

Jest image snapshot vs Chromatic
Thinking of visual regression testing using Chromatic or an open source library like Jest image snapshot? It can be time-consuming to scan every feature of each library, so we gathered some handy info that’ll make it easier to decide which visual regression testing tool is right for you.
Read on for an overview of Chromatic and Jest image snapshot, including features, workflows, collaboration and more. We hope this helps you figure out the best testing solution for your project.
Chromatic is ideal for testing components
If you use Jest, you already know how important it is to test every component. That’s why we tailored Chromatic to be familiar to the Jest workflow, but with added developer experience improvements to save time and boost productivity.
Jest image snapshot checks components for visual diffs and fails if a component looks different. This is great if you’re an solo dev working on a tightly scoped project, but gets out of hand and slow pretty quickly when you're working on a team or you have a lot of components to test.
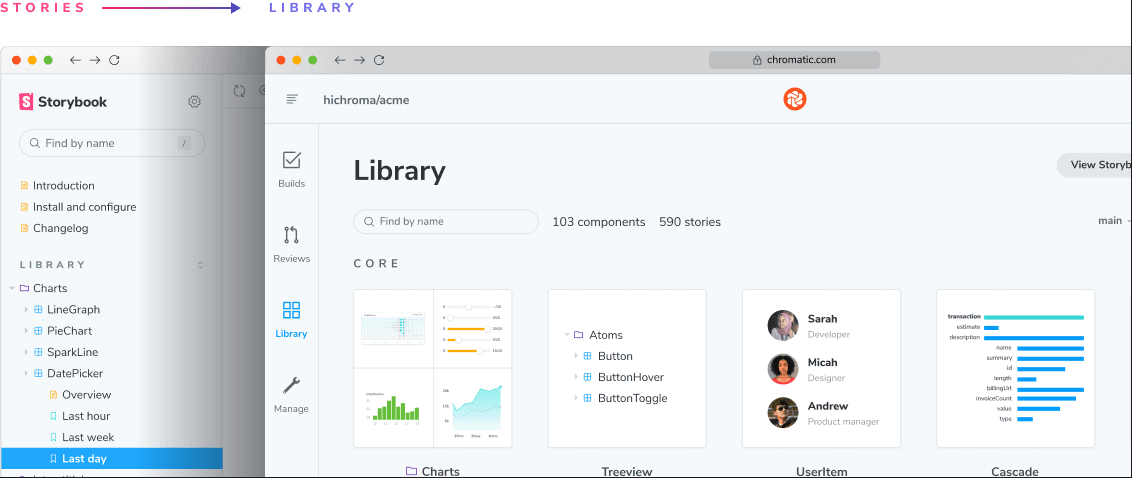
Chromatic integrates seamlessly with Storybook, the industry-standard component workbench, to automatically track each component from commit-to-commit, capture image snapshots in the cloud, and gives you an online merge manager to help you review changes with your team.
You’ll also get the superpower of rewinding a component’s look and feel from previous commits. Go back in time to see the fully-inspectable markup, styling, and assets. No Git gymnastics required.

Chromatic is built for teams
Jest image snapshot works for its specific functionality. But not for collaboration. It takes a team to build a full-featured app. Like you, we understand that complexity grows and communication muddies the larger the team and project. That’s why Chromatic was built for collaboration from the start.
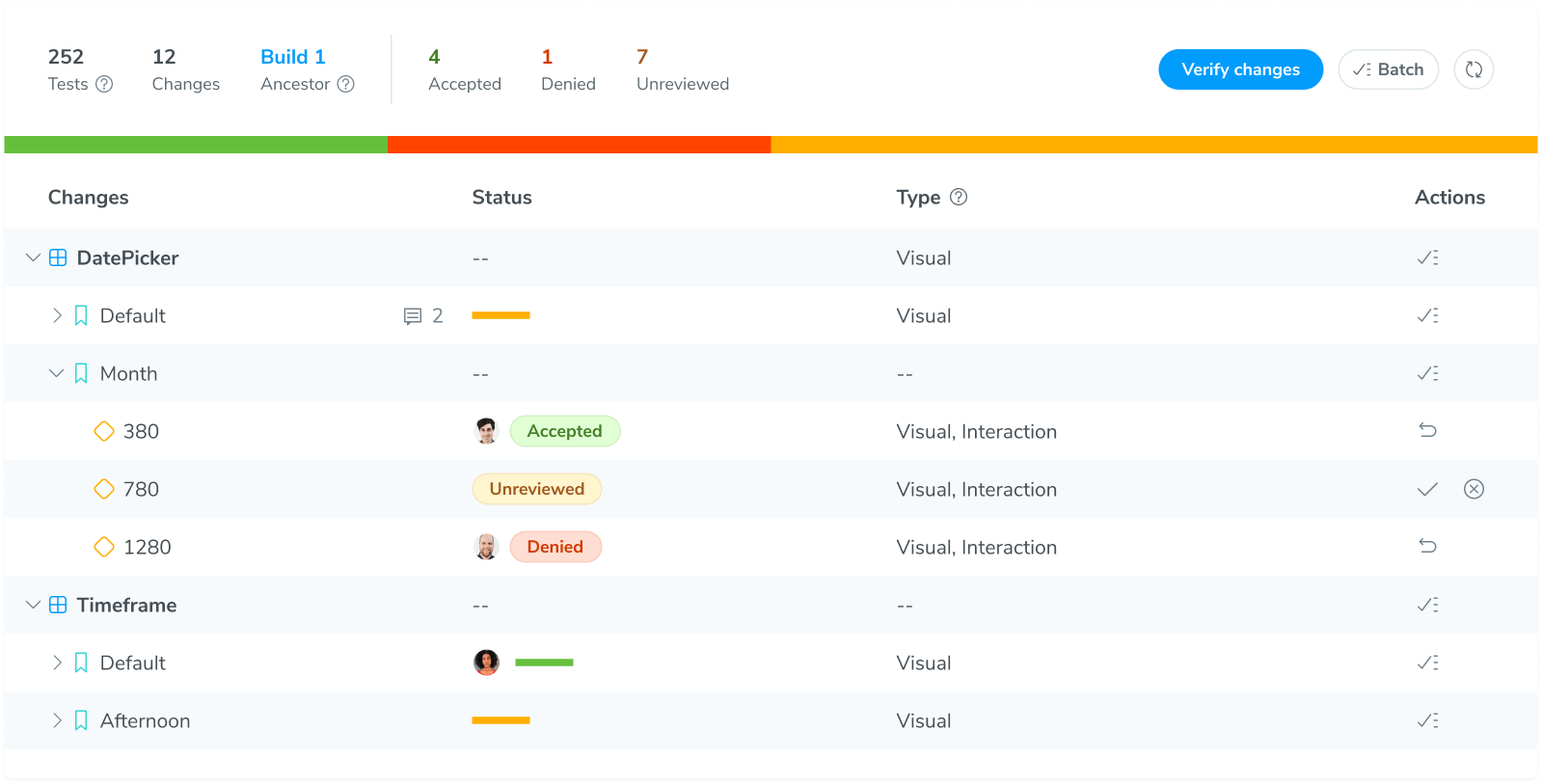
Chromatic is the place for everyone to contribute to the visual testing process. The online merge manager helps you pull in stakeholders to review and confirm changes. Engineers, designers, and product managers can browse your component library online without needing to pull code, migrate, or maintain a dev environment.

Chromatic is perfect for Storybook
We maintain Storybook, the industry-standard open source tool for frontend developers. With Chromatic, we created a way to automatically visual test everything you develop in Storybook.
Chromatic tests map 1-to-1 with your stories. Whenever you update a story your tests are synced. This means visual tests are painless to keep up to date. Storybook's own visual tests feature is powered by Chromatic.

Chromatic integrates with your tech stack
Adding visual testing to the software development lifecycle requires integrations with existing developer tools, git providers, and collaboration tools. In a nutshell, below are the most important integrations to consider.
| Frontend tools | Git Providers | Collaboration |
|---|---|---|
| 📕 Storybook | 🌌 GitHub | 💬 Slack & webhooks |
| 🎭 Playwright | 🔬 GitLab | |
| 🌲 Cypress | 🪣 BitBucket | 🎨 Figma |
Chromatic integrates with all of the above. Our integrations are as native as possible. We map 1-to-1 concepts like Storybook stories and Playwright tests with visual tests. For example, every story is transformed into a visual test automatically. And every Playwright test for a user flow gets visually tested in its end state (and optionally along the way). All of this reduces test maintenance for you.
Chromatic makes reproductions easy
Chromatic doesn’t just capture an image of each component, it’s a living re-creation of component’s DOM, styling, and assets. Whenever you’re reviewing changes, you see high-fidelity components that are fully inspectable. This makes it painless to reproduce and confirm component changes.
With Jest, when tests fail the CLI throws an error with an HTML blob. This is a pain to debug because you don't have enough context to understand what visually changed.
What does Jest image snapshot cost vs Chromatic?
Jest image snapshot is free and that's pretty appealing. But the price tag does not factor in the time required for configuration, ongoing maintenance, and support.
We reckon the hassle-free workflow boost you get from Chromatic is a fantastic value. Chromatic is trusted by thousands of companies to run millions of tests a day. The infrastructure is effectively able to run your entire test suite in parallel for the fastest test times.
Sure, you can cobble together a visual testing service by yourself. But that signs you up for sinking time into maintaining, deploying, and updating your DIY service instead of building valuable features. If Chromatic’s find just one bug, it pays for itself in developer time!
Here’s a summary of how paid tools like Chromatic differ from open source tools.
| Features | Paid (Chromatic) | Open source |
|---|---|---|
| Performance | ✅ Fast: Tests run in parallel in the cloud so developers can get nearly instantaneous test results. | Slow: Runs tests on the local development machine or requires extra work to run elsewhere. |
| Collaboration | ✅ Helps teams review UI changes together. The online review process allows team members to review and confirm changes without pulling code. | Not scoped for multiple devs. Each dev must pull code and re-run tests to review. |
| CI & Git workflow | ✅ Seamless Git and CI workflow integration with notifications and PR statuses. | Not available |
| Branches & merging | ✅ Supports working on many branches by tracking each branch separately. Intuitive workflows for merging UI changes. | Ranges from no support to basic support for branching. |
| Reproductions | ✅ Easy reproductions because real code, styling, and assets for each component are indexed online. No Git required. | Checkout the branch and run the code locally to reproduce changes. |
| History | ✅ Tracks every component version so flipping through different versions is quick and easy. | Not available |
| Storage | ✅ Snapshots are indexed online automatically. | Snapshots live in your repository (repo bloat). Or live externally which you host and maintain. |
| Developer experience | ✅ Polished user flows and timesaving features | Barebones UX/UI |
| Maintenance | ✅ Round-the-clock support and frequent updates | Your team has to maintain |
| Deployment | ✅ A dedicated team constantly monitors and improves performance of the service | Your team has to manage deploys and downtime |
Ready to try Chromatic?
Finding the right visual testing tool can be hard. We hope this guide makes it a bit clearer. Trying Chromatic is easy, setup your project in less than 90 seconds. No credit card required.