
The Chromatic Visual Tests addon for Storybook
Bring the power of Chromatic into Storybook. Run and review visual tests right from the addon panel

Chromatic has quickly become a must-have visual testing tool for front-end teams. It catches regressions by taking pixel-perfect snapshots of your components, making it a breeze to ship UI updates without worrying about sneaky visual bugs. It's used by leading teams across the globe – including the BBC, Adobe, Monday.com, and Netlify.
This year, we've been working on a way that you can bring Chromatic's visual testing workflow right into Storybook.
Read on to learn more about the addon and to sign up for early access.
CI/CD is for teams, the addon is for you
Chromatic now integrates with Storybook as a CI job, ensuring that dev teams have certainty that the UI meets company standards.
However, as an individual developer, sometimes you just want to quickly test your changes before opening a pull request. Some folks reported having to wait up to 30 minutes for CI jobs to complete. You need a faster feedback loop.
The Visual Tests addon brings the power of Chromatic right into Storybook, so you can run visual tests without waiting on CI.

The addon workflow
With the Visual Tests addon, you can trigger Chromatic visual tests “on-demand” from your local Storybook instance. These tests are executed in Chromatic’s parallelized cloud infrastructure and report back the results in your Storybook.
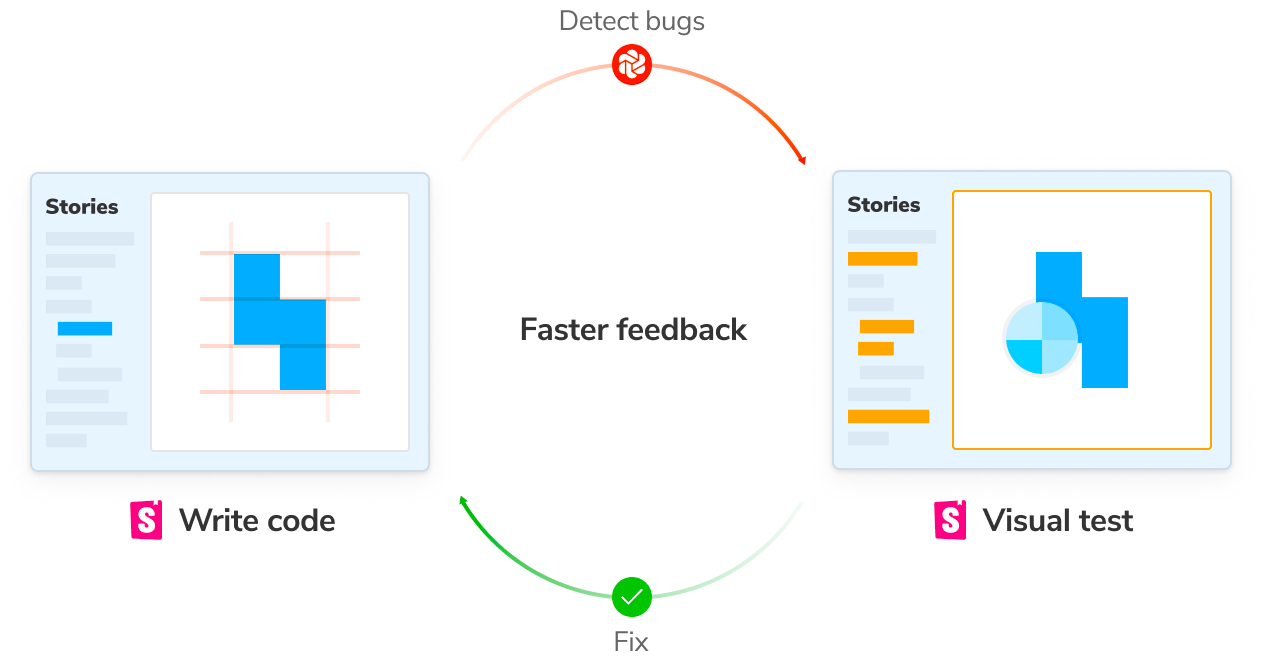
Here’s what the workflow looks like:
- Build components in Storybook as usual
- Click a button to run visual tests in major browsers
- Get warned directly if components don’t look right
- Fix UI regressions and carry on
The addon complements your existing CI workflow. By leveraging git history, it reconciles "on-demand" test runs in Storybook with the tests executed in CI, preventing redundant test runs.

See the impact of code changes across stories to pinpoint regressions.
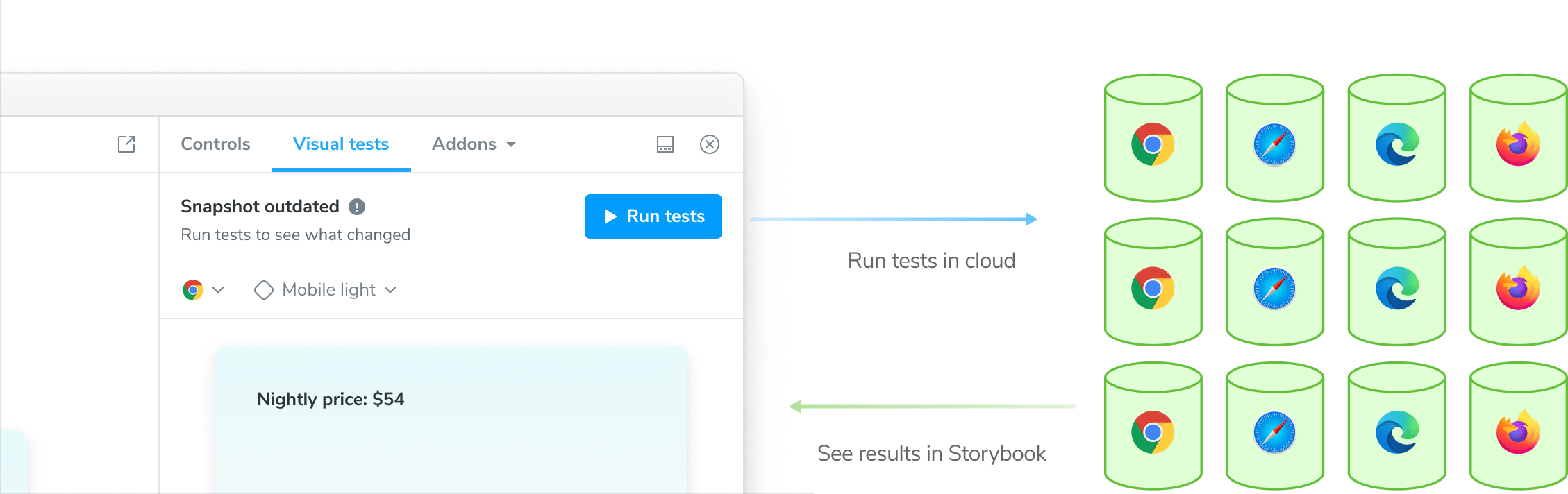
Test in multiple browsers
Visual Tests run in real, cloud browsers to simulate how users will actually experience the UI. Click the “Run tests” button to get started.

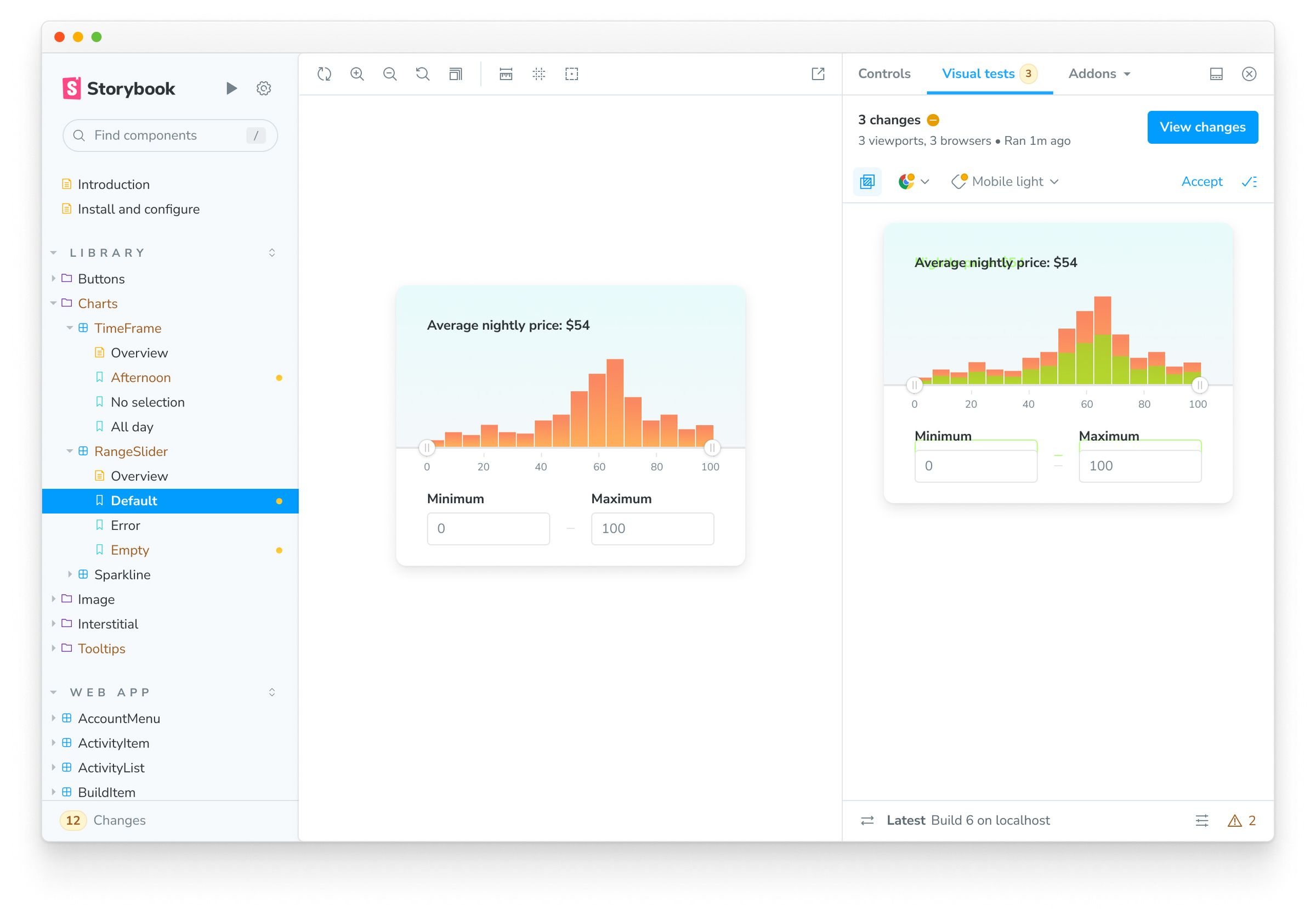
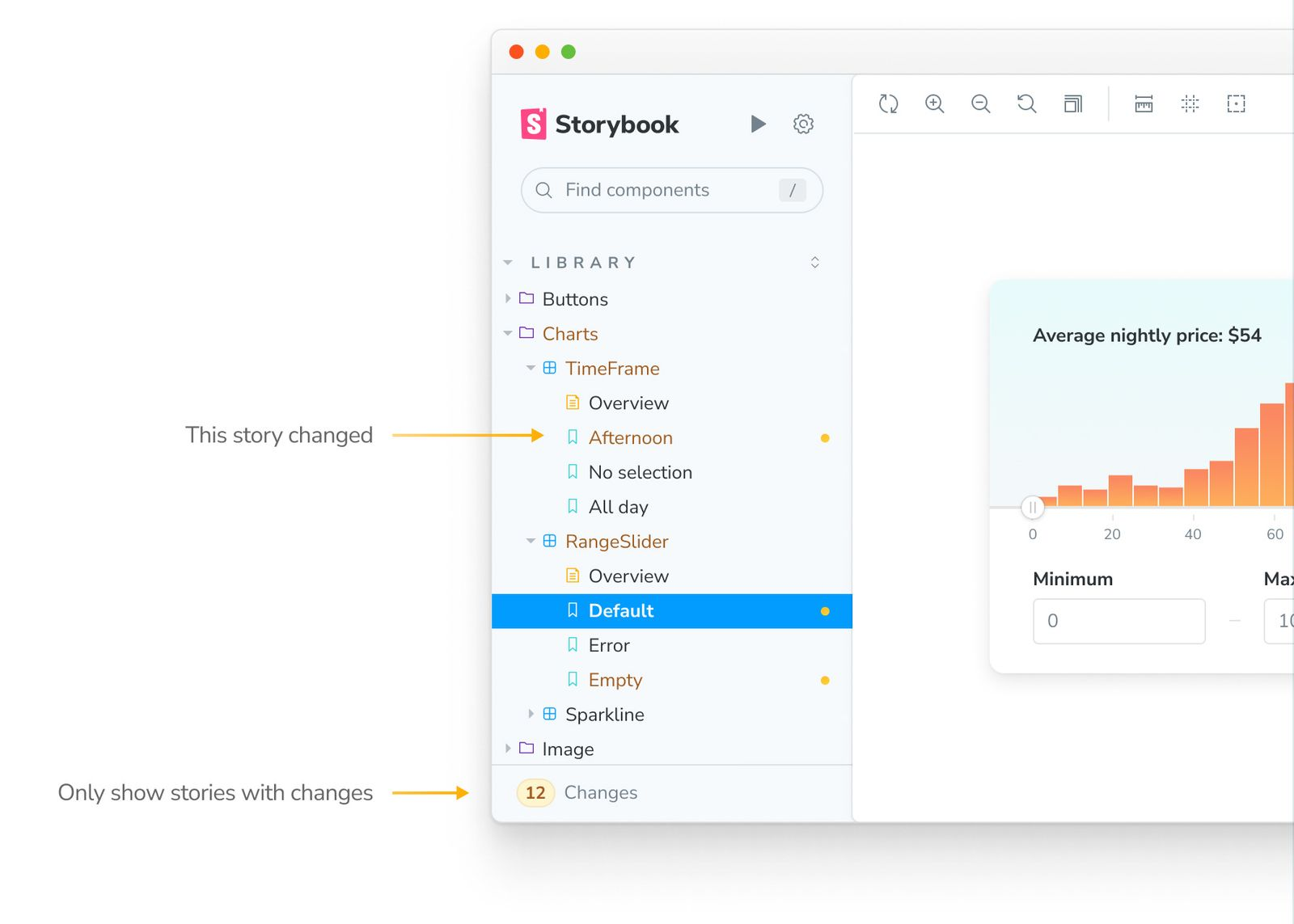
View all changes in the sidebar
When visual changes or errors are detected in stories, the stories that need attention will be highlighted in the sidebar.

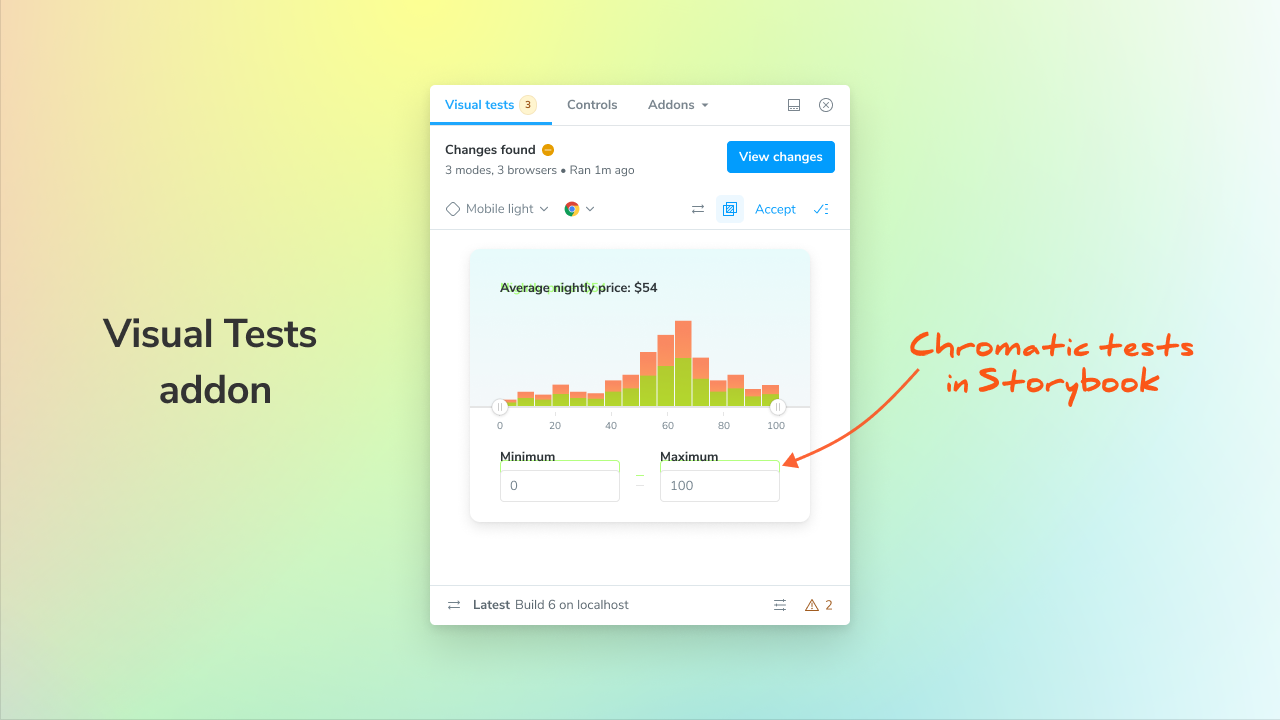
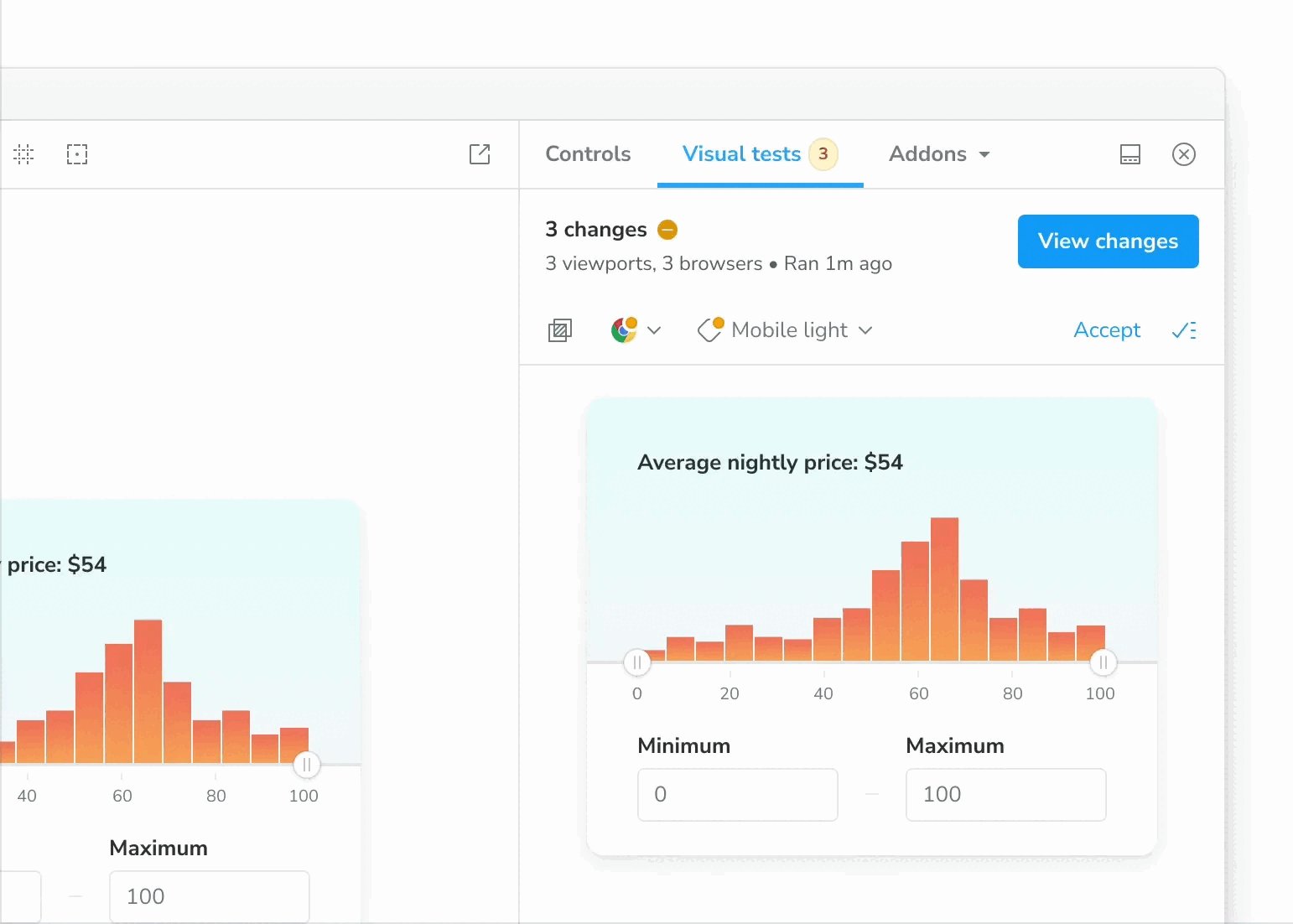
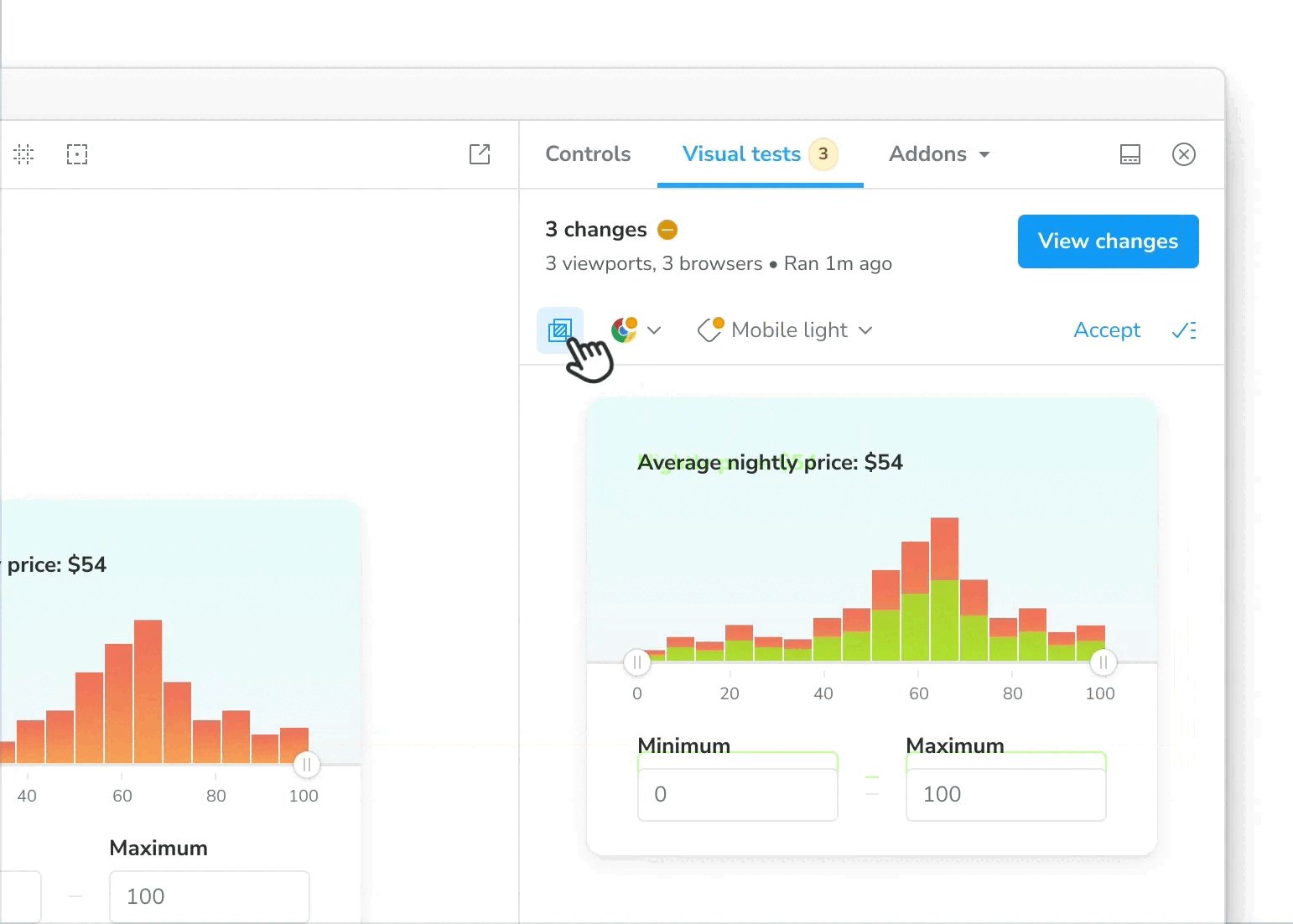
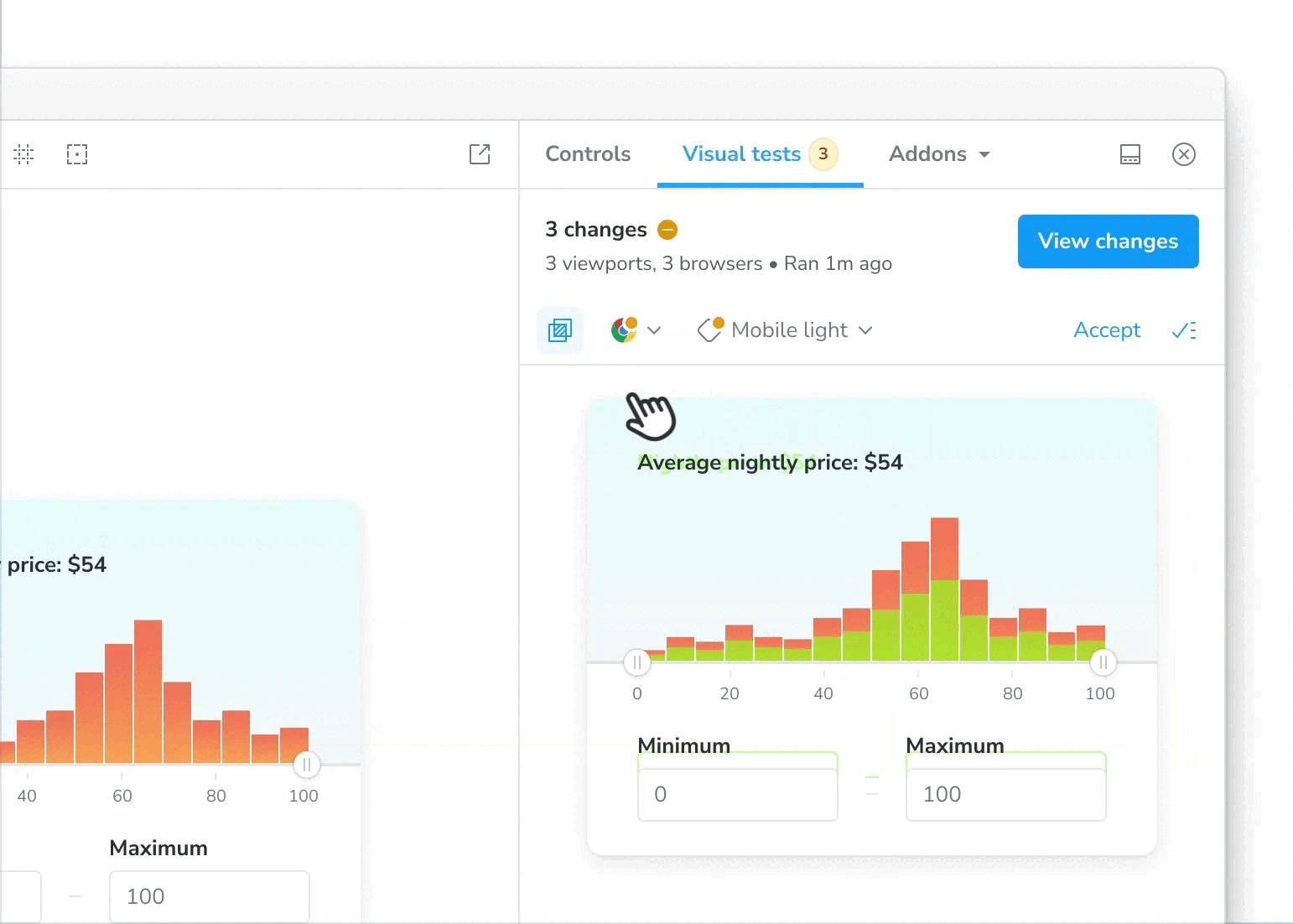
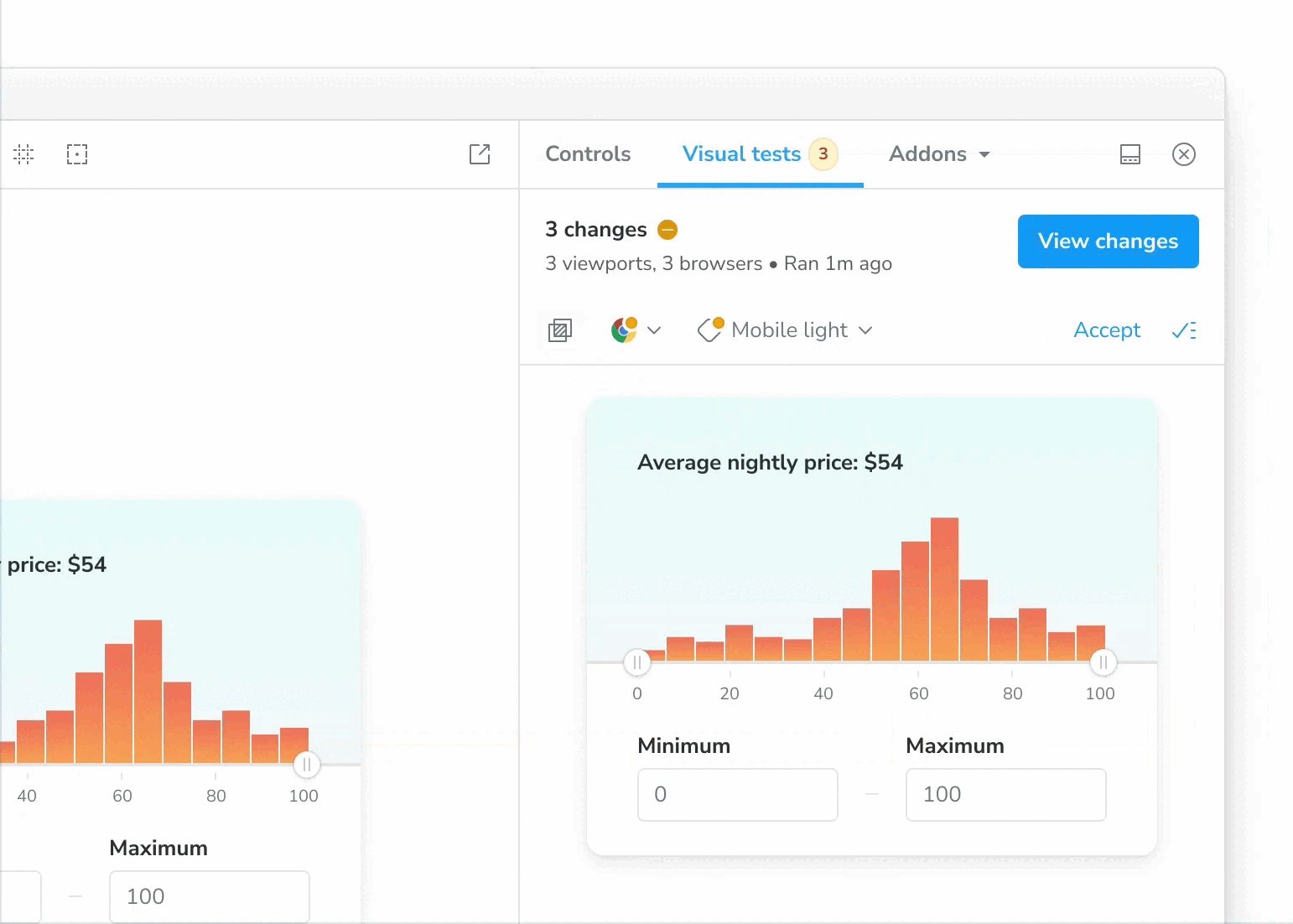
Pinpoint visual changes
Go to a story to view its visual changes. By default, the changes between the baseline and latest screenshot will be highlighted in neon green.

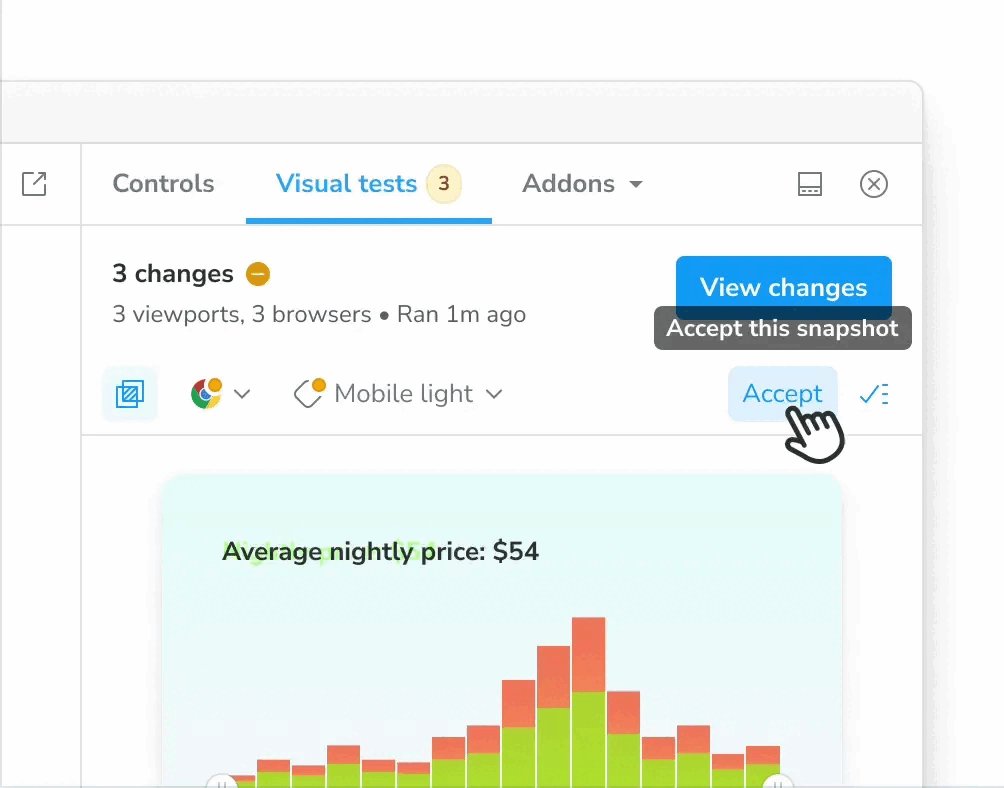
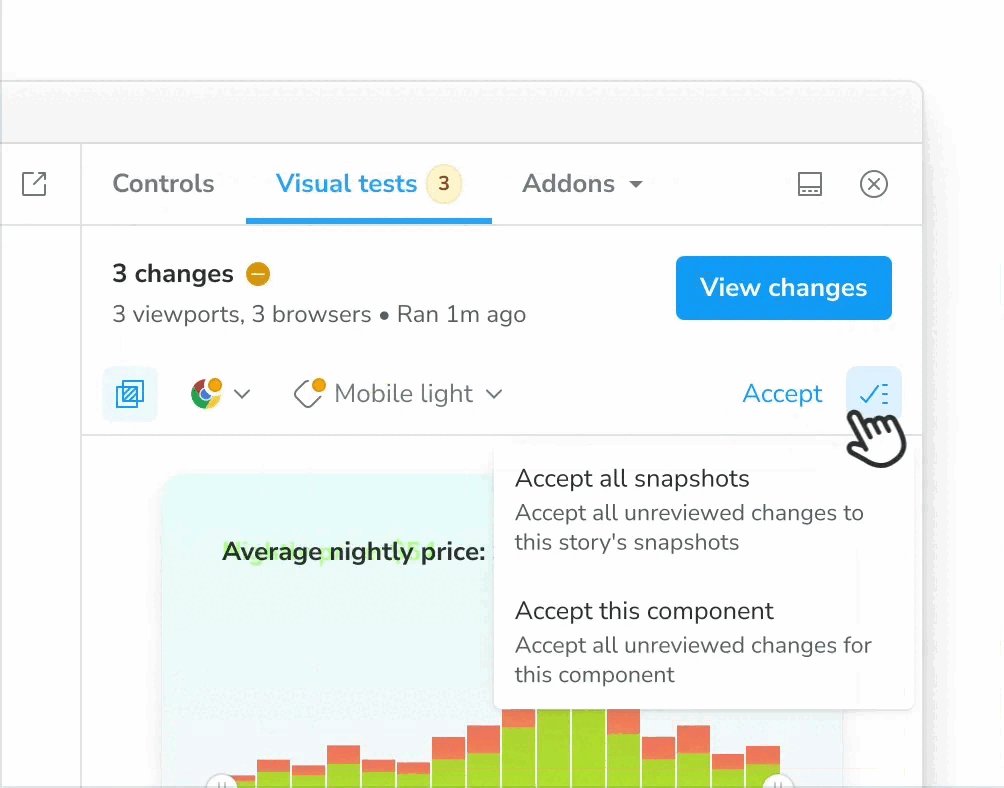
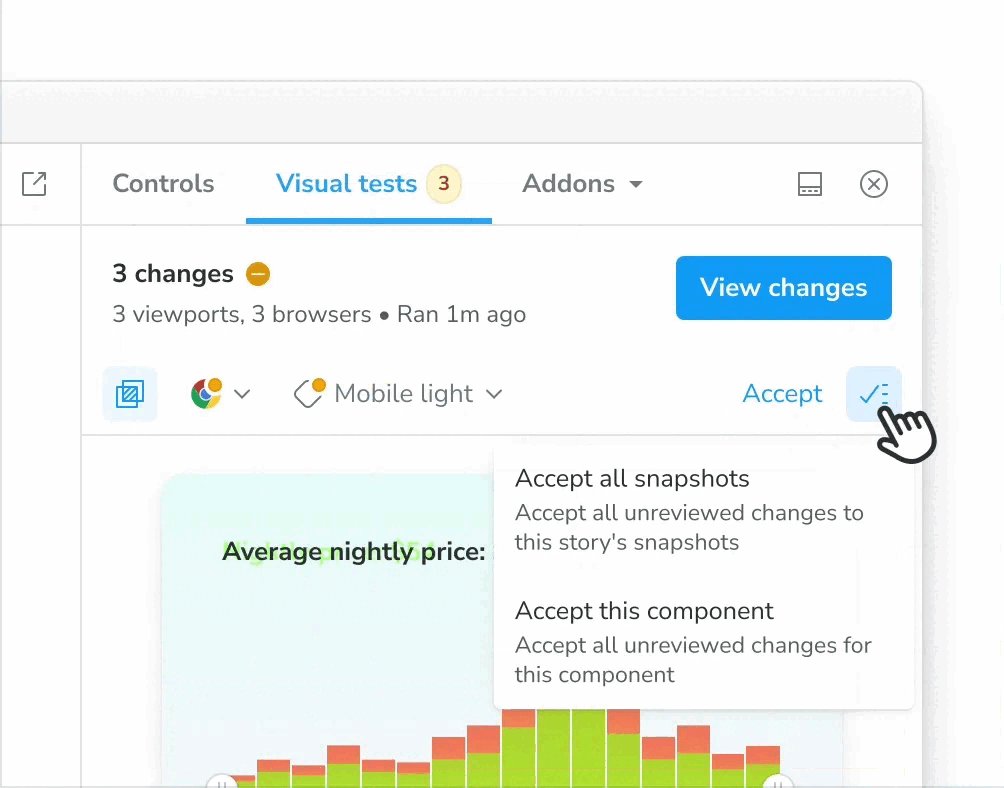
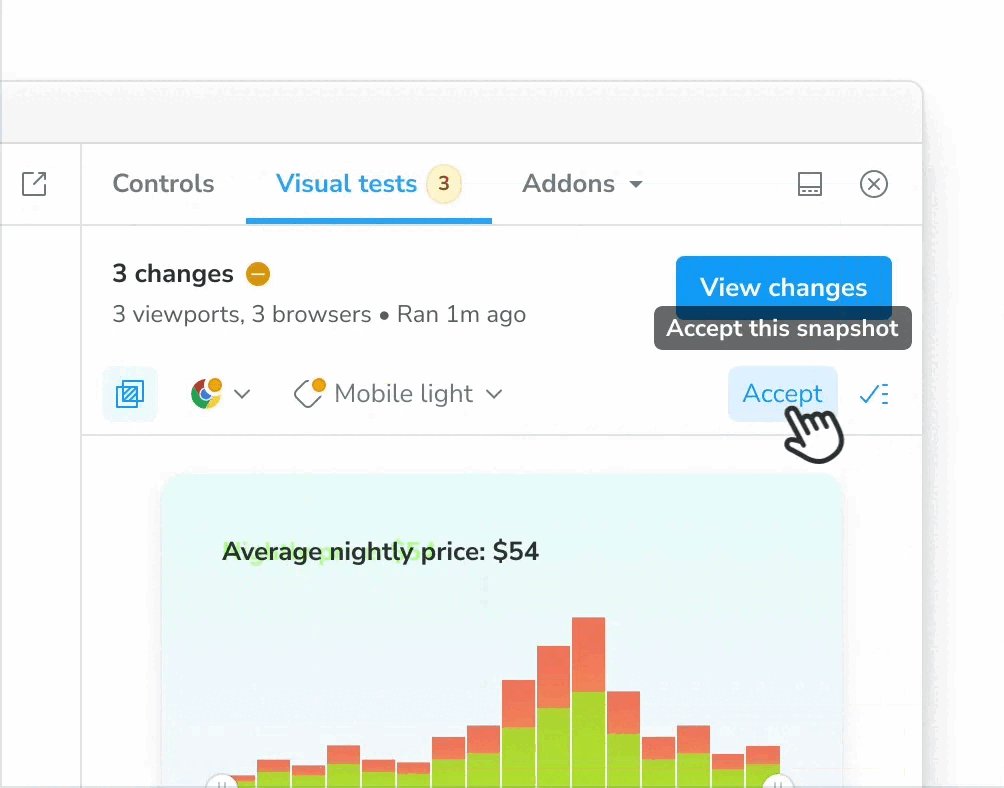
Verify if changes are intentional
There are two types of changes: improvements and regressions. If a change is intentional, “Accept” it to update the visual baseline for that story. If you find a regression, fix it and run tests again to confirm your fix.

Sign up for early access
The Visual Tests addon is still in early access, headed soon into public beta, and we need your feedback to speed it into a full release. Sign up below to get early access (with free usage) and project updates.
This past month, we shared a sneak peek into @StorybookJS's upcoming Visual Test addon. It brings Chromatic's visual testing workflow into your Storybook interface!
— Chromatic (@chromaui) October 12, 2023
Read on to learn how the addon works and how you can sign up for the private beta 👉https://t.co/33VIAVjcj6 pic.twitter.com/Ug9kvD0wv2
October 2023 improvements
- Added support for the
merge_groupevent in the GitHub Action. (Kudos to @mhemmings for this contribution.) - Improved Chromatic’s Content Security Policy to clear console noise.
- Improved CLI to fix dependency tracing for monorepos with no
package.jsonat the repository root. - Enabled the ability to override commit SHA on GitHub Action for
issue_commentevents - Prevented error from being thrown if the DOM of the head or base test does not contain any closing tags.
- Improved loading UX of the Retry Build button
Fixes
- Resolved the issue with Storybook links being duplicated in Figma Dev Mode when the user added a link to the Chromatic web application instead of the hosted Storybook.
- Resolved bug where privately hosted Storybooks did not redirect to the correct login URL
- Resolved bug where mode names with hyphens would break the Inspect Snapshot UI