
Review and collaborate
Chromatic update
Visual snapshot testing is just one facet of maintaining a UI component library. In order for the library to evolve you also need to review changes and collaborate with colleagues.
This release we focus on helping you efficiently review new stories and collaborate with anyone.
Chromatic scans Storybook for UI bugs automatically. Sign up below for early access!
Get notified of new stories
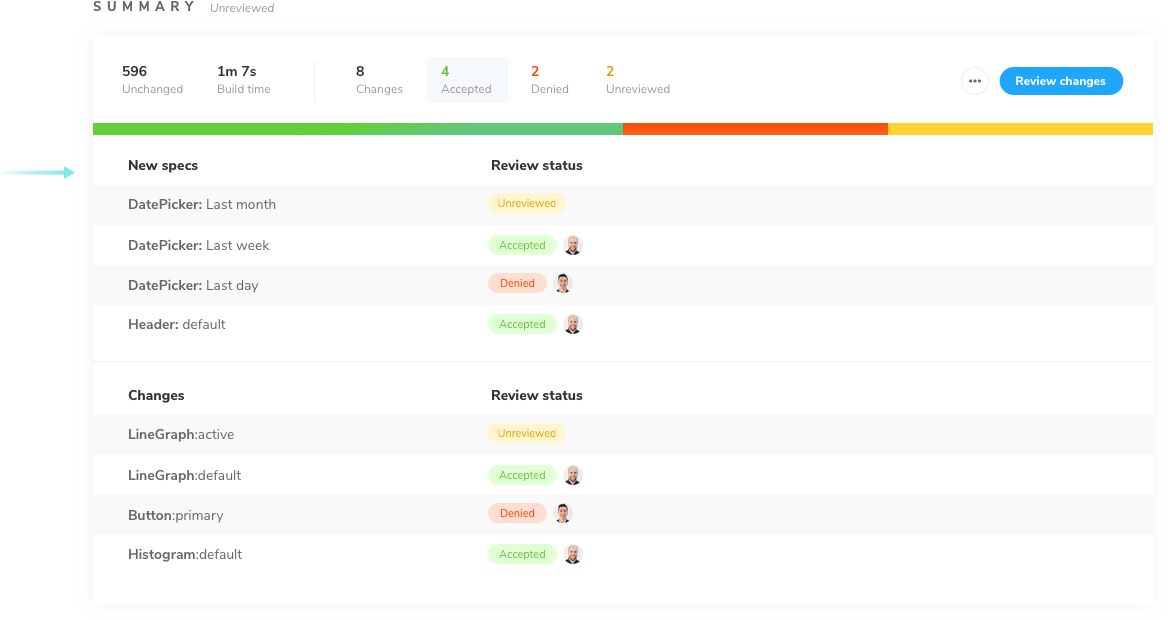
By default Chromatic notifies you whenever UI components change. We now notify you of new stories in addition to changes in existing stories. This gives you and your team a chance to review additions to the component library as they happen.
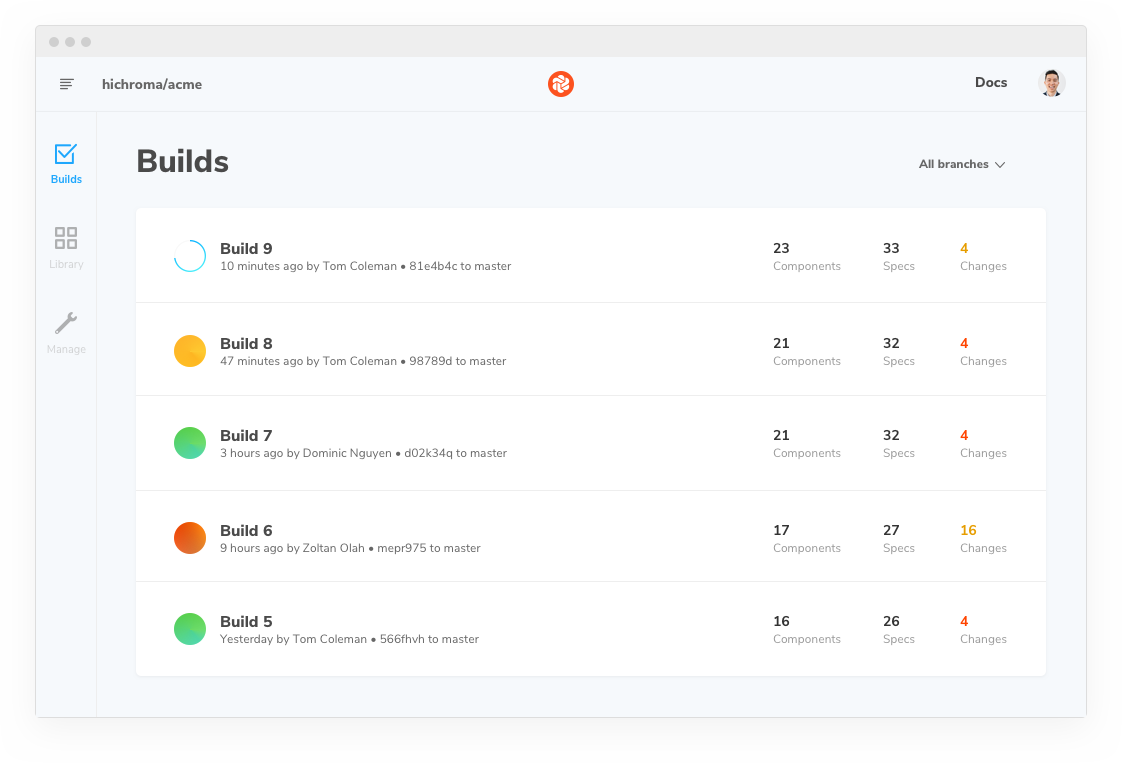
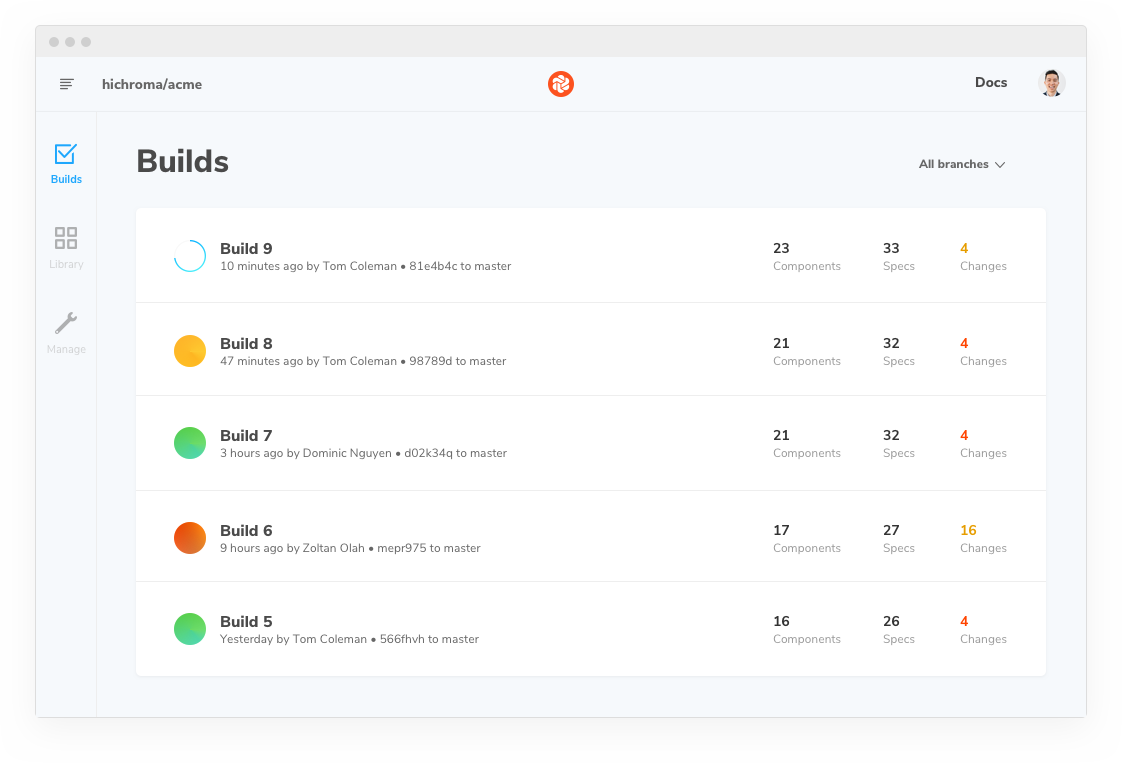
Anytime there are new stories, they’ll be conveniently listed in the build view above changes.

Heads up: You may come across stories on your branch that are marked unreviewed (even if you reviewed them in another branch). This happens because the mechanism we now use to track components, their stories, and review statuses across each commit and branch better mirrors the Git workflow.
For example, if you create a new feature branch and the last commit of the parent branch was unreviewed, the new feature branch adopts the same unreviewed state. Just as you would in Git, you can either update from the parent branch (if you’ve already reviewed the changes there) or review the changes independently in your feature-branch.
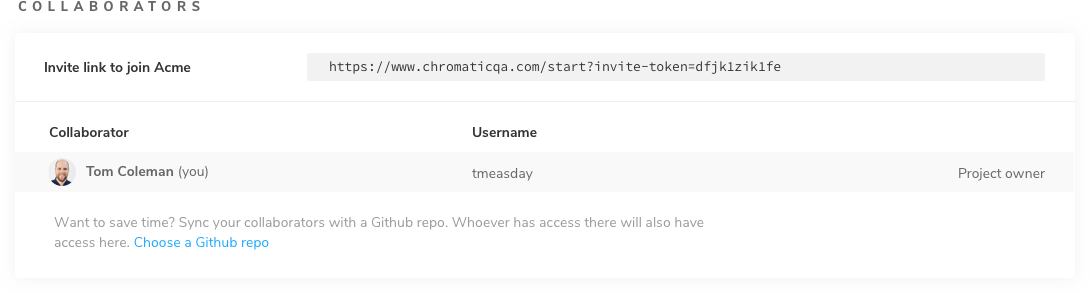
Invite collaborators using a link
Want to share access to your Chromatic projects and don’t use GitHub? Just copy and paste an invite link from your project’s “manage” tab.

Chromatic initially launched as a GitHub-centric tool. Our idea was deep GitHub integration would make the testing workflow seamless. This proved true for companies who host their code with GitHub.
One realization from the Early Access program is that GitHub users aren’t necessarily using GitHub at work. So based on your feedback the team is hard at work on first-class support for a greater variety of Git hosting services.
Chromatic works well without GitHub right now. Just create an “Unlinked” project and invite collaborators using a link. It will be excellent soon.
Note: “Personal” projects were renamed to “Unlinked” projects in the project chooser menu.
New sidebar navigation
The new sidebar makes it easier to switch between the most common screens in your project. Find links to builds, component library, and management options.

Note: The “Components” view was renamed “Library”.
More
- Update package toreact-chromatic@0.7.10 to get the latest features
- UI bug fixes
- Stability improvements
Try Chromatic for Storybook
Chromatic is the visual snapshot testing tool for Storybook.