Comprehensive front-end testing
Chromatic automatically tests every front-end component and page, detecting visual changes and functional regressions. Every commit is verified in the cloud.















“Chromatic has been indispensable since the day we added it. It has really increased the confidence and speed with which we merge changes 💯”

How does front-end testing work with Chromatic?
Chromatic runs automated tests to compare your UI's current behavior against previously accepted baselines. When you push new code, Chromatic loads your front-end UI in cloud browsers and executes UI Tests to simultaneously verify its appearance and functionality.
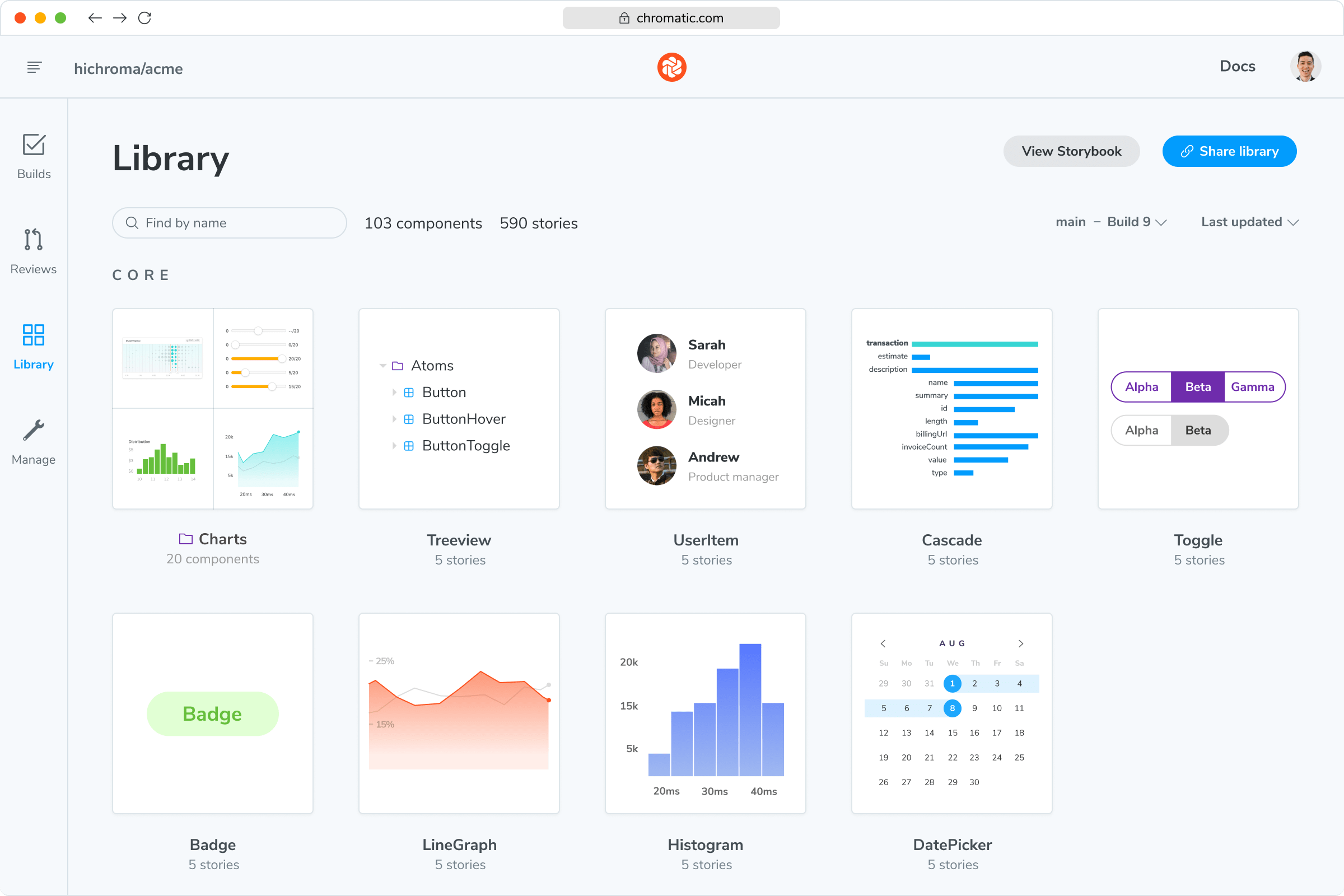
Powered by your Storybook
Your existing Storybook stories power Chromatic’s visual and interaction tests — no setup required. Capture all your UI states, test them automatically, and keep bugs out of your workflow. It’s that easy.

Why use Storybook? Every piece of UI is now a component. The superpower of components is that you can render a specific variation in isolation by passing in props and mocking APIs and events. Save these variations in a reproducible format called stories using Storybook.
Chromatic is built and maintained by the team behind Storybook. Together, they turn your components and pages into an powerful yet pragmatic way to develop, test, and documenting UI.
“The more things we have in Storybook, the more coverage we get in Chromatic.”

Catch all front-end bugs
From colors to component logic, Chromatic flags any changes in appearance and functionality by comprehensively testing your front-end applications. This helps prevent accidental regressions and enables you to ship with confidence every time.
“Visual diffs make changes apparent and unmistakable... Chromatic has been extremely useful and confidence-inspiring.”

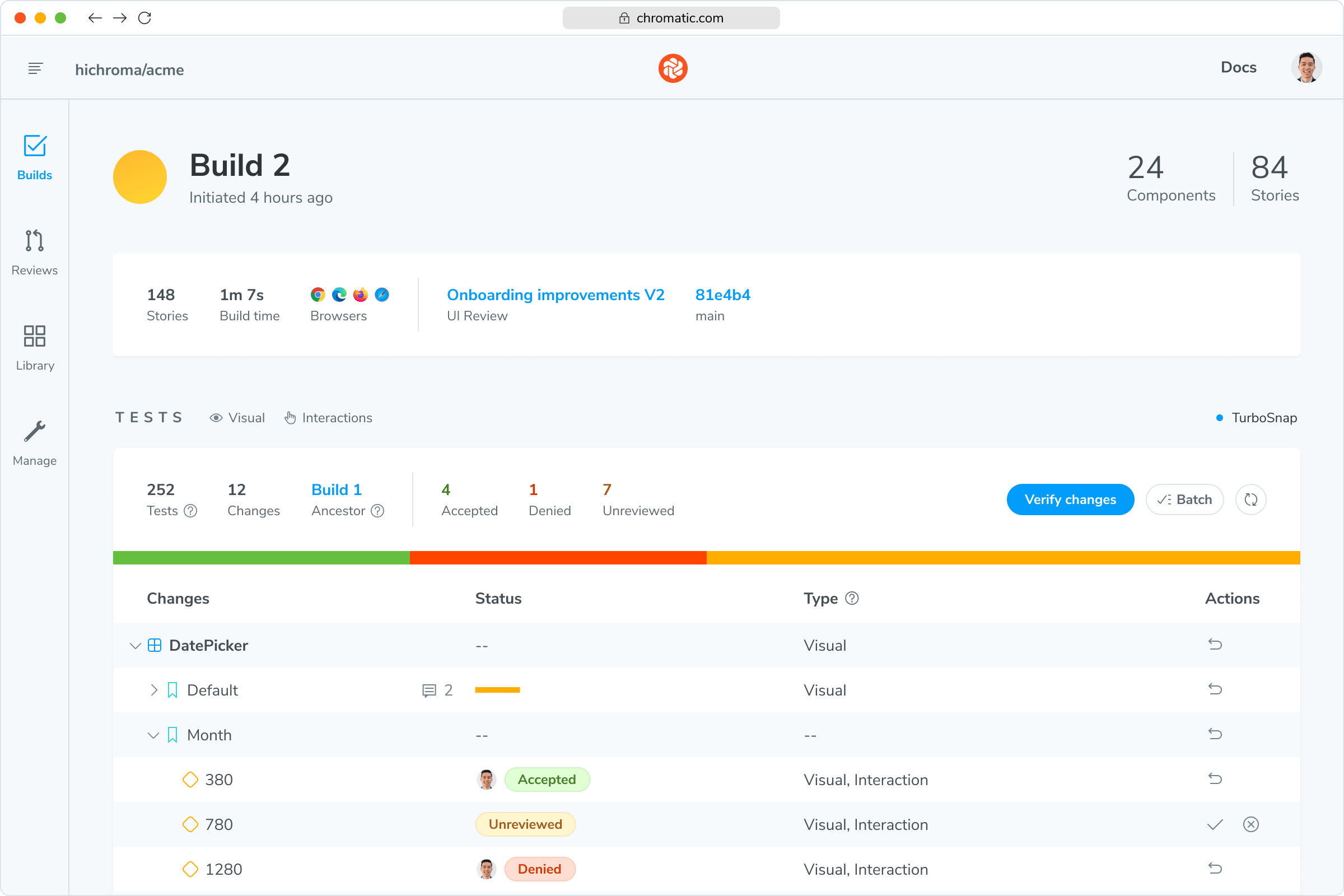
Merge without the conflicts
Review changes at a glance in Chromatic’s merge manager. Stay in the loop with instant notifications straight to Git and CI tools — no surprises.

Frequently asked questions
“I really believe Chromatic was the last missing block to really perform visual regression testing. In an era where front-end development tools got more and more visual, testing interfaces had to inherently become visual: this is Chromatic.”
