
Introducing Chromatic GitHub Action
How to quickly integrate visual testing in your GitHub project
Developer experience describes the usability of a developer tool or service. At Chromatic, we invest in DX to save customers time and headache. That’s why our APIs get the same attention to detail as our app performance and pixels.
We believe developer tools should to get out of your way so you can focus on UI development. I’m thrilled to introduce the Chromatic GitHub action which gives you a hassle-free developer experience for setting up visual testing in a GitHub project.

What’s a GitHub Action?
GitHub Actions are workflow automations triggered by GitHub events. I liken it to a continuous integration service that’s made for the GitHub workflow. It allows you to script custom behavior on events like pull requests, commits, and comments. The “Actions” run on GitHub’s own containers so you don’t have to integrate a third party CI service.
Wait, does this replace my existing CI?
Nope. The benefit of a GitHub Action is a quick and easy setup process for GitHub users. Actions are great for projects with minimal CI requirements like modest component libraries and design systems.
A dedicated CI provider is still invaluable for projects with nuanced requirements and complex environments. Chromatic supports both so choose what works for your team!

Install the Chromatic Action
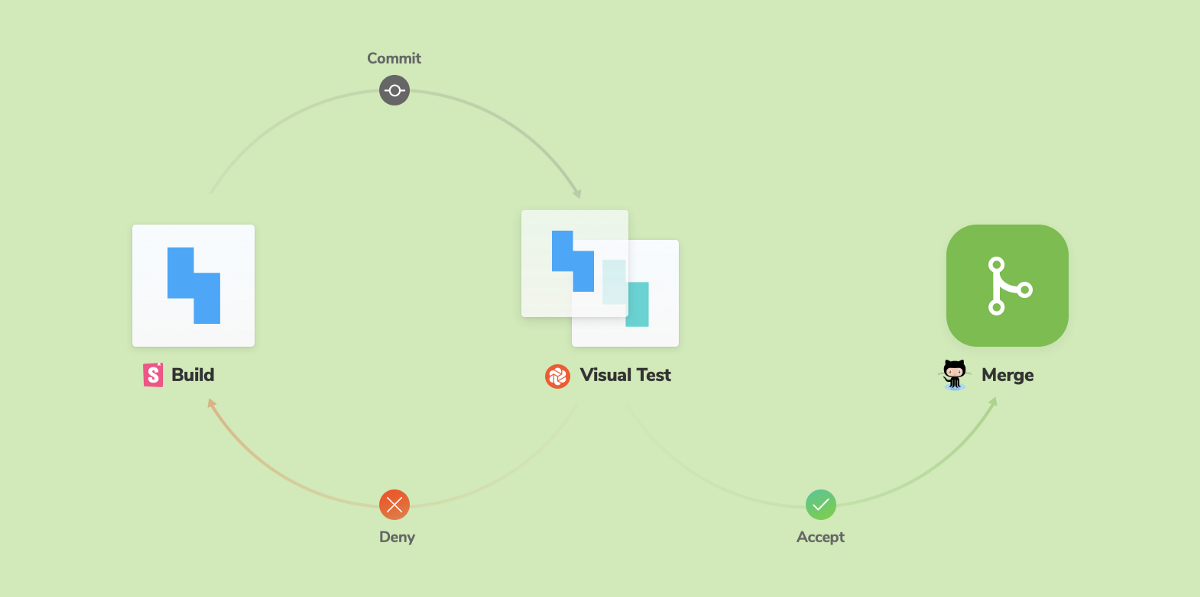
Set up visual testing with less hassle. No back-and-forth with devops, fussing with CI scripts, or configuring new services. In a nutshell, you’ll commit one configuration file and GitHub will start running Chromatic on your behalf.
📦 Requires storybook-chromatic ^3.4.0
- Sign in to Chromatic
- Add your project in Chromatic to generate an app code
- Add AppCode to your repository’s secrets (see Github’s docs on secrets)
- Navigate to the project that you’d like to visual test in your code editor (requires Storybook)
- Add a .github directory at the top level and a /workflows directory within that. Then create a test.yml file inside of it. This will allow you to script how the CI process behaves.
- Add this to the test.yml file:
name: “Test”
on:
push
jobs:
test:
runs-on: ubuntu-latest
steps:
— uses: actions/checkout@v1
— run: yarn install
— uses: chromaui/action@releases/v1
with:
token: ${{ secrets.GITHUB_TOKEN }}
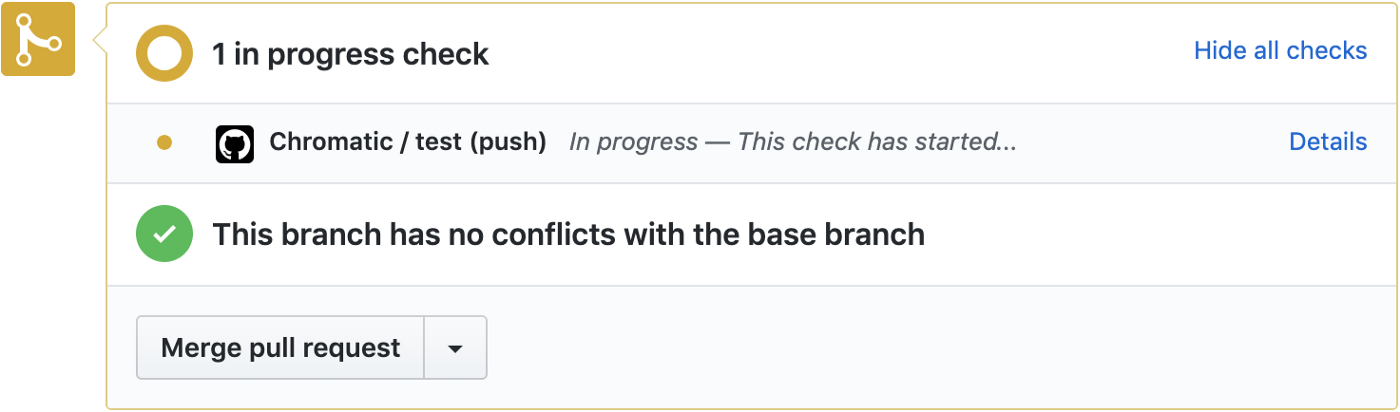
appCode: ${{ secrets.AppCode }}6. Save and git commit. When we commit this GitHub will run the test for us and report in the Github PR check:

🎉 Congratulations you just set up Chromatic for visual testing!
Chromatic action is open source
The GitHub Action is open source in Chromatic CLI. Extra setup instructions are in the readme. PRs welcome!
What’s next?
Chromatic is a secure shared workspace for UI libraries in Storybook. It’s used by Salesforce Foundation, Adobe, and Workday to visual test, review, and catalog UI components.
In 2020, you’ll get new developer experiences that help your team gather clear, continuous feedback faster.