
Interaction tests for user behavior
Simulate events like click, type, keyboard, and hover
There's more to a component than just looks. How folks interact with UI has a substantial impact on user experience.
Earlier this year, Storybook launched Interaction Testing, a new workflow for scripting user behavior, writing assertions, and debugging tests inside of the browser. That means you don't have to trawl through error messages in the command line or spin up clunky QA suites.
I’m thrilled to share that interaction tests are now supported in Chromatic. They’ll be executed alongside your visual tests at no extra cost using our hyper-parallelized browser infrastructure. Jump to the docs now or continue reading for the highlights.
Write an interaction test
Enable interaction testing by adding a play function to your component’s story. For example, if you want to validate a component's behavior write the following story:
// RangeSlider.stories.js|jsx
import React from 'react';
import { within, userEvent } from '@storybook/testing-library';
import { expect } from '@storybook/jest';
import { RangeSlider } from './RangeSlider';
export default {
component: RangeSlider,
title: 'Library/Charts/RangeSlider',
};
const Template = (args) => <RangeSlider {...args} />;
export const InputRange = Template.bind({});
InputRange.play = async ({ canvasElement }) => {
// Assigns canvas to the component root element
const canvas = within(canvasElement);
// 🔢 Type into input field
await userEvent.type(canvas.getByTestId('input-max-range'), '15');
// Assert that component is responding to user behavior
const availableOptions = await canvas.findAllByTestId('highlighted-bar');
await expect(availableOptions.length).toBe(15);
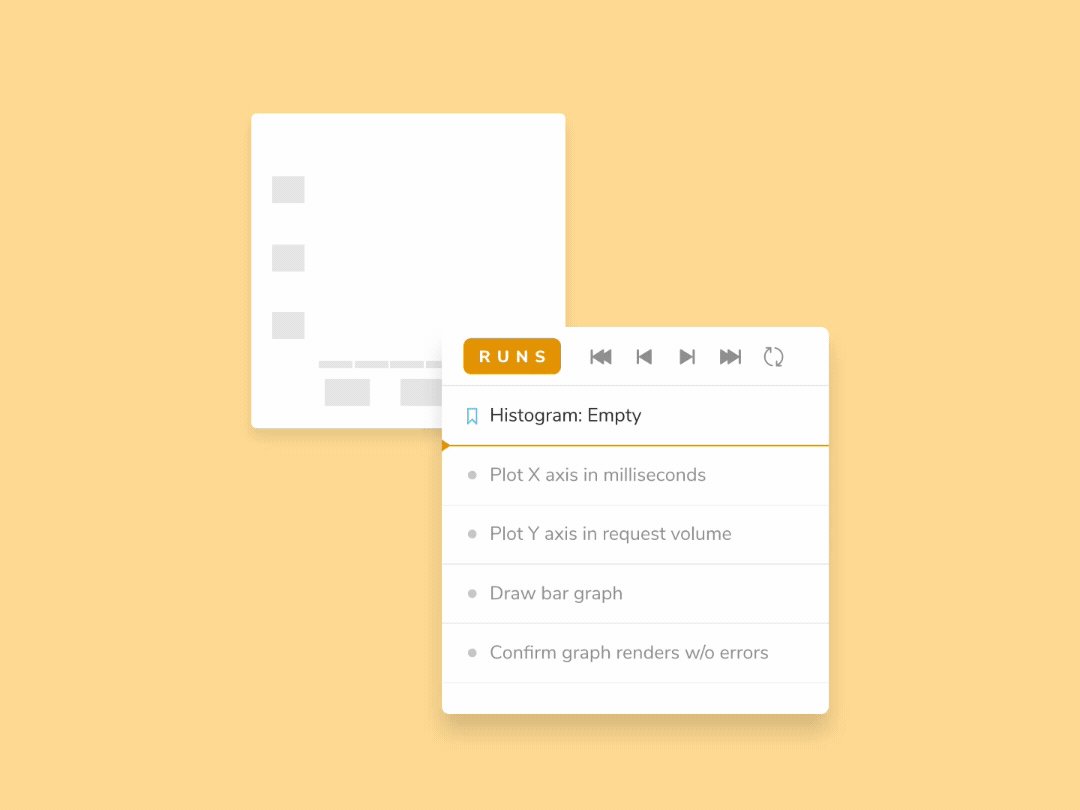
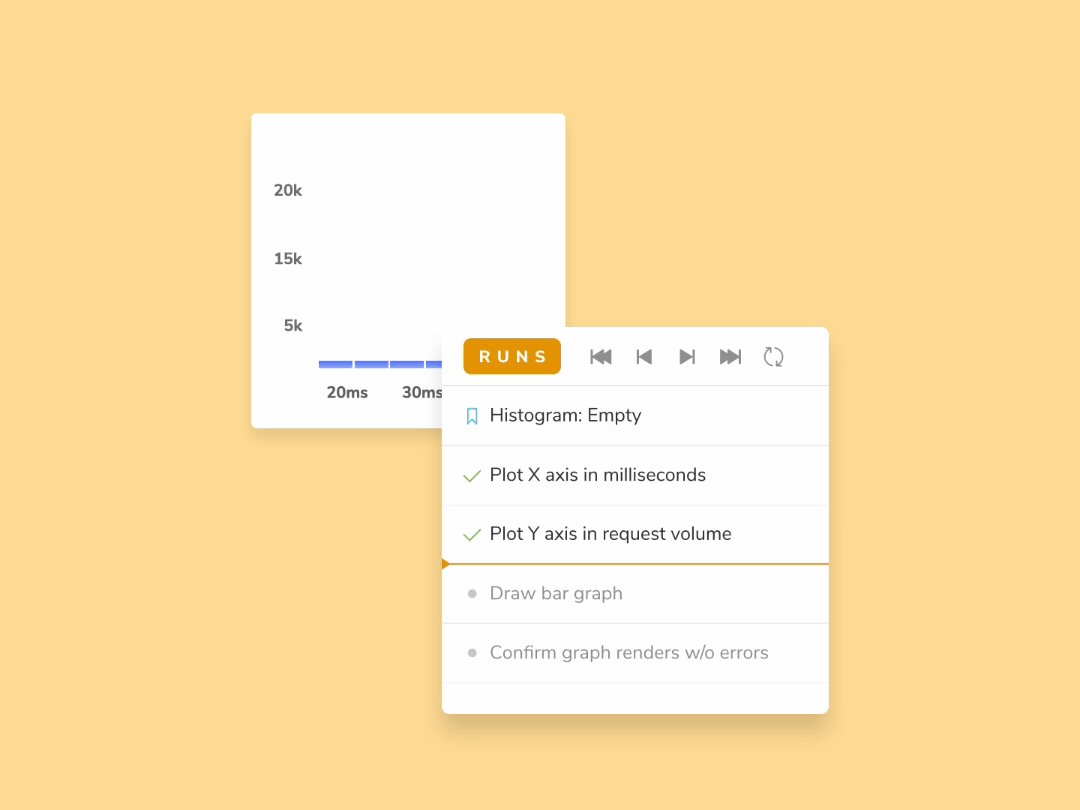
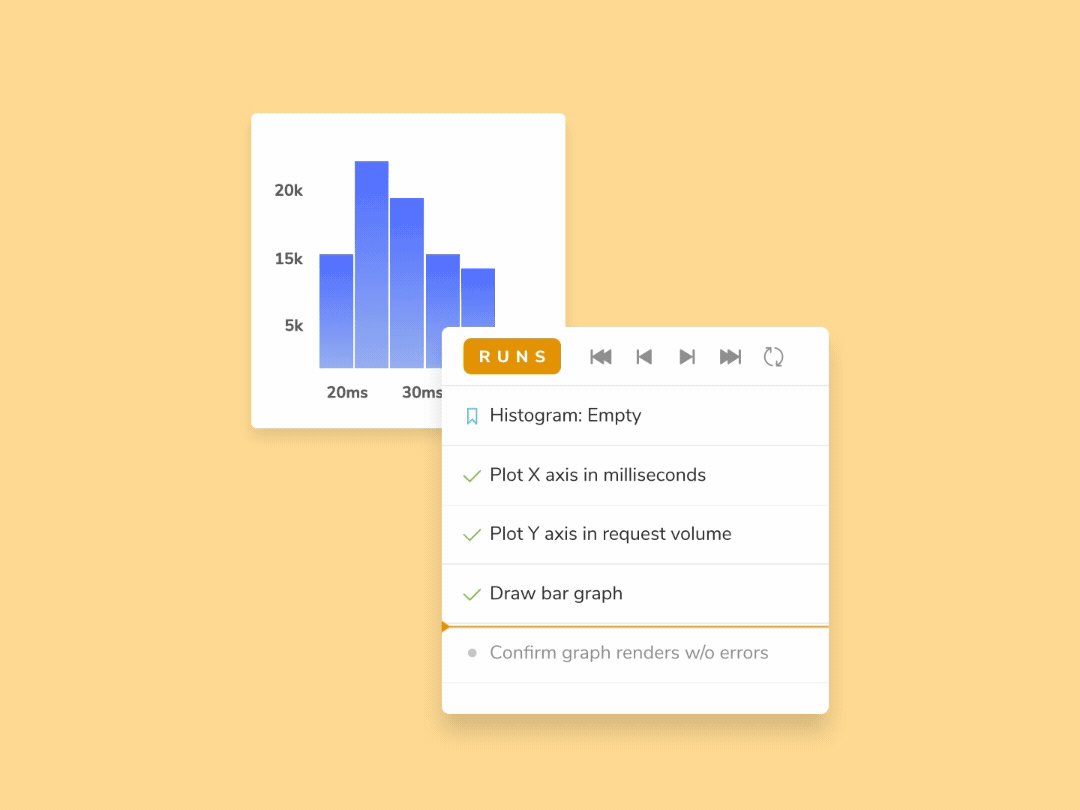
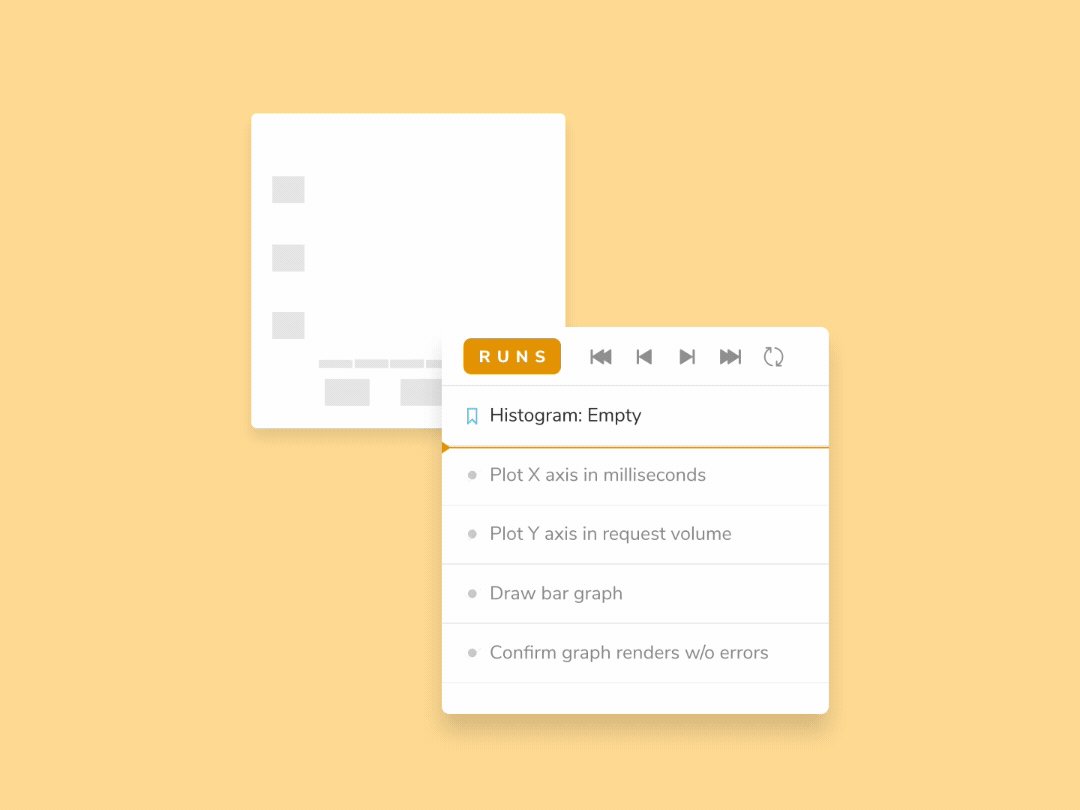
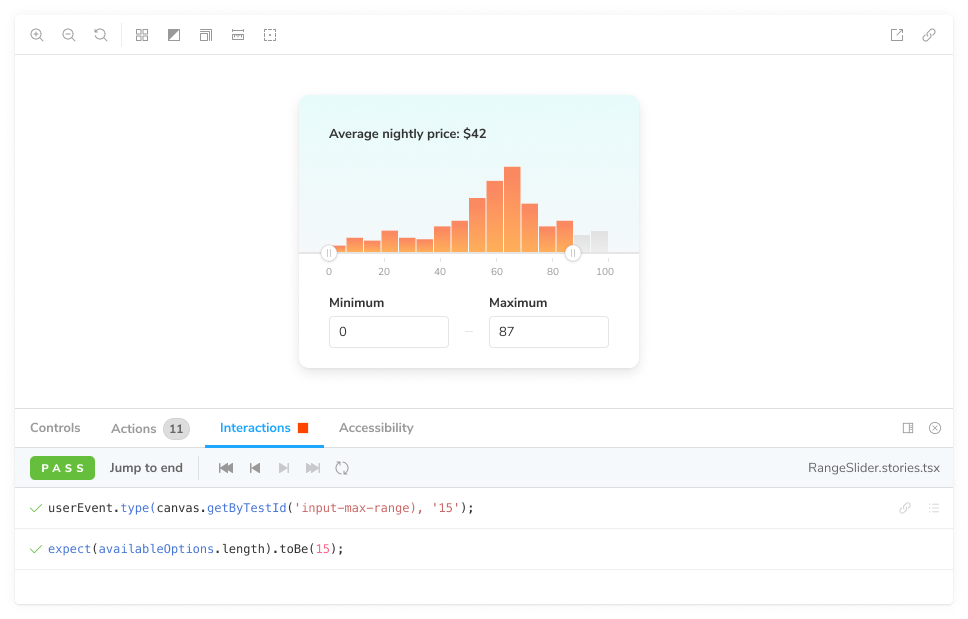
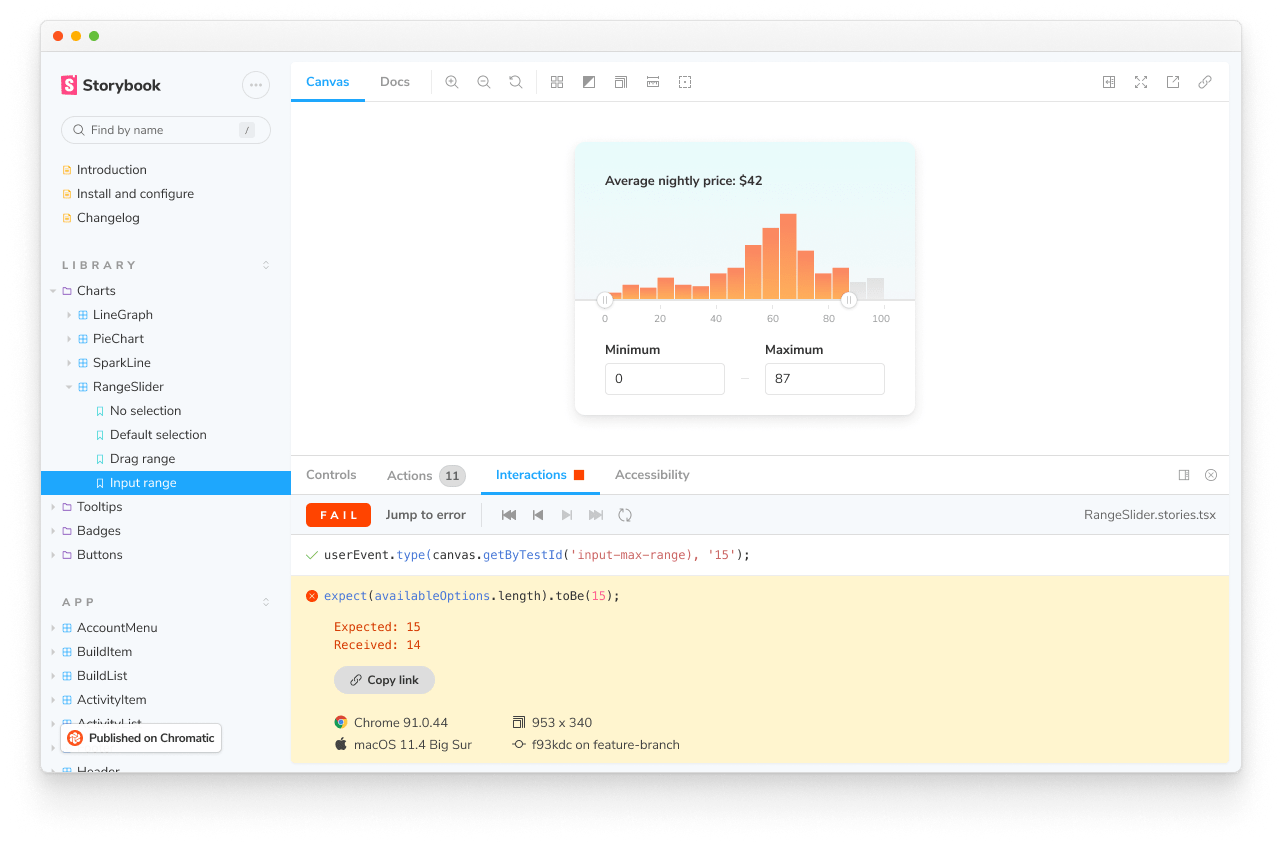
};In Storybook, the series of interactions and assertions is visualized in the addon panel. If you find an issue, it’s convenient to debug in place using your browser devtools. Enable the playback controls to step through each interaction to confirm that it’s working as intended.
// .storybook/main.js|ts
module.exports = {
stories: ['../src/**/*.stories.mdx', '../src/**/*.stories.@(js|jsx|ts|tsx)'],
features: {
interactionsDebugger: true, // 👈 Enable playback controls
},
};
Confirm that interaction tests are running
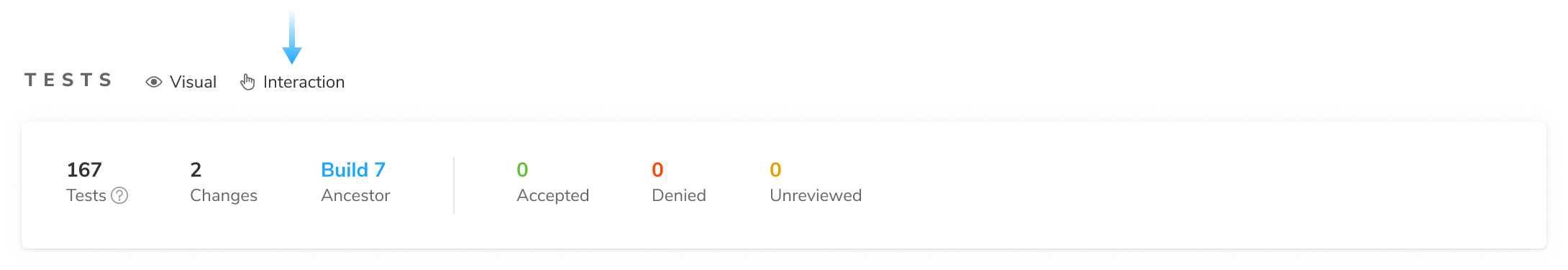
Interaction tests run behind the scenes without you having to configure anything. You can confirm that they’re running with the “Interaction” label in the Build page’s Tests section.

Debug interaction tests
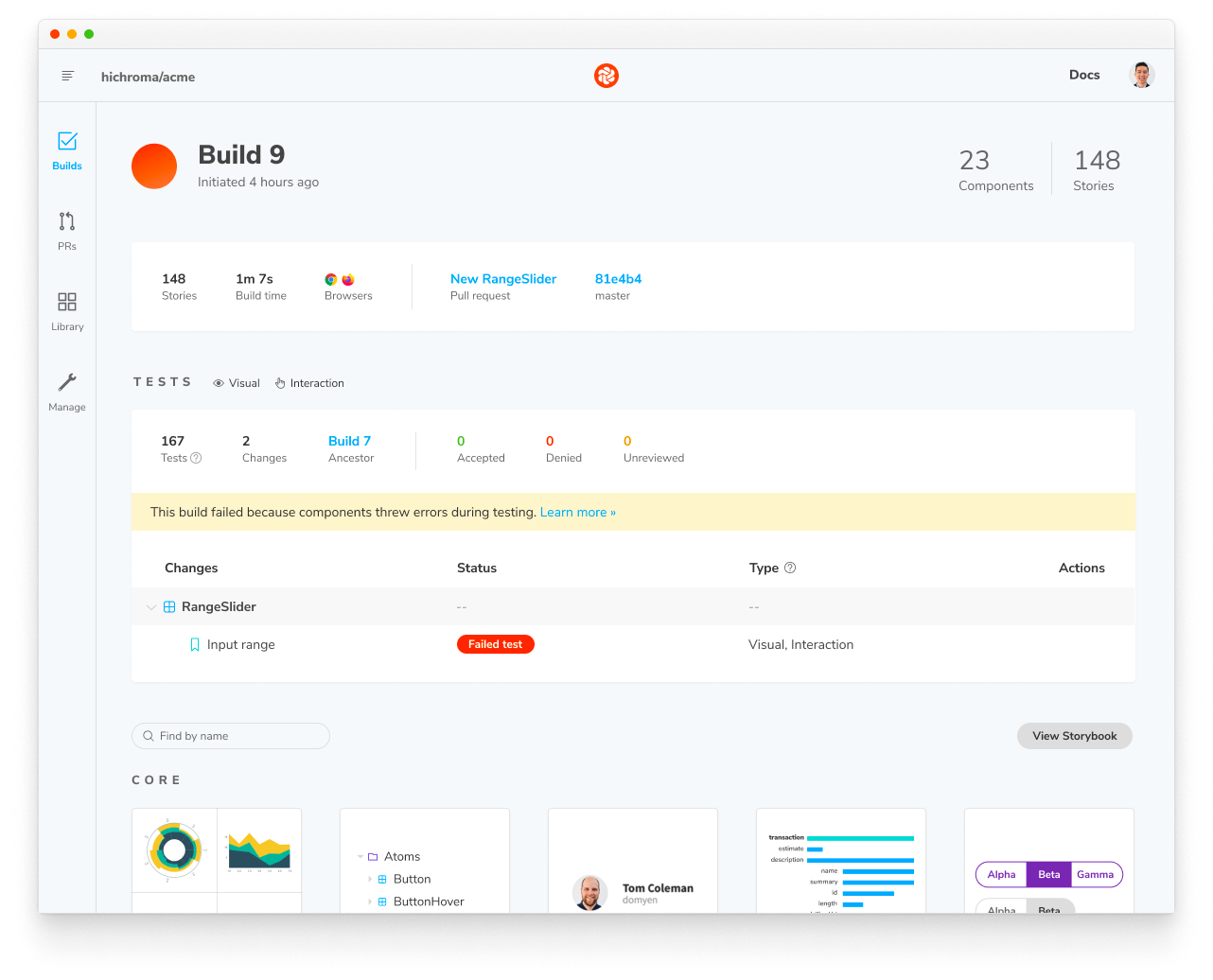
Chromatic notifies you when an interaction errors or an assertion fails. We designate these as critical failures that need immediate attention. You won’t be able to pass the build until the test is fixed.

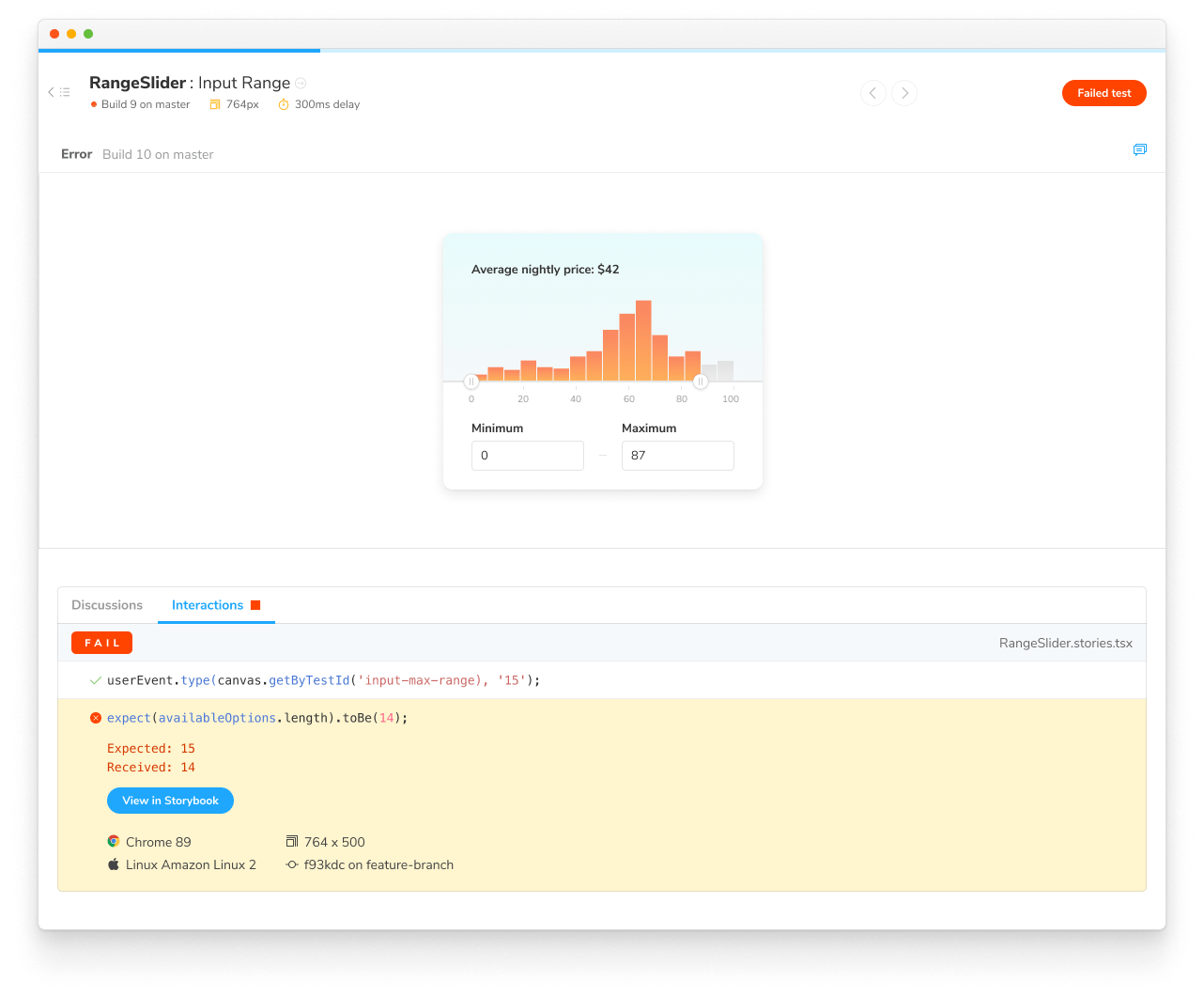
View the error message by clicking on the change. You’ll get a snapshot of the exact state where the error occurred along with the error message. The list of interactions that lead up to the error gives you more context on what might have gone wrong.

Reproduce test failures and get help from teammates
Every Chromatic build has a corresponding published Storybook that’s accessible to collaborators. This helps teams reproduce test failures without having to run a test suite on their local machines. Click “View Storybook” to open the failed story with the error message visible. Share the URL with teammates to get a second opinion.

Error messages are tagged with environment metadata. When viewing errors in Chromatic, you’ll see metadata for our standardized cloud browsers. We run tests in a consistent environment to eliminate false positives due to browser or operating system differences. Reproduce the failures for yourself by running them in a similar environment.
Pull request check
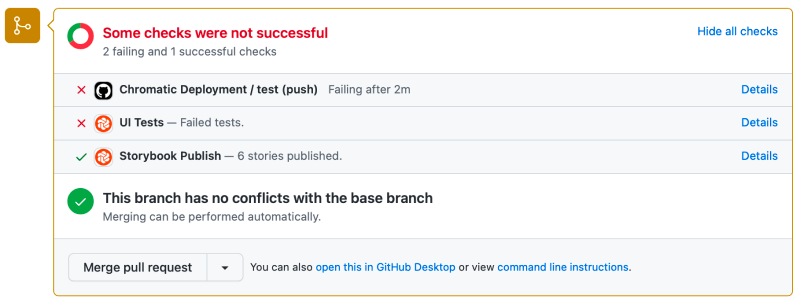
Interaction tests are reported in the UI Tests pull request check. When a test fails, you'll see a "Failed tests" status message prompting you to fix the test before moving on.

Conclusion
We believe tests are a requirement for shipping high-quality UIs. But in the past, user interface tests were cumbersome to write and a hassle to maintain.
With Storybook you already write stories to express the edge cases of your app or design system. Chromatic takes those stories and reuses them to power tests. That gives you greater test coverage without extra work.
Go to the docs to learn about how Chromatic runs interaction tests in our cloud. If you're getting started with interaction testing, check out the guide in Storybook's docs.
Shoutout to the makers: Andrew Ortwein, Jono Kolnik, Michael Arestad, Jarel Fryer