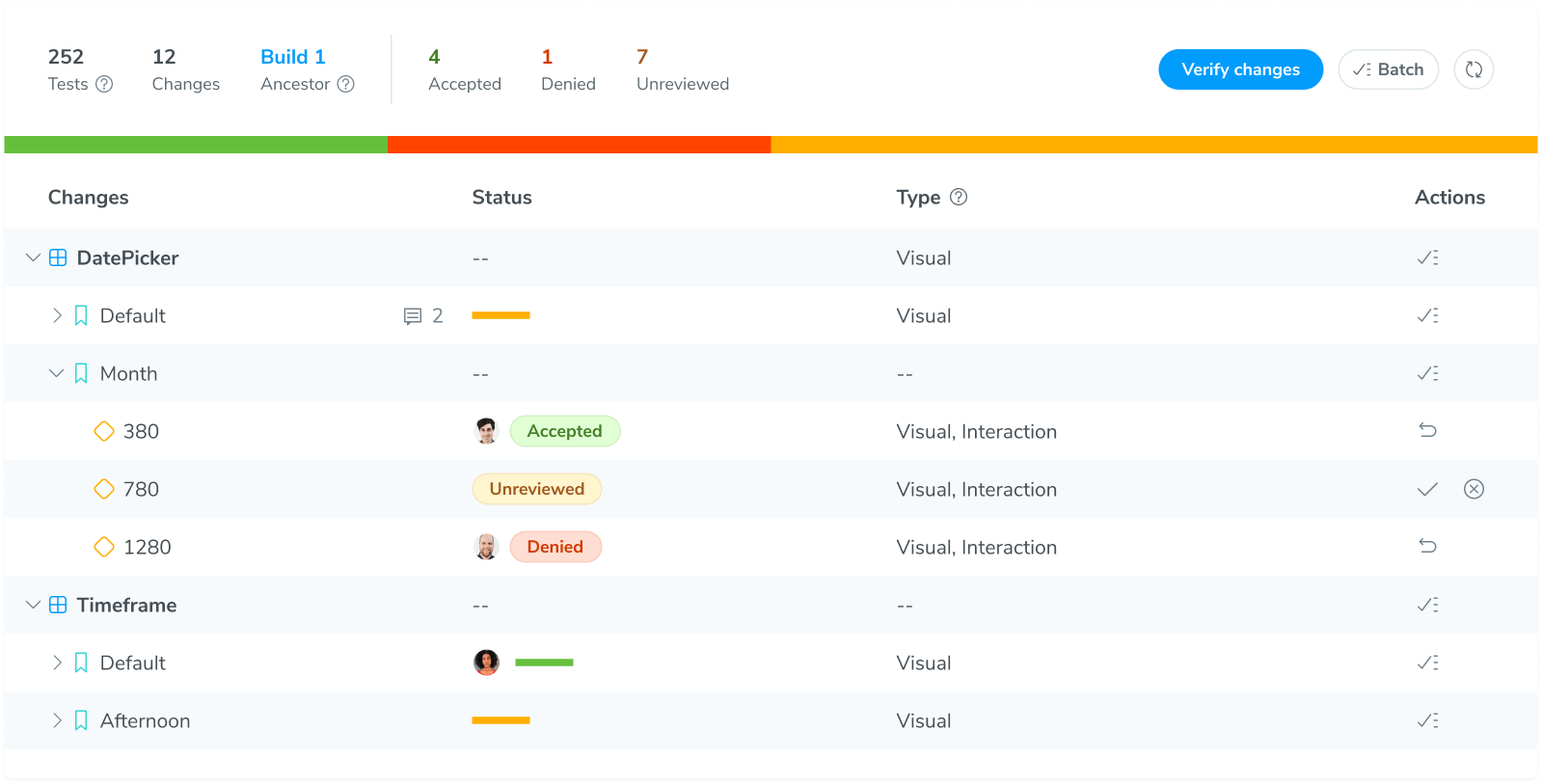
Chromatic is made for collaboration
A tool like Chromatic is designed for collaboration from the start. Everyone can take part in the visual testing process by logging into the website. Multiple developers can work on multiple feature branches simultaneously. When it's time to merge, the process is painless.
Engineers, designers, and product managers can browse the test library online without needing to pull code, migrate, or maintain a dev environment.

Chromatic streamlines reproductions and debugging
“But it works on my machine.” If you build UIs for a living like us, you've probably heard this countless times. The differences in UI rendering between environments is a common source of frustration for developers.
What you want from a visual testing tool is a standardized environment and the ability to debug in your own browser. Chromatic prioritizes reproducibility. It doesn’t just capture an image snapshot, it archives the DOM, styling, and assets at the specific point in time of a test. This way, you can inspect the code behind every change to debug exactly what your users and teammates would see.
How do open source tools integrate with my tech stack?
Adding visual testing to the software development lifecycle requires integrations with existing developer tools, git providers, and collaboration tools.
Open source tools come with little to no integration with other developer tools. This means you have to manually create each integration and maintain it.
Chromatic integrates with all of the below. Our integrations are as native as possible. We map 1-to-1 concepts like Storybook stories and Playwright tests with visual tests. For example, every story is transformed into a visual test automatically. And every Playwright test for a user flow gets visually tested in its end state (and optionally along the way). All of this reduces test maintenance for you.
| Frontend tools | Git Providers | Collaboration |
|---|---|---|
| 📕 Storybook | 🌌 GitHub | 💬 Slack & webhooks |
| 🎭 Playwright | 🔬 GitLab | |
| 🌲 Cypress | 🪣 BitBucket | 🎨 Figma |
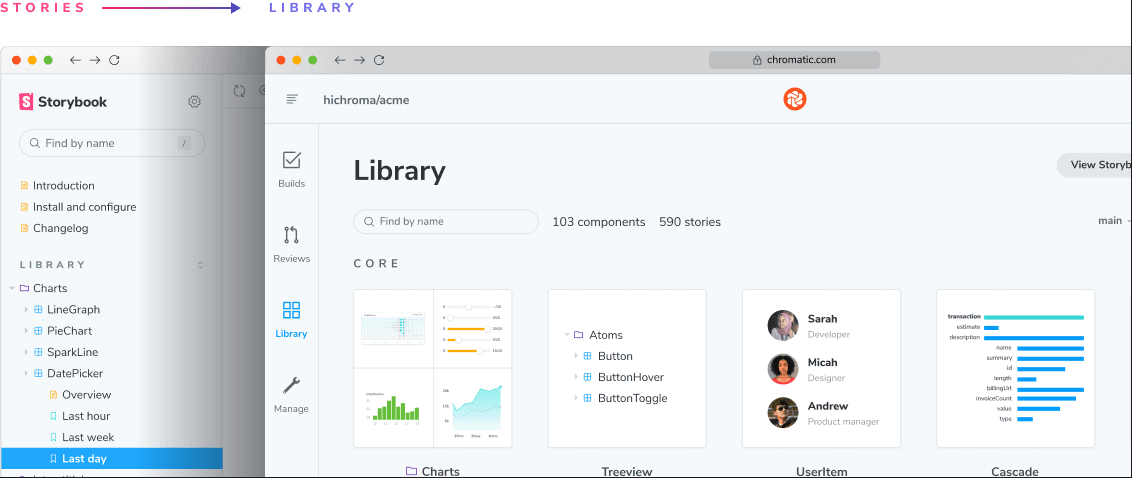
Chromatic is perfect for Storybook
We maintain Storybook, the industry-standard open source tool for frontend developers. With Chromatic, we created a way to automatically visual test everything you develop in Storybook.
Chromatic tests map 1-to-1 with your stories. Whenever you update a story your tests are synced. This means visual tests are painless to keep up to date. Storybook's own visual tests feature is powered by Chromatic.

How fast are open source tools compared to paid tools?
When looking at visual testing tools, parallelization has a massive impact on speed. Open source libraries provide developers the building blocks for a visual testing infrastructure, but they leave you to maintain and support it. This means you’re responsible for spinning up CI processes and balancing throughput, cost, and compute. Even though the building blocks are open source, you still have to invest your team's time on reliability (and pay the infrastructure costs).
Chromatic is purpose-built for visual testing. Our infrastructure is performance-tuned to run your entire test suite simultaneously and optimizes for fastest test times. Every plan comes with fastest possible test speeds by default.
To give a benchmark for speed, Chromatic can take a snapshot and diff 2000 tests in less than 2 minutes. If you’re using Chromatic’s TurboSnap, you can further speed up your tests by 81% for the save coverage.
Ready to try Chromatic?
Finding the right visual testing tool can be hard. We hope this guide makes it a bit clearer. Trying Chromatic is easy, setup your project in less than 90 seconds. No credit card required.