
New Capture Cloud infrastructure
Chrome browser update now available
With 347+ million snapshots taken so far, Chromatic is the most performant and consistent visual testing tool for UI components. But technology evolves so we can’t stop there.
I’m excited to share the next generation of Chromatic's Capture Cloud which updates Google Chrome and introduces “upgrade builds” to eliminate test flake from infrastructure migrations.
Update your project today in one-click with no extra work.
How Capture Cloud works
Chromatic’s browser infrastructure is periodically upgraded for speed and stability. Usually, this happens behind the scenes without you having to do anything.
In some cases, there are substantial changes that affect how snapshots render. For example, a new browser version can render fonts differently which changes the UI. Here’s what happens in those cases.
You choose when to upgrade
Chromatic notifies you in the app when an infrastructure upgrade is ready. You can choose which projects to upgrade within a time window. Once the time window has passed, all projects will automatically upgrade to the latest infrastructure.
“Upgrade builds” prevent test flake
Chromatic runs an upgrade build to prevent test flake. Flake happens when components don’t render in a consistent way. That causes test failure even though your code remains the same.
New infrastructure can cause the component code to render differently because browsers often make changes that break your app.
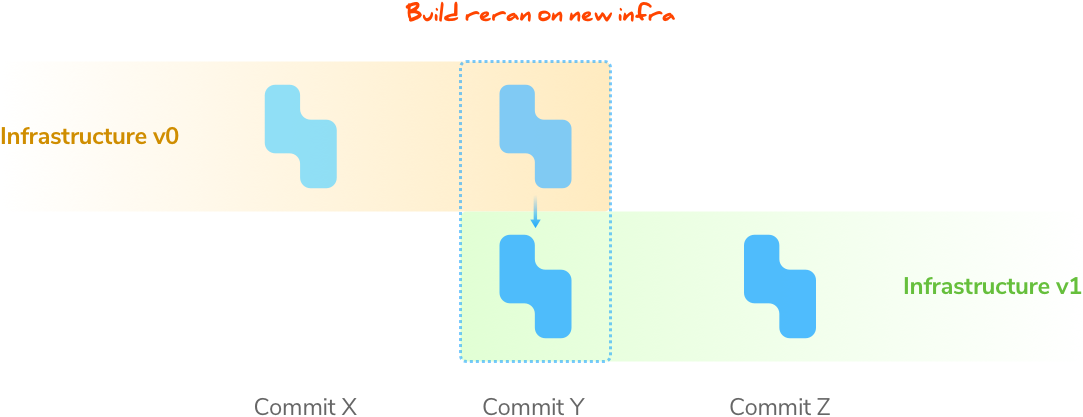
An upgrade build isolates all the visual changes caused by an infrastructure update in one build. Each open branch gets its own upgrade build. It works by rerunning the most recent build on that branch using the new infrastructure. Then retaking snapshots of the current baselines.

Snapshot differences between old and new infrastructure are auto-accepted. Since your underlying code has not changed in the upgrade, minor visual variances can be attributed to the infrastructure update itself (e.g., browser aliasing, font rendering, image scaling, etc).
Future builds will use the upgrade build's baselines as the source of truth. That eliminates false positives from swapping infrastructures by ensuring UI changes are snapshotted using consistent infrastructure.
You’re ready to test
In one click, your project will run on the new infrastructure. We handle the tricky parts of maintenance, updates, and migrations so you don’t have to.
Chromatic by Storybook maintainers
Chromatic is a UI testing and review tool by Storybook maintainers. We build automated frontend tools to help you ship UIs with less manual work.