

Alternatives to Chromatic
Thinking of visual testing using Chromatic or another tool? It's time-consuming to compare each tool, so we gathered some useful info to make it easier to determine if Chromatic is right for you. Read on for an overview of Chromatic vs other tools, including features, workflows, and pricing.
Jump to section
- Why should you trust us?
- Can you set up Chromatic by yourself?
- Is Chromatic visual testing flaky?
- Is Chromatic reliable?
- Is Chromatic fast?
- How does Chromatic handle branching and merging for baselines?
- How do you debug tests in Chromatic?
- How do you collaborate in Chromatic?
- What browsers does Chromatic support?
- What does Chromatic cost?
- Is Chromatic free?
- How does Chromatic visual testing integrate with my tech stack?
- Chromatic is perfect for Storybook
- Ready to try Chromatic?
Why should you trust us?
We believe that Chromatic offers a pragmatic balance of performance, developer experience, and price. Other companies don’t talk about alternatives. That never made sense to us because we think smart customers will do their research before choosing a visual testing tool.
We’re not shy about comparisons. Our team has decades of experience in the open source community. We maintain Storybook, an industry-standard open source tool for frontend developers.
Paid alternatives
- Applitools
- Percy
- Sauce Labs Visual
- LambdaTest SmartUI Visual Regression
- SmartBear VisualTest
- TestingBot Visual Testing
- Katalon Visual Testing
Open source libraries
What's the difference between paid tools and open source tools? Paid tools are fully managed services that include infrastructure, maintenance, and support. Open source tools require you to stand up an entire visual testing infrastructure and maintain it yourself.
Can you set up Chromatic by yourself?
Yes. Chromatic is designed for developers to get started in 90 seconds. Best-practice defaults come out of the box to prevent misconfiguration. Chromatic integrates with Storybook, Playwright, and Cypress. In as little as three lines of code, you’ll be up and running.
Other paid tools require you to talk to sales before getting set up. Other open source libraries require you to stand up an entire visual testing infrastructure and maintain it yourself in order to run your first test.

Is Chromatic visual testing flaky?
Chromatic proactively prevents flake before it can affect your tests. We use a standardized browser environment that auto-detects UI loading, painting, and reflowing to determine the most reliable time to snapshot. We have our own proprietary heuristics and a fleet of checks that ensure render acuity.
That said, no visual testing tool is completely immune to flake because visual tests are only as reliable as the code being tested. If your UI renders inconsistently with randomized data, flashes of un-styled content, or slow-loading resources you may encounter false positives.
But don't fret! Check out our comprehensive guide on how to improve snapshot consistency in your visual tests.
Is Chromatic reliable?
Chromatic has 99.9% uptime. We’ve run over 7.3 billion tests across thousands of companies in our cloud.
We frequently release infrastructure upgrades to increase performance, stability, and bump browser versions. So often that we invented “upgrade builds”, a feature that allows you to migrate UI test baselines between infrastructure versions without test flake or false positives.
No other visual testing tool has run this volume of tests. The closest anyone has come is 2 billion test runs (Applitools). If you choose an open source library, you’re responsible for maintaining the entire visual testing infrastructure yourself. It’s tricky to ensure uptime and combat false positives while also scaling usage and monitoring price.
Is Chromatic fast?
Yes. Chromatic’s infrastructure is effectively able to run your entire test suite simultaneously and optimizes for fastest test times. Every plan we offer includes the fastest possible test speeds.
To give a benchmark for speed, Chromatic can render code, take a snapshot, and find visual differences for 2000 tests in less than 2 minutes. If you’re using Chromatic’s TurboSnap, you can further speed up your tests by 85% for the same coverage.
Other paid tools charge you more for access to more parallel processes. Other open source tools require you to scale out your own infrastructure which ends up costing time and money.
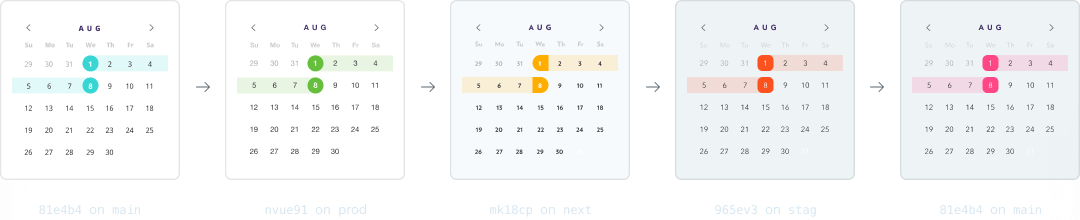
How does Chromatic handle branching and merging for baselines?
A baseline represents what a test is supposed to look like. How a visual testing tool manages baselines is important to consider because you may have to change the way you work in order to use the tool.
Chromatic tracks baselines using Git. It mirrors how developers track code changes. Your baselines persist through branches and merges without you having to change the way you work. This allows entire engineering organizations to work on features together without merge conflicts from your visual tests.
Other tools have a basic baseline algorithm or are entirely manually managed (you check images into a local directory). This means you’ll run into baseline issues when doing common branch-based development like merging a second branch into your feature branch (e.g., telescoping PRs) or updating your branch from main. Your developers will have to change the way they work to tip toe around the baseline algorithm.

How do you debug tests in Chromatic?
“But it works on my machine.” If you build UIs for a living like us, you've probably heard this countless times. The differences in UI rendering between environments is a common source of frustration for developers. What you want from a visual testing tool is a standardized environment and the ability to debug in your own browser.
Chromatic prioritizes reproducibility. It doesn’t just capture an image snapshot, it archives the DOM, styling, and assets at the specific point in time of a test. You can inspect the code behind every change in your own browser via the Chromatic web app. This allows developers to debug exactly what users and teammates would see.
Other tools only use static images. They don’t allow you to inspect the rendered code that is under test. You have to run your test suite again locally to reproduce errors. This increases the time it takes to debug issues.
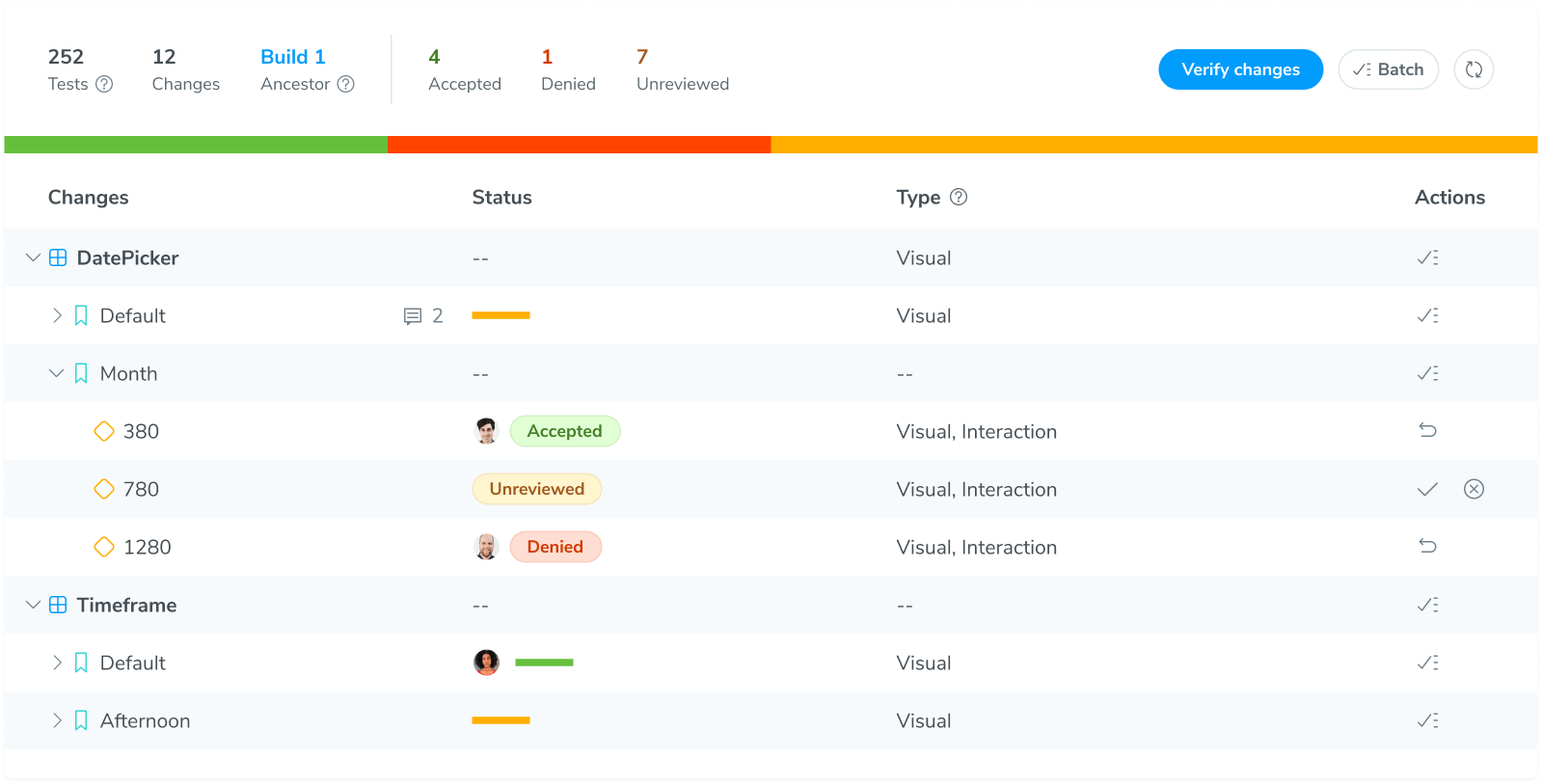
How do you collaborate in Chromatic?
Chromatic was built for collaboration from the start. Product teams can review UI changes together in one place. Engineers, designers, and product managers can browse the test library online without needing to pull code, migrate, or maintain a dev environment.
| User management | Workflow | Collaborate |
|---|---|---|
| 🤝 Unlimited users and no per seat cost | 🔄 Sync permissions with GitHub, Bitbucket, and GitLab | 💬 Comments & mentions |
| 😍 Assign reviewers & default reviewers | ✅ PR checks with Git providers | 🔗 Slack and custom webhook integrations |
| 💌 Invites | 🔐 SSO/SCIM provisioning | 🥸 Customizable roles |

What browsers does Chromatic support?
Chromatic supports the latest stable versions of the world's most common browsers. You will be automatically migrated as we improve our infrastructure. This covers 95.93% of users. We believe this is the most pragmatic way to balance price, performance, and ease of use.
Why? Browser rendering engines used to be quite different. Each browser implemented CSS differently, which meant developers had to check that the UI rendered right in every browser.
Modern browsers interpret CSS and JavaScript similarly and update themselves automatically. This negates the value of having browser farms with myriad versions. Testing with the latest stable version of the most popular browsers gives you high coverage at a pragmatic price.

What does Chromatic cost?
We believe UI testing should be ubiquitous and accessible. Chromatic’s pricing reflects that:
- Customer-friendly rates scale with the usage
- Tests run with unlimited parallelization by default – no more waiting!
- Unlimited collaborators, components, and projects
The hassle-free workflow boost you get from Chromatic is a fantastic value that balances price, performance, and developer experience. For example, if Chromatic helps you find one bug, it pays for itself in developer time saved.
Other paid solutions are tens of thousands of dollars more costly per year. Or they limit you on test speed or collaborators. Open source visual testing libraries are “free” but you pay for them in your time spent on configuration, setup, and ongoing maintenance.
Is Chromatic free?
Yes. Get started with visual testing on Chromatic’s generous free plan that includes 5000 snapshots a month and unlimited parallelization. As your coverage grows, our premium plans scale with your needs.
How does Chromatic visual testing integrate with my tech stack?
Adding visual testing to the software development lifecycle requires integrations with existing developer tools, git providers, and collaboration tools. In a nutshell, below are the most important integrations to consider.
| Frontend tools | Git Providers | Collaboration |
|---|---|---|
| 📕 Storybook | 🌌 GitHub | 💬 Slack & webhooks |
| 🎭 Playwright | 🔬 GitLab | |
| 🌲 Cypress | 🪣 BitBucket | 🎨 Figma |
Chromatic integrates with all of the above. Our integrations are as native as possible. We map 1-to-1 concepts like Storybook stories and Playwright tests with visual tests. For example, every story is transformed into a visual test automatically. And every Playwright test for a user flow gets visually tested in its end state (and optionally along the way). All of this reduces test maintenance for you.
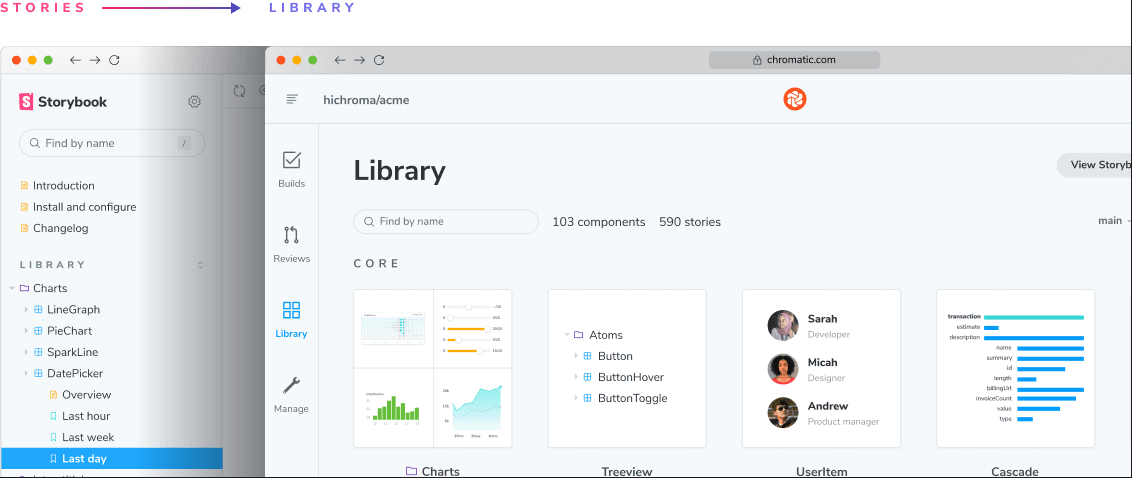
Chromatic is perfect for Storybook
We maintain Storybook, the industry-standard open source tool for frontend developers. With Chromatic, we created a way to automatically visual test everything you develop in Storybook.
Chromatic tests map 1-to-1 with your stories. Whenever you update a story your tests are synced. This means visual tests are painless to keep up to date. Storybook's own visual tests feature is powered by Chromatic.

Ready to try Chromatic?
Finding the right visual testing tool can be hard. We hope this guide makes it a bit clearer. Trying Chromatic is easy, setup your project in less than 90 seconds. No credit card required.