
The Delightful Storybook Workflow
How productive teams get the most out of Storybook
A big advantage of Storybook is the ability to customize it to fit your team’s needs through add-ons, config, and the API. With all these options at your fingertips it’s easy to lose sight of the big picture — the Storybook workflow.
I surveyed 4 professional teams and Storybook’s own maintainers to boil down a core workflow that balances productivity, setup, and delight. This article walks through an efficient repeatable process for shipping UI components with Storybook.
Featuring engineers from ◾️ Squarespace, 🌍 Discovery Network, ⚽ ️Major League Soccer, ⚛️ Apollo GraphQL, 📕 Storybook, and 🔬 Chroma

What is Storybook best at?
Before we begin, let’s acknowledge that Storybook is good at a lot of things: a component explorer, styleguide generator, documentation site, playground, sandbox, and UI library. There are plenty of valid use cases out there, but every team I interviewed relied on one key feature.
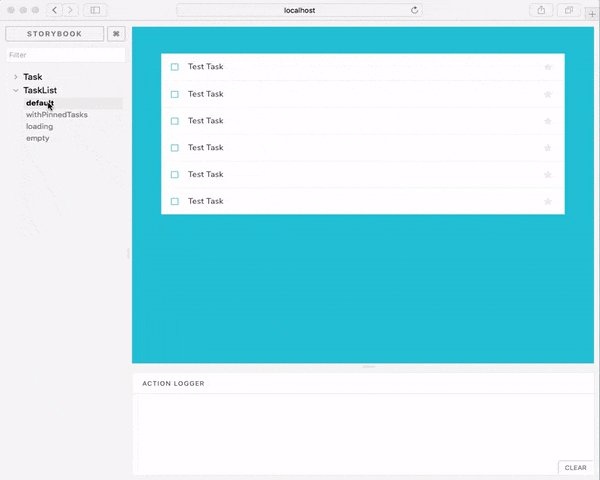
Storybook, originally React Storybook, was borne of a single use case: “develop and design UI components outside your app in an isolated environment”. Developing UI components in isolation makes it drastically easier to develop hard-to-reach states and edge cases. Which in turn results in durable components. So even though there are other ways to use Storybook, the workflow outlined here focuses on one.
I love that Storybook allows you to build components in isolation. It helps scale the amount of challenge developers with varying experience are faced with
–Kurtis Kemple, Technical Lead, Major League Soccer
Best practices from professional teams
Every company is different and so is their workflow. Because a good process begins with team requirements, I figured there were a bunch of divergent practices. That’s why I was surprised when a few patterns emerged from the conversations. Here’s a breakdown of what they said.
Avoid ambiguity
In UI development it’s easy to get confused by ambiguous inputs or states. Teams combat this by creating “explicit” stories that document exactly how a component should respond in given situations. Stories should encapsulate the specific UI data and values necessary to achieve a given state.

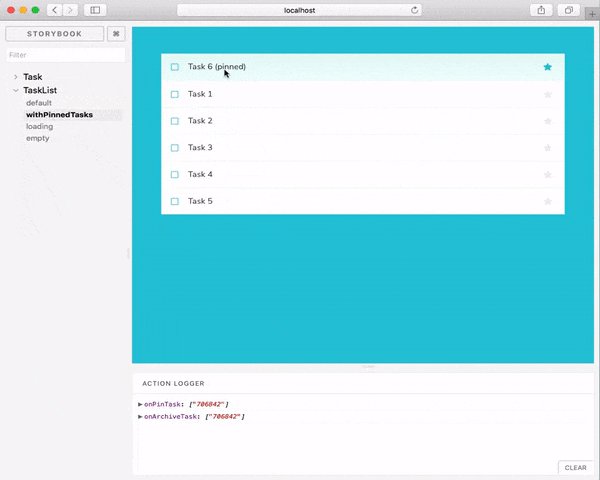
Specify each component state
Fully articulate each component state and include it in Storybook. This gives you coverage of all the edge cases your component should support. “The best kind of stories allow you to visualize all of the states your component could experience in the wild” noted Tim at Apollo GraphQL.
Lockdown inputs
Ensure that prop values remain consistent each time they are rendered. Use static inputs instead of randomized(math.random) or relative(current date). This reduces surprises and better integrates with tools that inspect the output of a story like snapshot and visual regression tests.
When you write stories you get component prop documentation and usage examples for free!
– Justin Bennett, Frontend Architect, Discovery
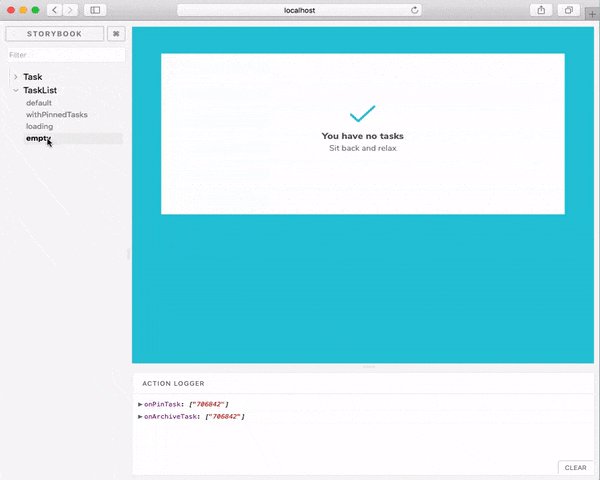
Continually visual review
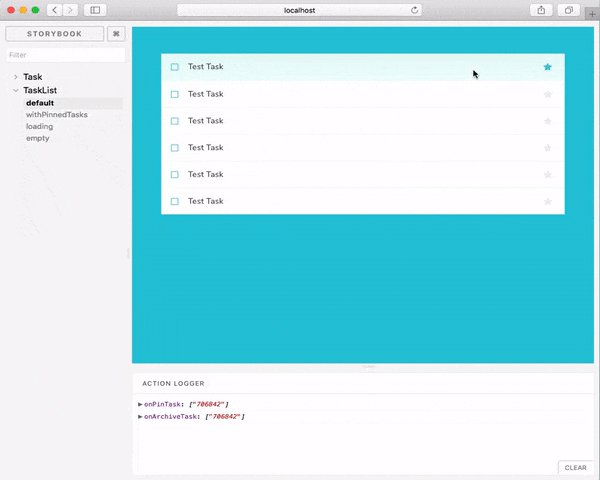
Once your component states are mapped to stories it’s logical to then take advantage of those stories to QA. Visual review is the process of checking stories for UI regressions. It happens both during development and in QA.

Review first during development
While building a component changes often trigger accidental bugs. For instance, styling for one state may break the other states. Periodically flipping between your stories during development prevents unintentional UI bugs.
Review again during QA (automated or manual)
After you’ve finished developing components QA begins. Teams share their Storybook with colleagues to confirm visual requirements are mitigate bugs.
Many teams automate Storybook visual review with visual regression tests. This testing methodology takes screenshots of each component every commit and compares them to detect changes.
Squarespace has multiple Storybooks. Visual regression testing each Storybook helps us automatically catch UI bugs.
–Daniel Duan, Software Engineer, Squarespace
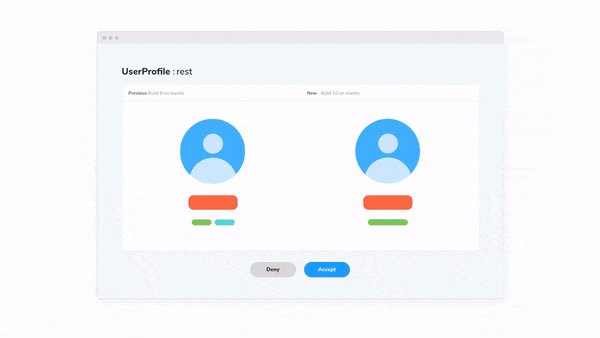
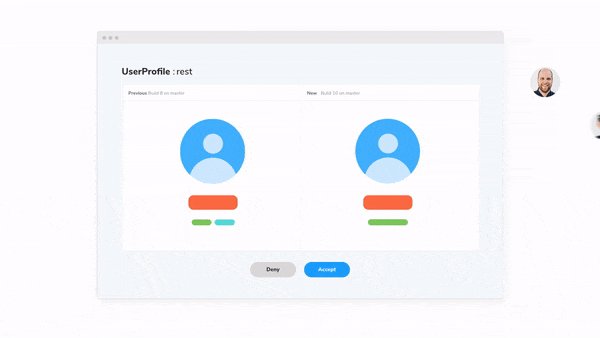
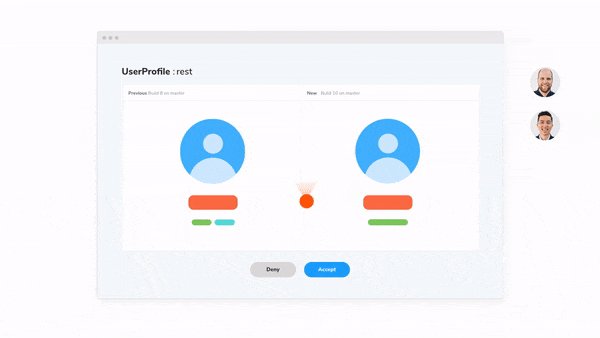
Collaboration by default
Despite layers of visual review, defects are an inevitable part of building software. Since most defects stem from miscommunication not technology it’s essential then that our Storybook workflow include release valves for feedback and problem solving.

Deploy Storybook for a source of truth
In order for collaboration to work, your team should be looking at the same UI. Deploy Storybook online to serve as a universal reference point for discussion.
Discussion in task managers and chat
Once everyone is discussing the same thing, you need to make space for conversations to occur. Be proactive about asking for feedback by creating tasks in your task tracker with links to the Storybook.
Deploying Storybook each PR makes visual review easier and helps product owners think in components.
–Norbert de Langen, Storybook maintainer

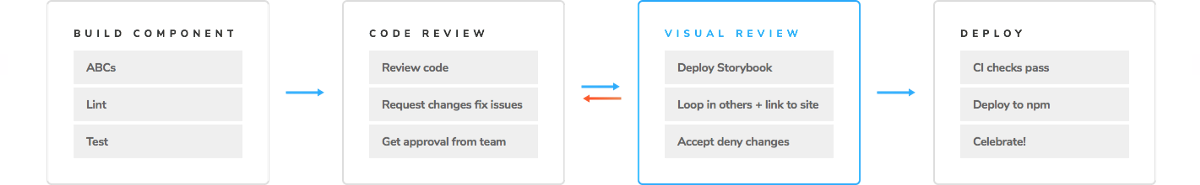
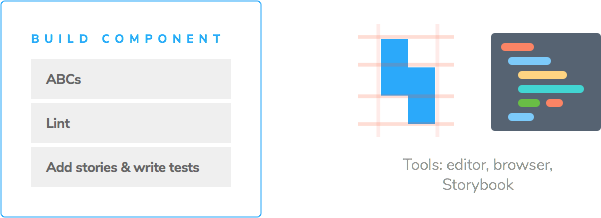
1. Build UI component and stories in Storybook. Showcase each discrete permutation that your component should support (it’s not necessary to showcase every possible combination of props though). Visually review stories for UI regressions while you code. If the component has nuanced functionality write unit tests.

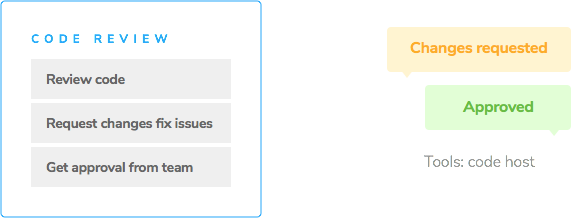
2. Code review with other developers. Just like you would review a PR, ensure each of the component’s stories meets specifications and is error-free. Create a ticket in Github or Jira and assign your teammates. Use labels to indicate the status of the request; whether changes are requested or it’s passed review.

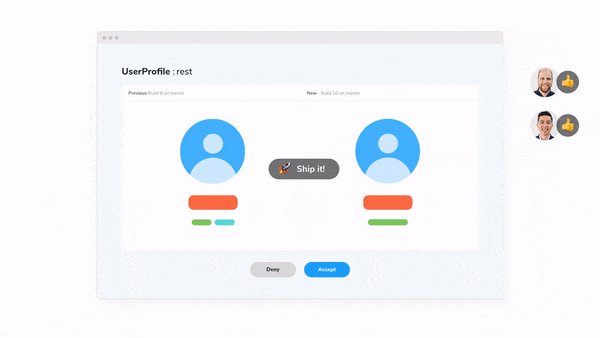
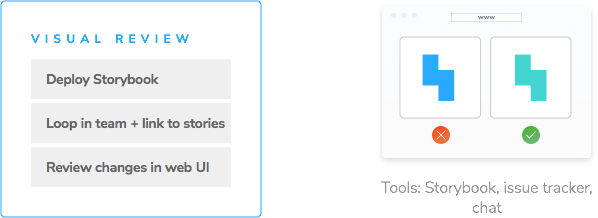
3. Visual review with the wider team. Deploy Storybook and create an issue in your task management tool, with a link to your Storybook online. If your app team is standardized on the same task management tool (e.g., Jira) piggyback on the ticket from step 2. Use this opportunity to get sign off from stakeholders from other disciplines.
Pro tip: Visual regression testing
Save time by automating visual review with a visual regression testing tool. Checkout Chromatic, a cloud testing tool made by Storybook maintainers.

4. Merge into your codebase. Once you have sign off and all CI checks pass you’re clear to merge the component into your codebase (or deploy the component to NPM). Your work is done! 🎉

Conclusion
Everyone agreed that explicit stories, continual visual review, and built-in collaboration streamlines building UI components. The Delightful Storybook Workflow synthesizes these best practices. It gives you an end-to-end process starting with the initial buildout and ending with merging the UI component into your codebase.
With this workflow you have a field-tested process to further build upon. I’m excited to see how you evolve it!
Haven’t tried Storybook yet?
Everyone I spoke to enthused that Storybook makes developers much more productive. If you use React, Vue, or Angular and haven’t tried it yet, see what all the hype is about:
- Learn Storybook: A tutorial that teaches you Storybook as you build a UI from scratch. Complete with links to working code commits.
- Storybook docs: Official API documentation
Special thanks
The Delightful Storybook Workflow was created in conversation with Tom Coleman, Michael Shilman, Norbert de Langen, Daniel Duan, kurtiskemple, Tim Hingston, and Justin Bennett. 🙏