
Monorepo support
UI Test and Review multiple projects in the same monorepo
A “monorepo” is the practice of having a single repository that contains multiple distinct subprojects. It’s a popular code organization pattern in modern web development.
I’m stoked to launch official monorepo support in Chromatic. This release makes it easy to set up Chromatic for multiple subprojects in one repository. That way, you can UI Test and UI Review in each subproject separately while still reporting status checks to a single repository (the monorepo).
Why do frontend teams use monorepos?
Frontend teams co-locate subprojects inside a monorepo to simplify working on updates that cross project boundaries. For example, a design system often impacts multiple subprojects. When you make a change to a button, that change should propagate to everything that consumes the design system: the webapp, marketing site, and admin interface.
🏎 With a monorepo, you checkout the root project, make your changes across subprojects, then submit a single PR for teammates to review. All updates are contained in one place for convenience.
🚲 Without a monorepo, you git checkout each subproject separately, pull the design system update, then submit separate PRs to each subproject. This is cumbersome because you’re repeating the pull request & reviewer process multiple times.
How to set up a monorepo with Chromatic
Chromatic doesn’t assume anything about how you run the CLI. This means you can run it from inside any project or subproject so long as you pass the correct project token.
In Chromatic, a project is typically linked to a Git repository and will synchronize permissions from the permissions of that repository as well as post build status messages to the repository’s pull/merge requests.
Each subproject in a monorepo can now be associated with a separate Chromatic project that adds additional build statuses to the repository’s pull/merge requests. Read the full docs or continue on to get an overview.
1. Go to your account’s Projects page and click "Add project" to create a new Chromatic project (link it to the monorepo repository from your Git provider).

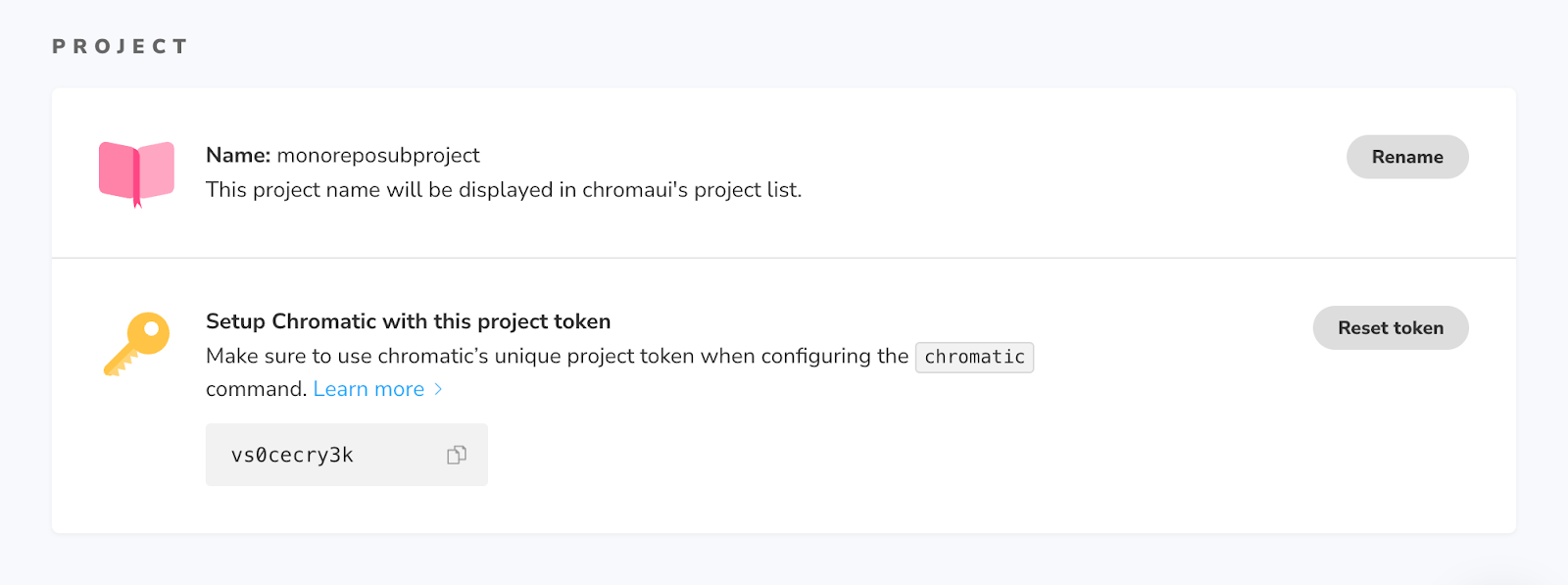
2. Copy the project-token from the new project’s manage page.

3. Paste the project-token in your CI step to run Chromatic for that subproject. Below is an example using GitHub Actions, checkout our docs for examples with other CI services.
# .github/workflows/chromatic.yml
# Workflow name
name: 'Chromatic'
# Event for the workflow
on: push
# List of jobs
jobs:
chromatic-deployment:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- name: Install dependencies
run: yarn
# 👇 Adds Chromatic as a step in the workflow
- name: Publish Project 1 to Chromatic
uses: chromaui/action@v1
# Chromatic GitHub Action options
with:
# 👇 Chromatic projectToken, refer to the manage page to obtain it.
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN_1 }}
workingDir: packages/project_1
- name: Publish Project 2 to Chromatic
uses: chromaui/action@v1
# Chromatic GitHub Action options
with:
# 👇 Chromatic projectToken, refer to the manage page to obtain it.
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN_2 }}
workingDir: packages/project_2Every monorepo subproject will get build statuses posted to the pull/merge request. In CI, you’ll need to add a step for each project and use the specific project token for that project.
Read the docs and CI setup instructions »
How to optimize build times for monorepos
Monorepos tend to be associated with massive codebases from Google, Microsoft, and Twitter. The sheer size of these codebases can result in extended build times in CI depending on your setup.
Chromatic optimizes your UI Tests and UI Review for speed. Your tests run on as many machines as needed to detect changes in the least time possible.
But with monorepos, Chromatic can only be as fast as its step in your CI workflow. For best performance:
- Run Chromatic on subprojects in parallel (not in sequence)
- Enable TurboSnap to snapshot only the changed stories
Huge shoutout to the makers: Steven Kitterman, Michael Arestad, Gert Hengeveld