
Chromatic’s 2023 wrapped
Our 2023 highlights include Story Modes, E2E Visual Tests, 70% faster time to first result, and more
Explore all of Chromatic’s major updates from 2023 and what’s coming next in 2024.
- 💨 70% faster time to first result
- 🌐 Edge and Safari support
- 🚄 Playwright and Cypress integrations
- 🧩 One-click visual test addon for Storybook
- 🌍 Story Modes
- 🔮 What’s next
70% faster time to first result
After overhauling key infrastructure, we can now stream your test results back to you 70% faster. Start verifying UI changes faster, without waiting for the build to complete.

This upgrade is available now in all Chromatic projects. Our Christmas gift to you!
Edge and Safari coverage
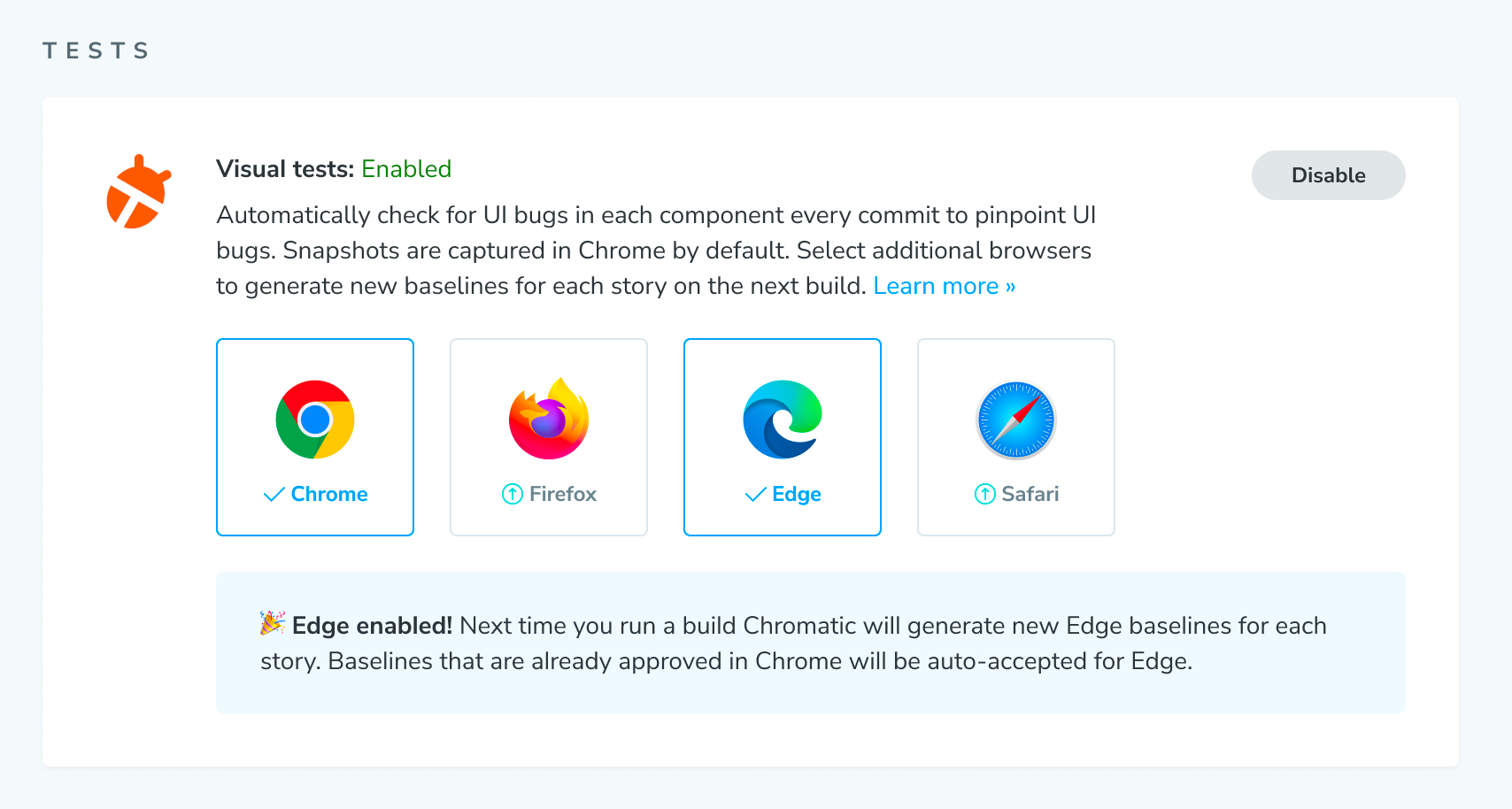
In July, we extended Chromatic’s browser coverage beyond Chrome and Firefox to also include Edge and Safari. This gives you full testing coverage across all major browsers, and that’s huge because each browser presents different challenges that you need to test against. Here’s more on how to run cross browser tests.
To configure browser options in Chromatic, head to the ‘Manage’ screen and select which browsers you’d like to test.

Learn more about Safari and Edge pricing in Chromatic ≫
Playwright and Cypress integration
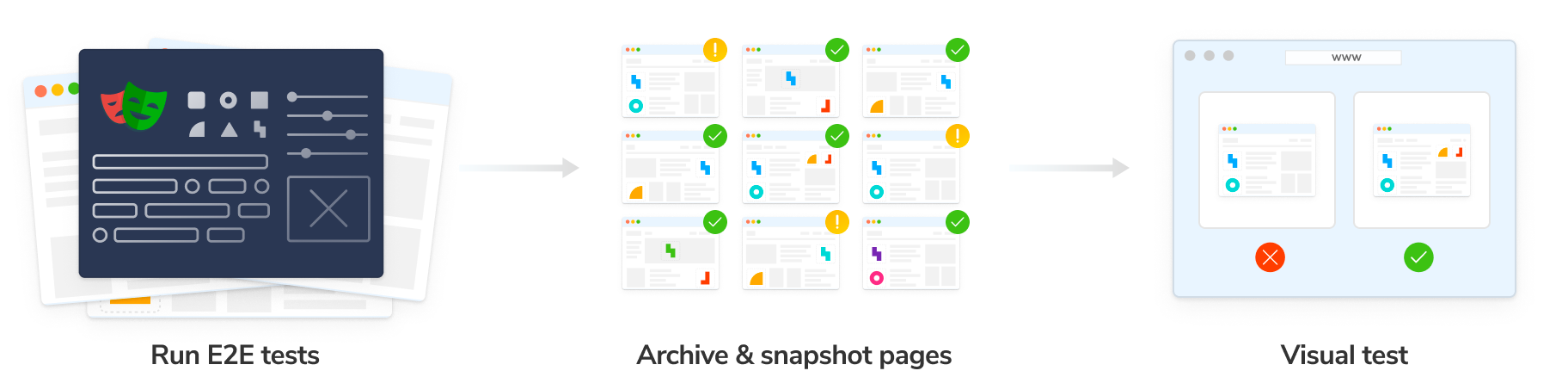
This year, we began developing Chromatic’s first integration for Playwright and Cypress: E2E Visual Tests.
This gives you all of Chromatic’s visual testing and review features within your Playwright/Cypress E2E workflows. Capture the full DOM at every snapshot point, and test and save your snapshots in Chromatic’s cloud storage.
Our priority is to build the best DX possible, so we’ve designed setup to involve no more than 1-2 code changes (depending on your testing tool).

Playwright setup
All it takes to configure E2E Visual Tests in Playwright is replacing @playwright/test with Chromatic’s @chromaui/test-archiver, which wraps Playwright and Chromatic:

Learn more about E2E Visual Tests for Playwright or sign up today for free usage in early access.
Cypress setup
Setting up E2E Visual Tests for Cypress takes two steps (because the architecture is slightly different to Playwright).
Firstly: import Chromatic’s test-archiver for Cypress in in cypress/support/e2e.js.
// cypress/support/e2e.js
import '@chromaui/test-archiver/cypress/support';Then, add archiveCypress to cypress.config.js:
// cypress.config.js
const { defineConfig } = require("cypress");
const { archiveCypress } = require('@chromaui/test-archiver/cypress');
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
// implement node event listeners here
on('task', {
archiveCypress
})
},
},
});That’s it! You’re now set up to start benefiting from Chromatic in Cypress tests. No more code required.
Learn more about E2E Visual Tests for Cypress or sign up today for free usage in early access.
Run one-click Chromatic tests in Storybook

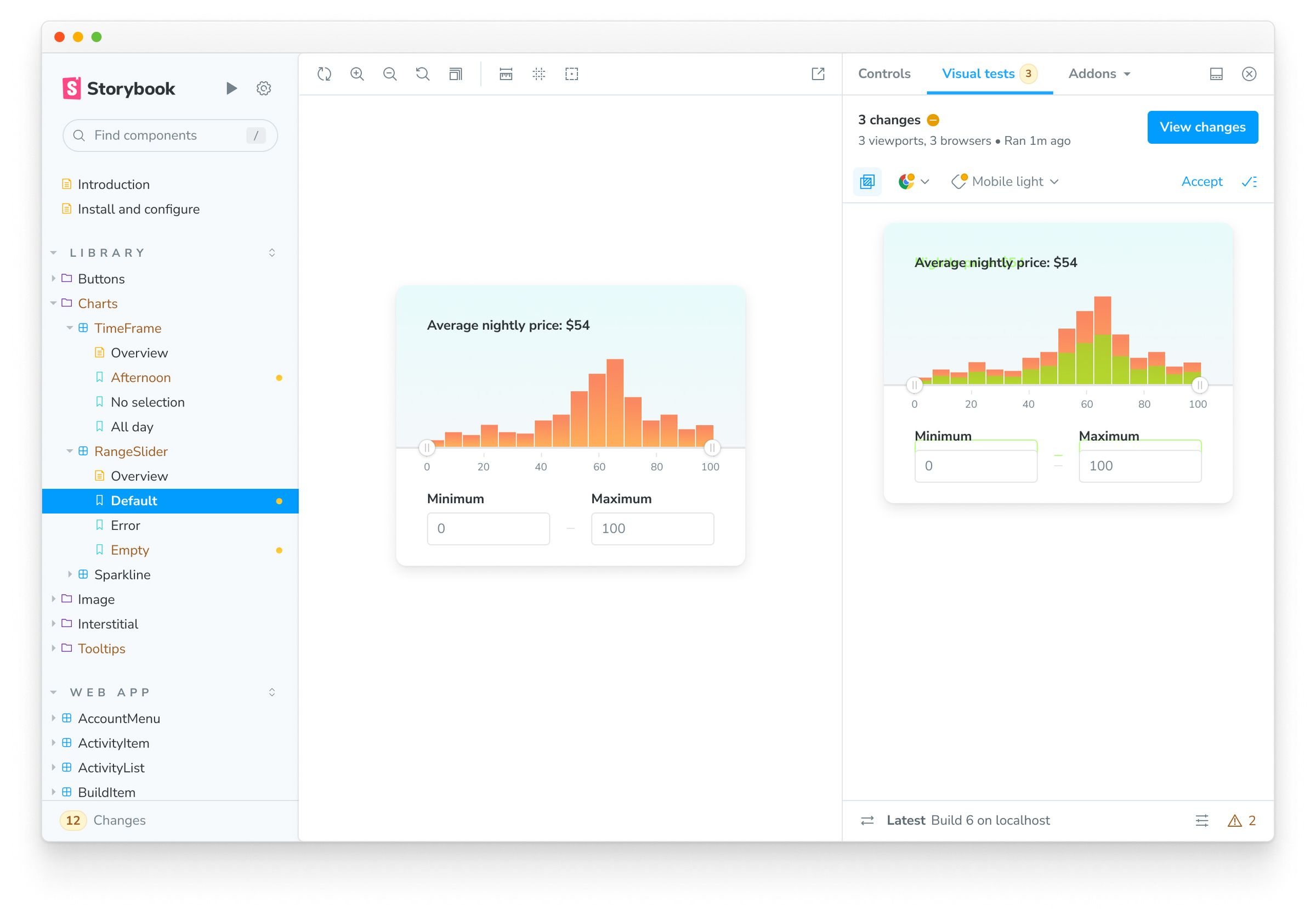
We’re creating a way to run Chromatic’s visual tests in Storybook: Chromatic Visual Test Addon. Run visual tests for any component on demand (with no waiting on CI) and debug test results straight from the Storybook addon panel.
Chromatic Visual Test Addon is in private beta and being worked on by six core maintainers. Sign up now to be among the first to get access.
Story Modes

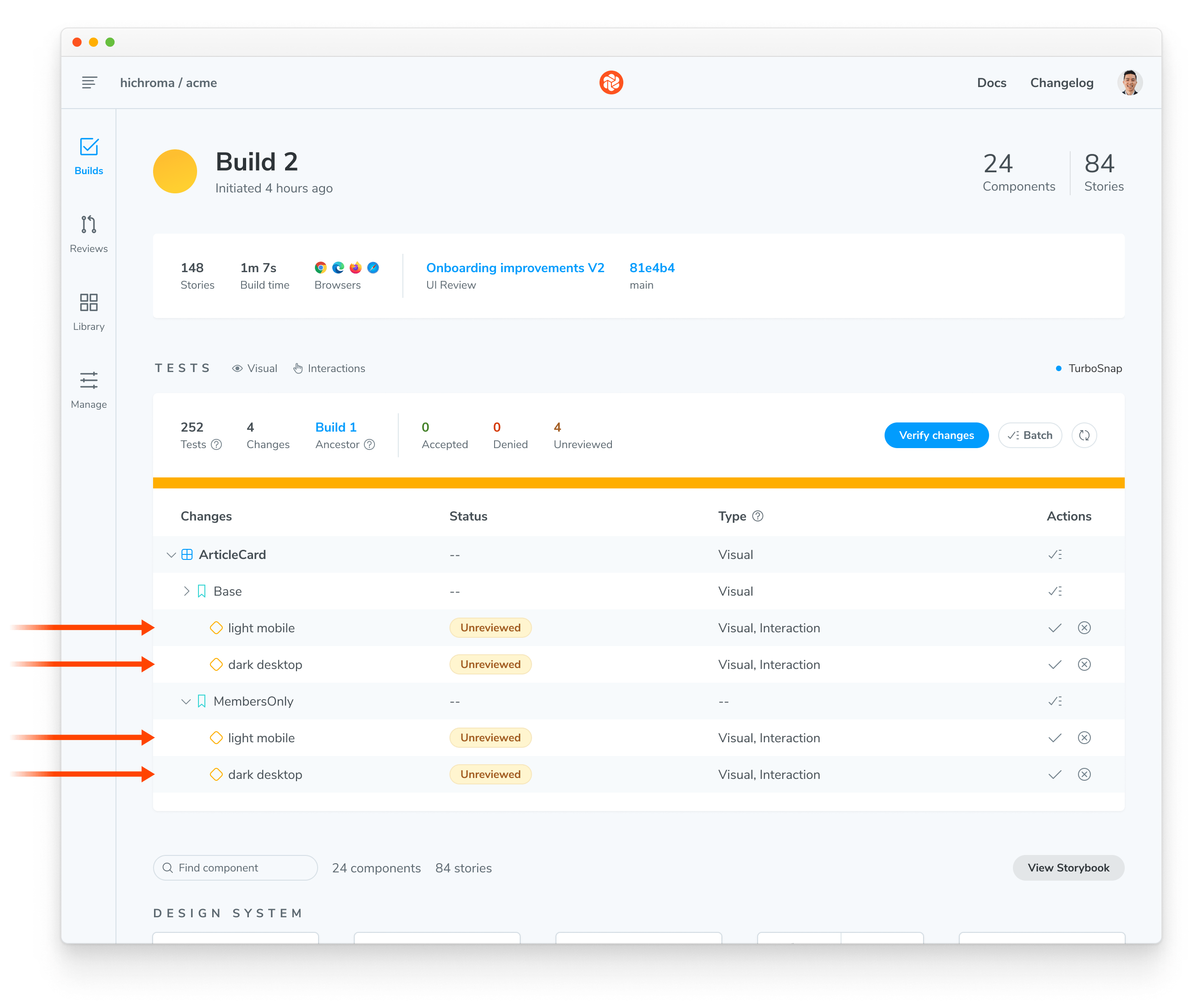
Story Modes let you configure tests for different combinations of locales, browsers, themes, and viewports. These are Chromatic’s answer to Storybook’s Globals, and they look like this:
// .storybook/modes.js|ts
export const allModes = {
'Spanish': {
locale: 'es'
},
'Desktop high contrast': {
backgrounds: 'light',
theme: 'light',
viewport: 'desktop'
},
'Mobile dark': {
backgrounds: 'dark',
theme: 'dark',
viewport: 'small'
}
};Once you’ve written your Modes, import them into your stories:
// MyComponent.stories.ts
import { allModes } from '../.storybook/modes'
export default {
parameters: {
chromatic: {
//🔶 Test each story for MyComponent in three modes
modes: {
'Spanish': allModes['Spanish'],
'Desktop high contrast': allModes['Desktop high contrast'],
'Mobile dark': allModes['Mobile dark'],
},
},
},
};
export const Base = {};Modes are available to use now in Chromatic. Read our launch announcement or view Chromatic’s docs.
What’s next in 2024
In the new year, our priority will be completing E2E Visual Tests and Chromatic Visual Test Addon. Alongside performance gains and improvements, these will form Chromatic’s next major release. We’re excited to share more about that with you in the weeks ahead!
In the meantime: we’d like to wish you a very happy holidays from us all at Chromatic. Whether you’ve been using Chromatic for years or if you’re discovering it for the very first time, we’re very grateful to have you with us. We look forward to everything 2024 has in store, as we continue improving the UX of the Internet together.