
Introducing the new Chromatic website
Explore a year of improvements, curated on our new website
We’re stoked to reveal the new Chromatic website. Our team shipped significant features every month for the past year, which drastically improved the app’s capabilities. The new marketing website gives your team a full account of Chromatic's value. Plus, it looks more handsome.
- 🏡 Homepage overhaul
- 📝 Feature pages for UI Tests, UI Review, and Publish Storybook
- 💨 TurboSnap in beta
- 👏 Customer stories
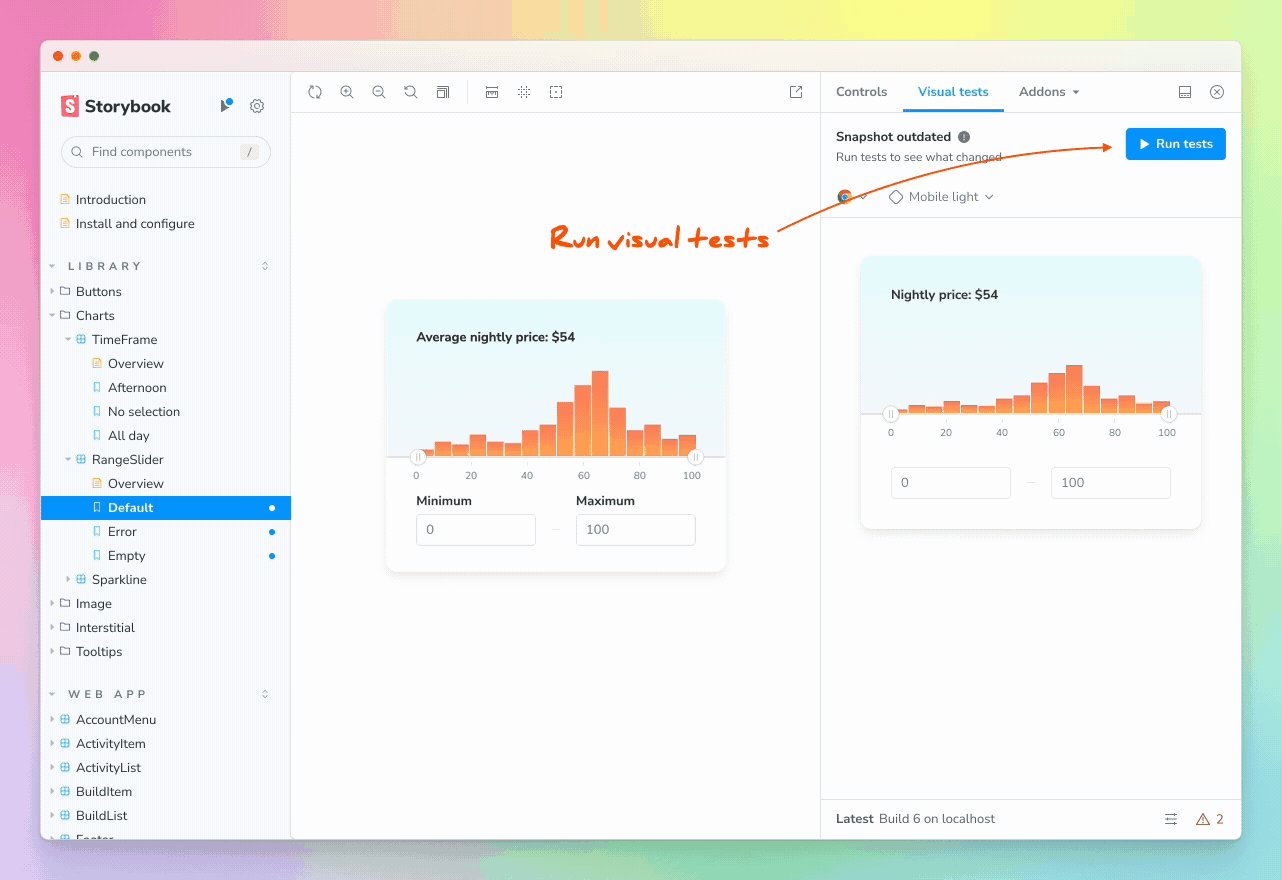
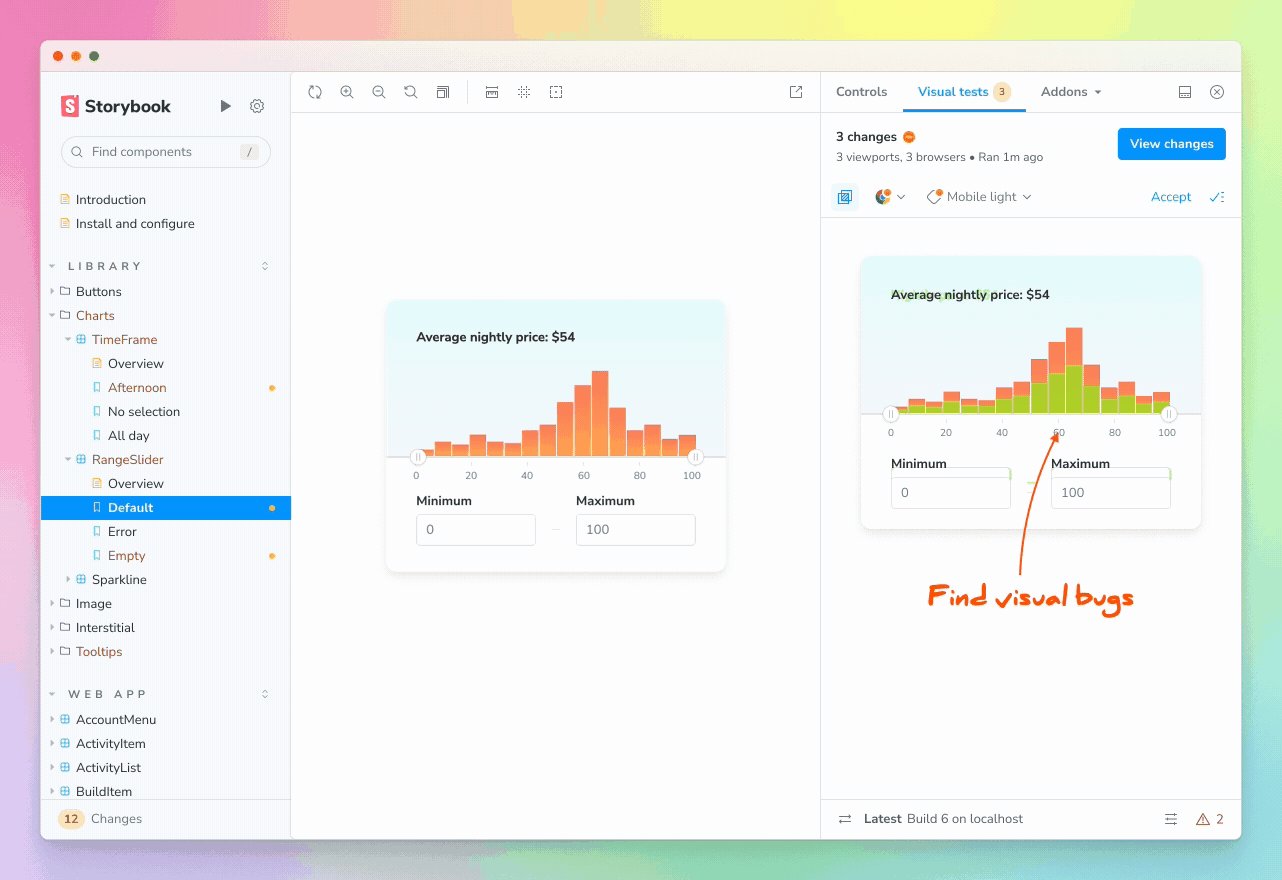
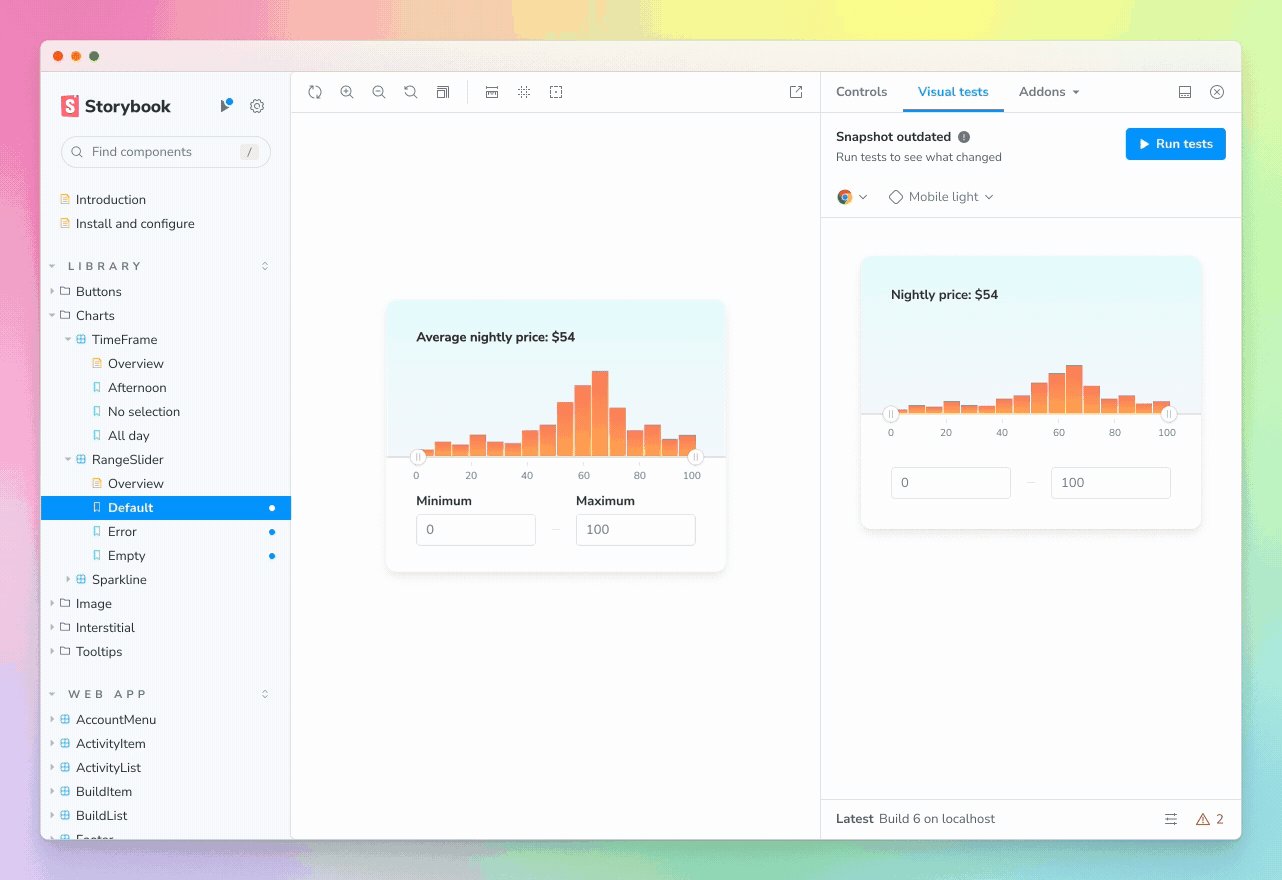
- 🧩 Chromatic Visual Tests addon
- 🎭 End-to-end visual tests with Playwright
- 🚀 Additional fixes and improvements
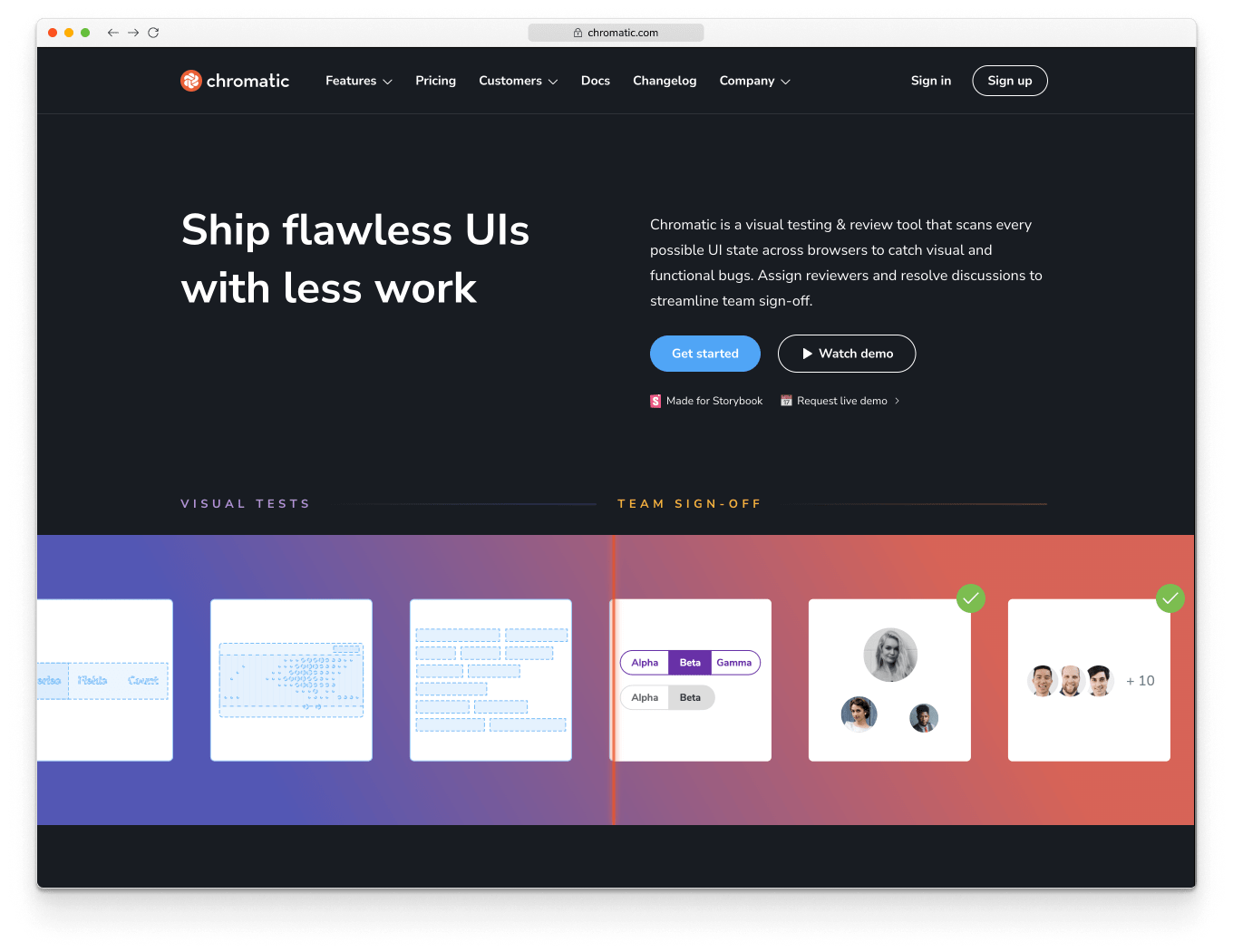
No page like home
The Chromatic homepage now paints a complete, up-to-date picture of the app's value. It shows how Chromatic powers the world’s best teams to ship UI, and how you can do that too.

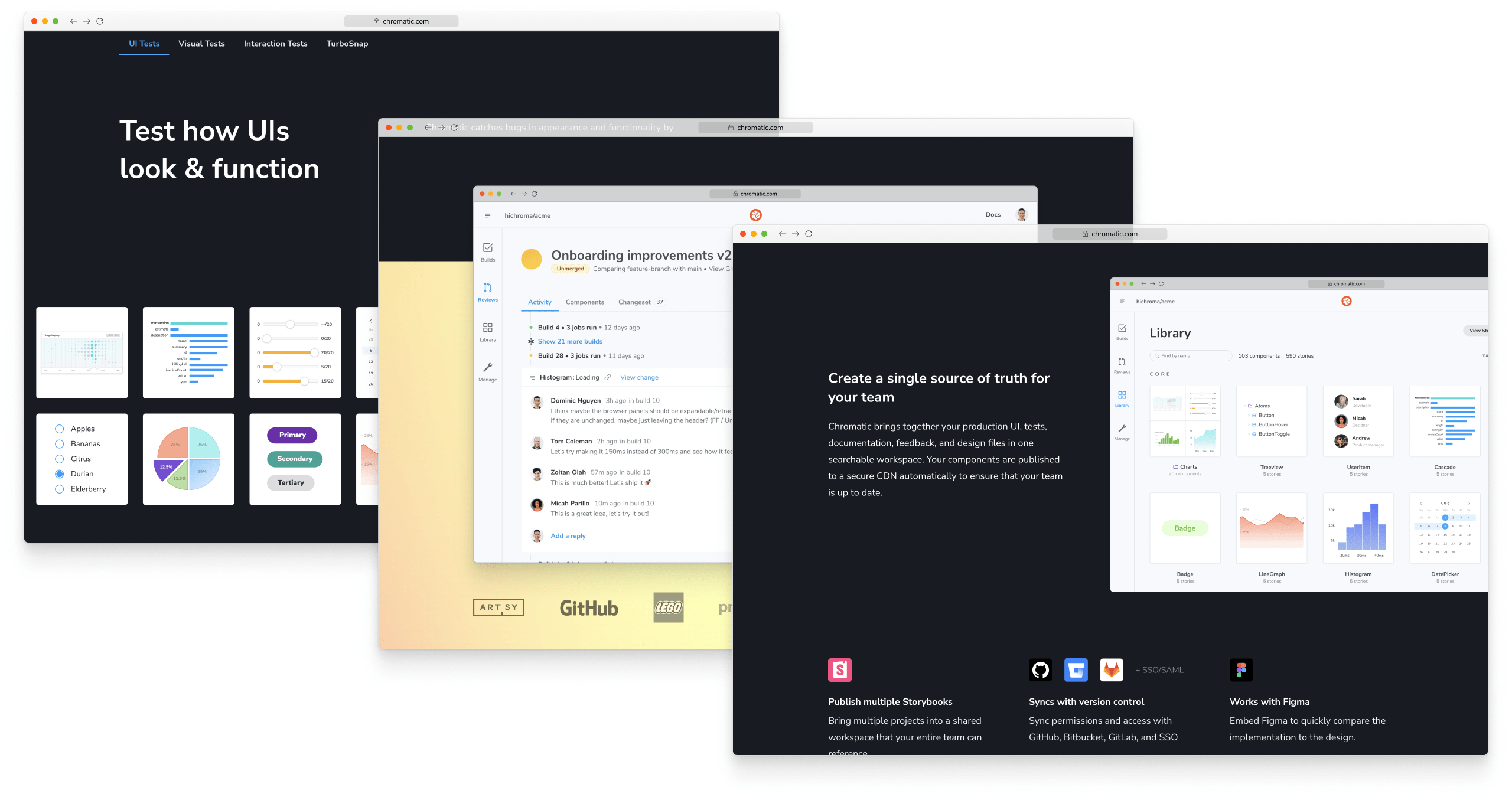
New pages for top features
Customers that get the most value from Chromatic use three core workflows: UI Tests, UI Review, and Publish Storybook. We’re now putting these workflows front and center on the website.
- UI Tests – detect bugs automatically
- UI Review – get stakeholder sign-off
- Publish Storybook – share Storybook via the cloud for reference and debugging

New features: TurboSnap in beta
Power users love TurboSnap. It tracks stories with changes and only runs tests of changed files. Though it’s still in beta, its impact on test time and efficiency is dramatic. It speeds up tests by up to 99% per build and makes usage up to 41% more efficient per project. Learn more and try now via TurboSnap's new dedicated page.

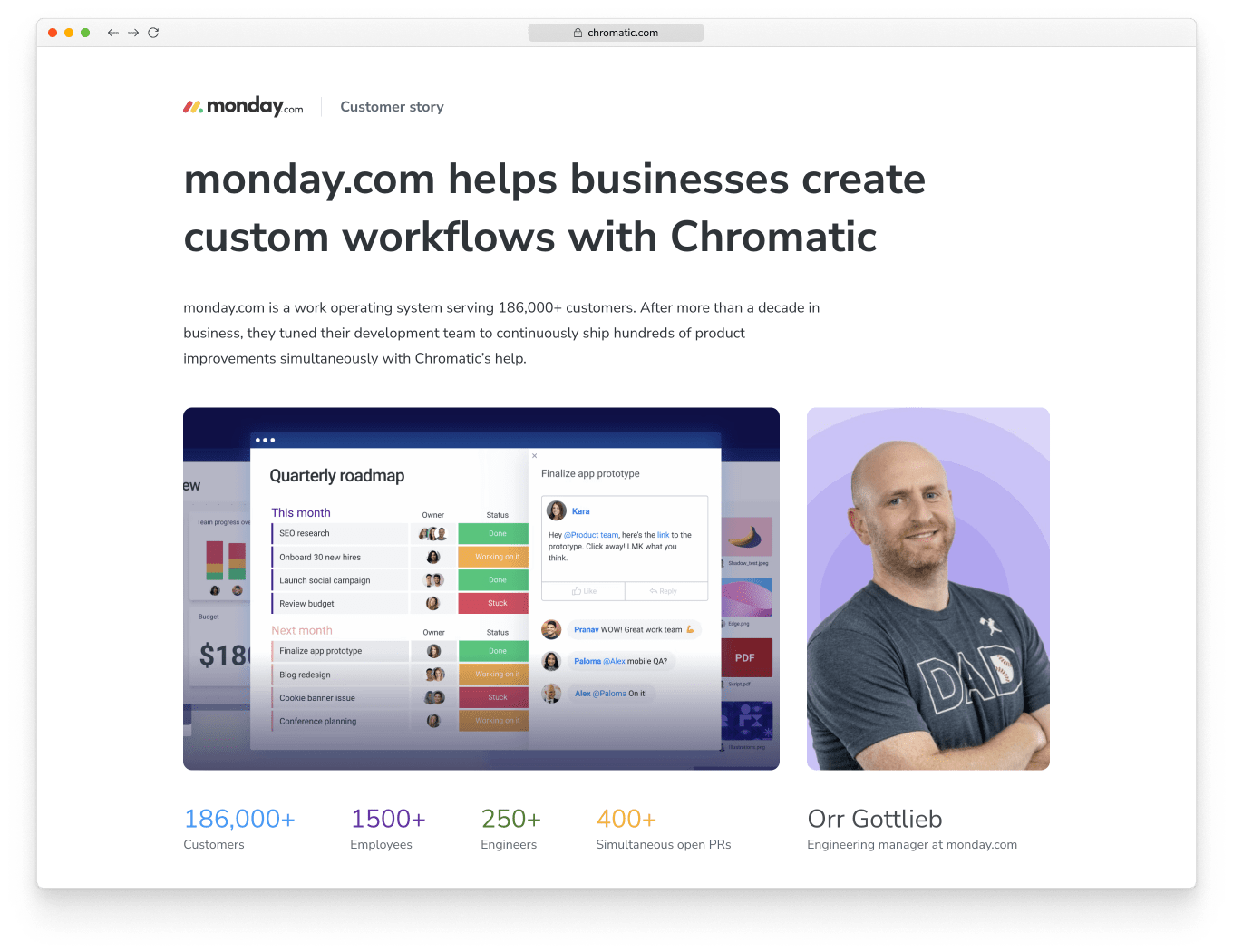
Customer stories
Chromatic is used by every industry and teams of every size. Our customers tell us every day about the confidence they gain from knowing they’re shipping the precise pixels that they mean to.
We published new customer stories that pinpoint how leading organizations take advantage of everything Chromatic has to offer.

Here's what else we’ve been working on this past month!
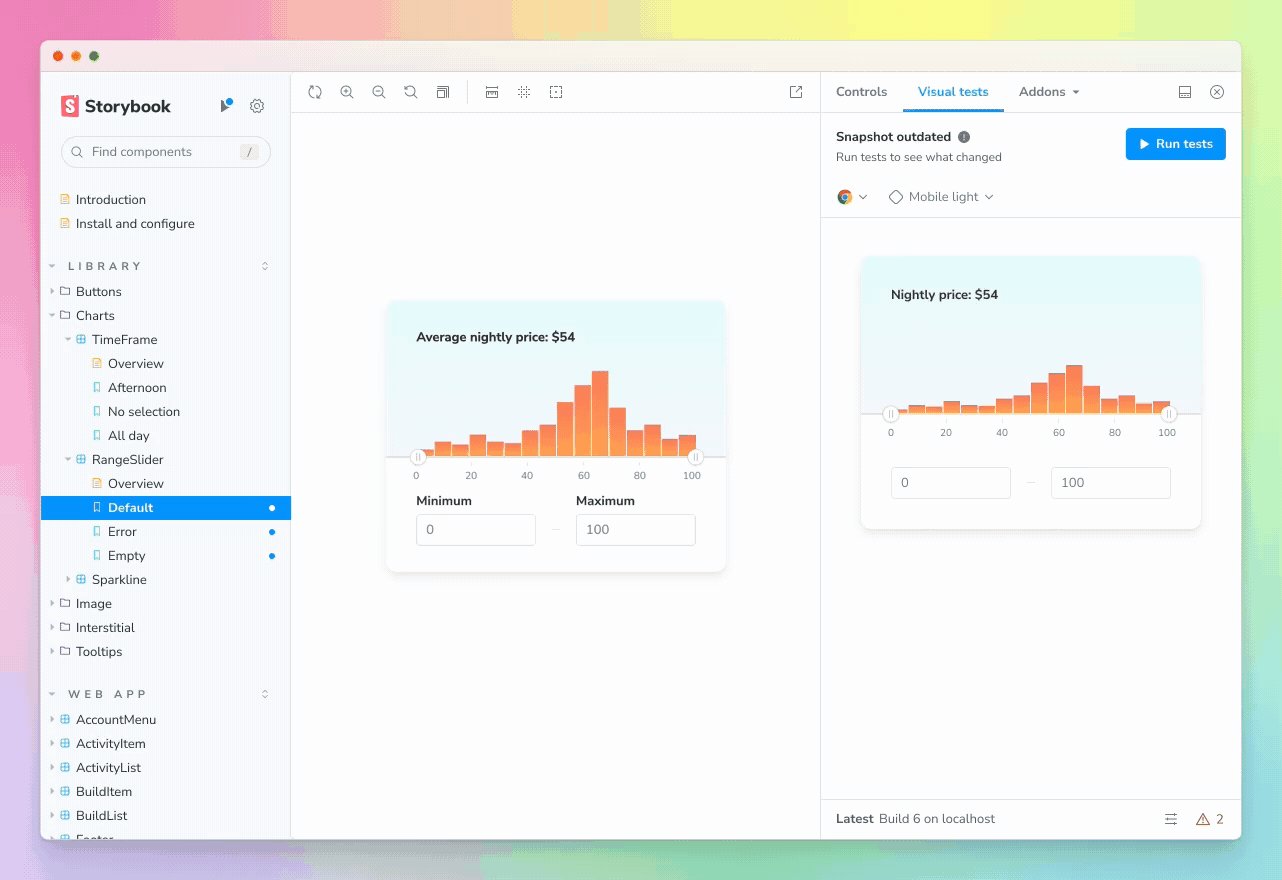
Chromatic Visual Tests addon for Storybook

You'll soon be able to run Chromatic tests directly from your Storybook addons panel. The Chromatic Visual Test addon is fast-approaching private beta, and we need your feedback to speed up the full release.
Sign up for the private beta 👉
Bring Chromatic into your E2E tests

We're also expanding Chromatic's visual tests into E2E testing with Chromatic's Playwright integration. All it takes is one @import change.
Learn more and get early access 👉
Improvements
- Improved performance for return visits to the Projects page.
- Added an
—upload-metadataflag to help with debugging issues from Chromatic Builds - Improved Pseudo States Addon to handle dynamic stylesheets by processing Pseudo states at the rule level instead of the stylesheet level.
Fixes
- Resolved an issue on the Component page where Canvas and Snapshot were incorrectly shown simultaneously when a Mode has a hyphen in the name.
- Resolved issues with running
git logcommand from Chromatic CLI when a GPG signature is included in the output. - Resolved bug on Reviews page where “Approved-only” filter affected open reviews when it should only take effect for closed reviews.
- Resolved broken link to legacy viewport docs within the tooltip that shows Modes information on the Test page.
- Resolved an issue where an access check failed when linking a project to an on-premise GitLab repository.
- Resolved issues with the usage reports that did not include usage for apps deleted during the specified month.
- Resolved issues preventing BitBucket users from updating their Git provider token holders.
- Resolved issue where default reviewers were not removed if the number of changes became zero after resolving any regressions from a UI Review.
- Resolved issue where a
diffThresholdof zero was not being honored in testing.